Blogs > AEM Forms : Adaptive Form Fragments
AEM Forms
AEM Forms : Adaptive Form Fragments
Aug 24, 2023Adaptive Form Fragments are a feature within Adobe Experience Manager (AEM) Forms that allows for the creation of reusable form components. These fragments can be used across multiple adaptive forms, which are dynamic and responsive forms designed to provide a user-friendly experience on various devices and screen sizes.
Adaptive Forms make it easy to create a form part, like a panel or a bunch of fields, just one time and use it again in different Adaptive Forms. These reusable parts are called Adaptive Form fragments.

Key Features of Adaptive Form Fragments:
Reusability:
Adaptive Form Fragments can be created once and reused across multiple forms, reducing the effort needed to recreate common form components.
Consistency:
By using fragments, you ensure that the same design and functionality are applied consistently across different forms. This is particularly useful for maintaining brand standards and uniform user experiences.
Efficiency:
They streamline the form creation process, saving time and resources. When updates are needed, changing a fragment automatically updates all forms that use that fragment, simplifying maintenance and version control.
Modularity:
Adaptive Form Fragments promote a modular approach to form design. This modularity makes it easier to manage large and complex forms by breaking them down into smaller, manageable parts.
Scalability:
As organizations grow and their form requirements become more complex, Adaptive Form Fragments allow for scalable form management. New fragments can be added and existing ones can be modified without disrupting the entire form ecosystem.
Why Use Adaptive Form Fragments?
Enhanced User Experience:
Adaptive forms are designed to adjust to different screen sizes and devices, providing a seamless experience for users. Fragments ensure that this adaptability is consistently applied across all forms.
Simplified Management:
Managing forms becomes simpler as changes can be made to a fragment and reflected across all instances where the fragment is used. This reduces the workload for form administrators and developers.
Create an Adaptive Form Fragments
To create an adaptive form fragments, follow these steps:
Log in to AEM and go to the Dashboard.
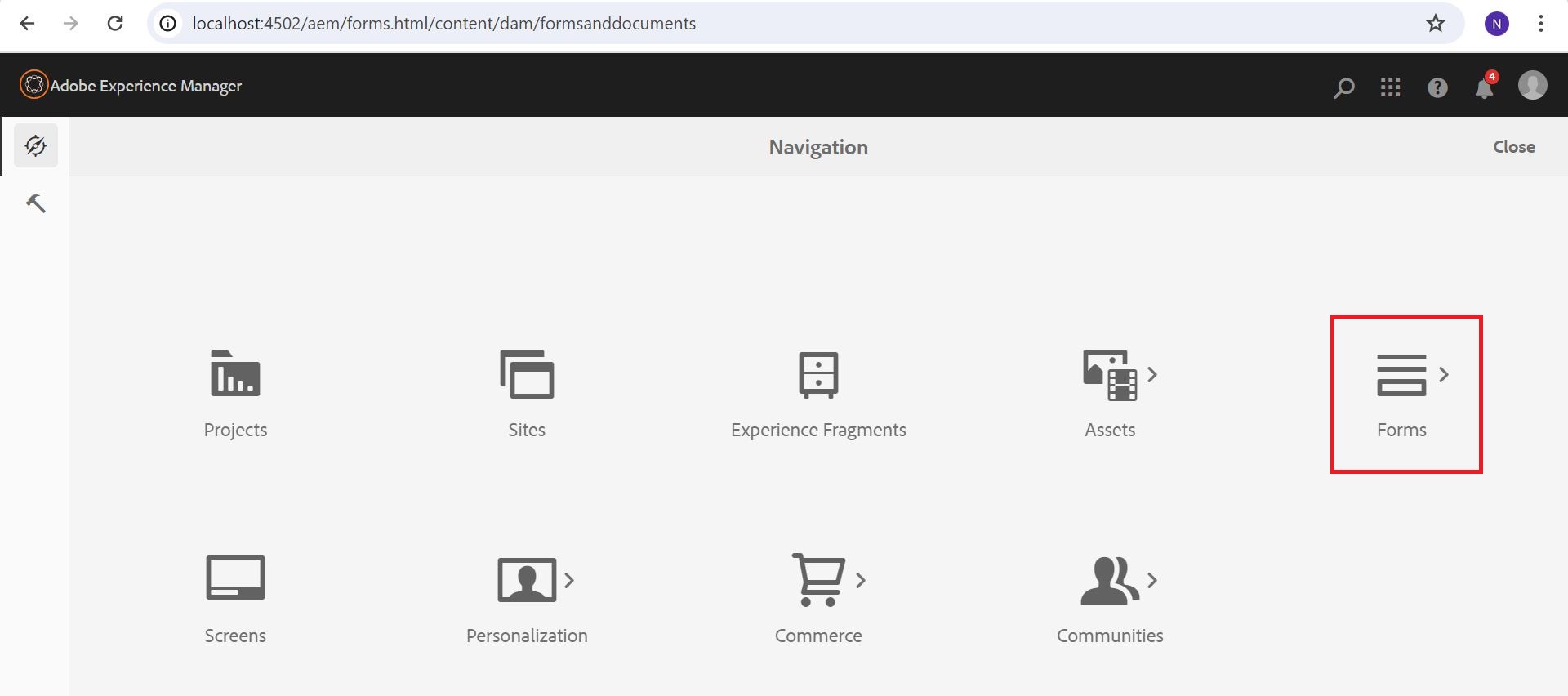
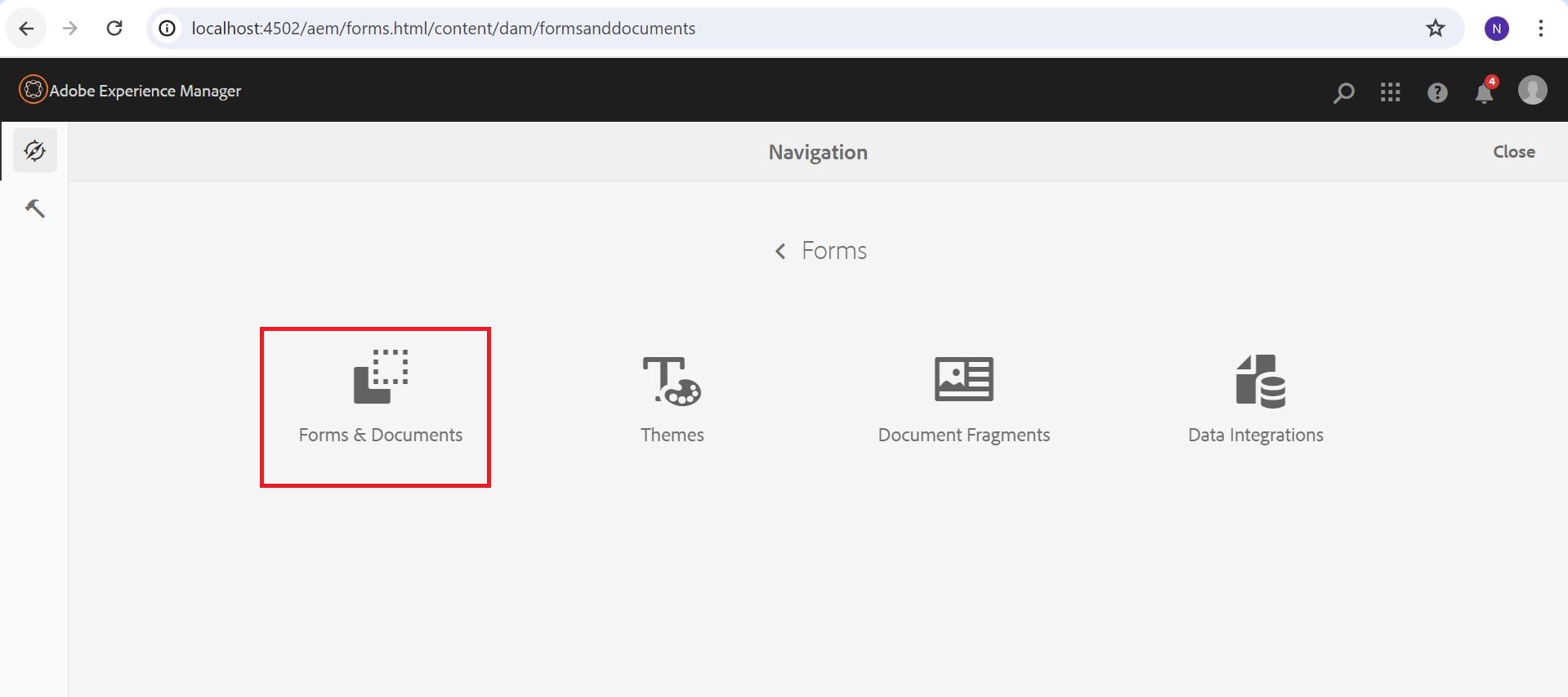
Go to Forms > Forms & Documents.
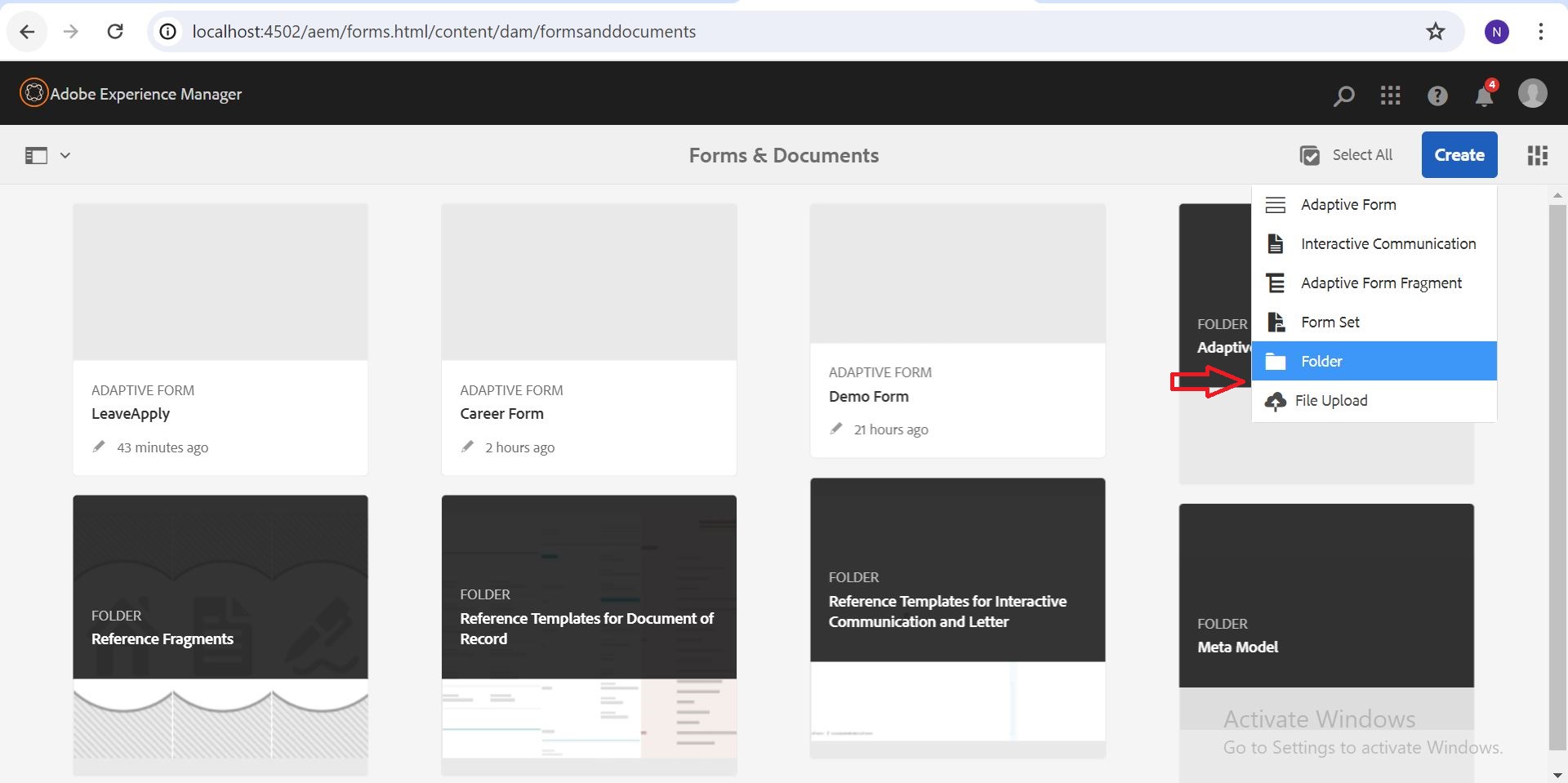
Make a folder to keep all your forms fragments together.



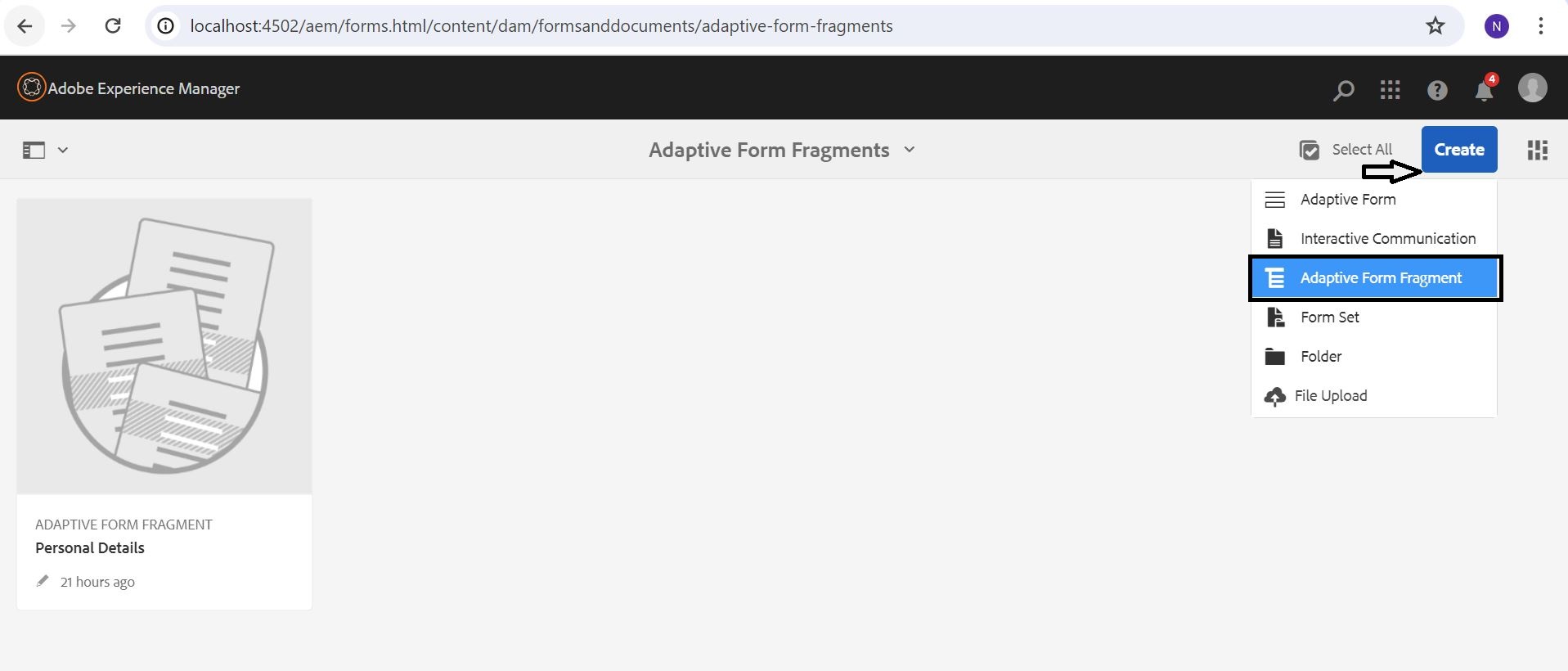
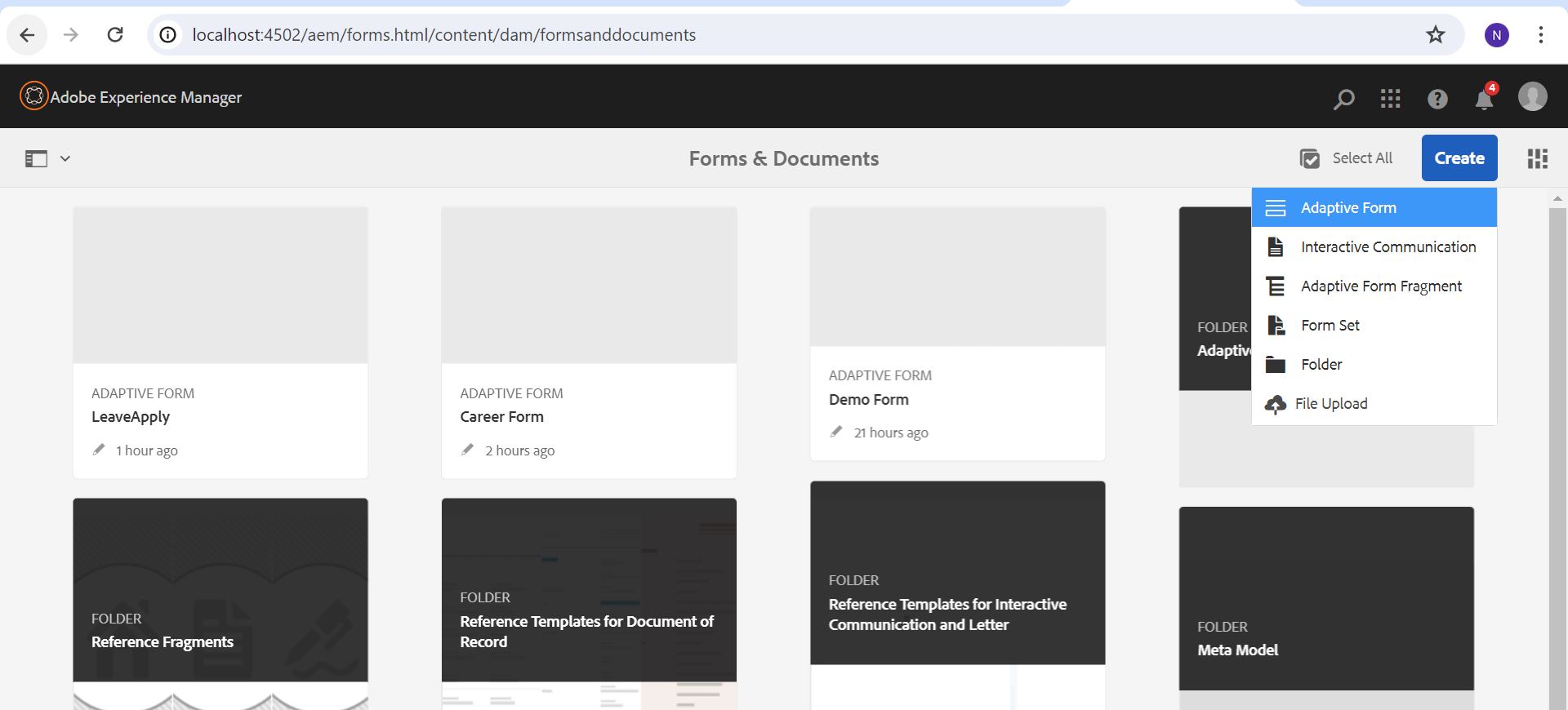
Open the folder and create the Adaptive Form Fragments
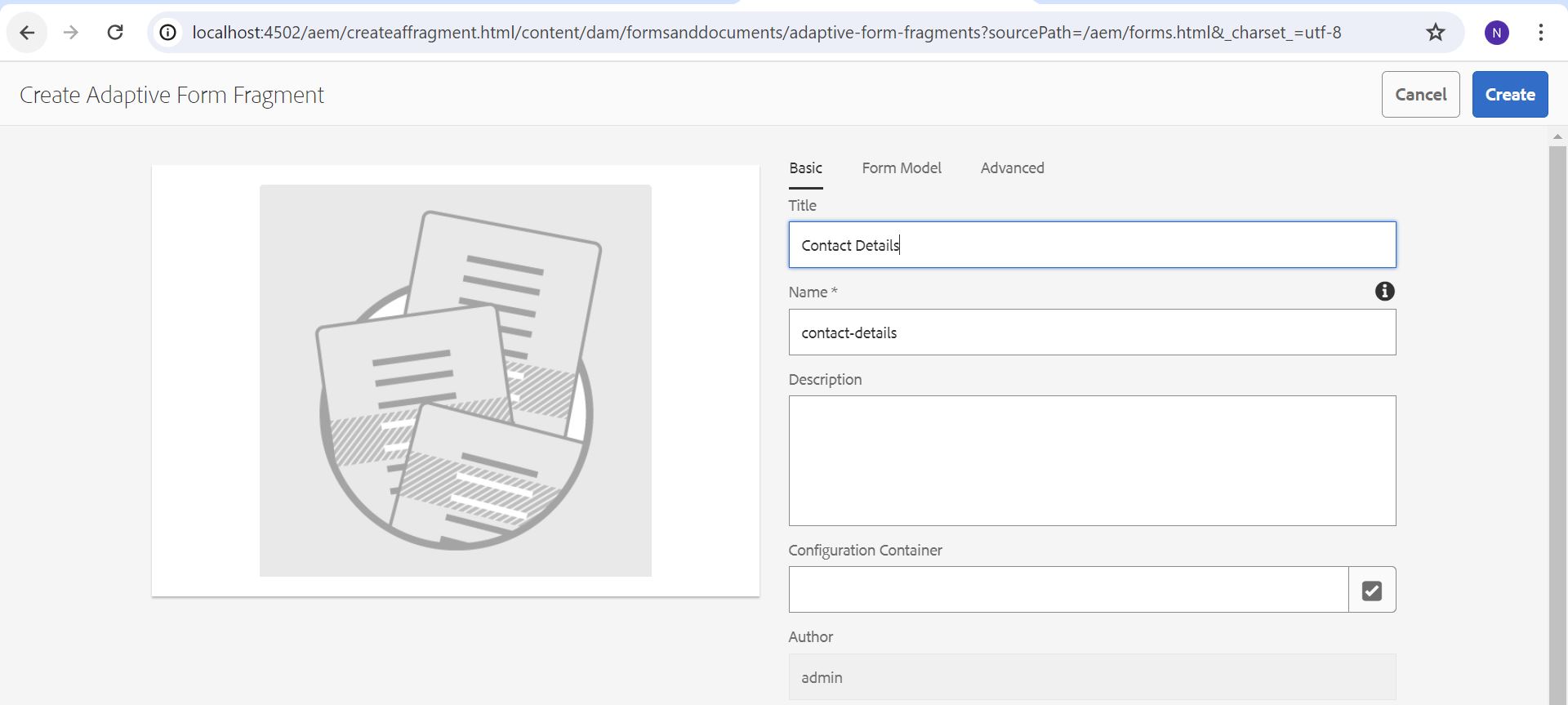
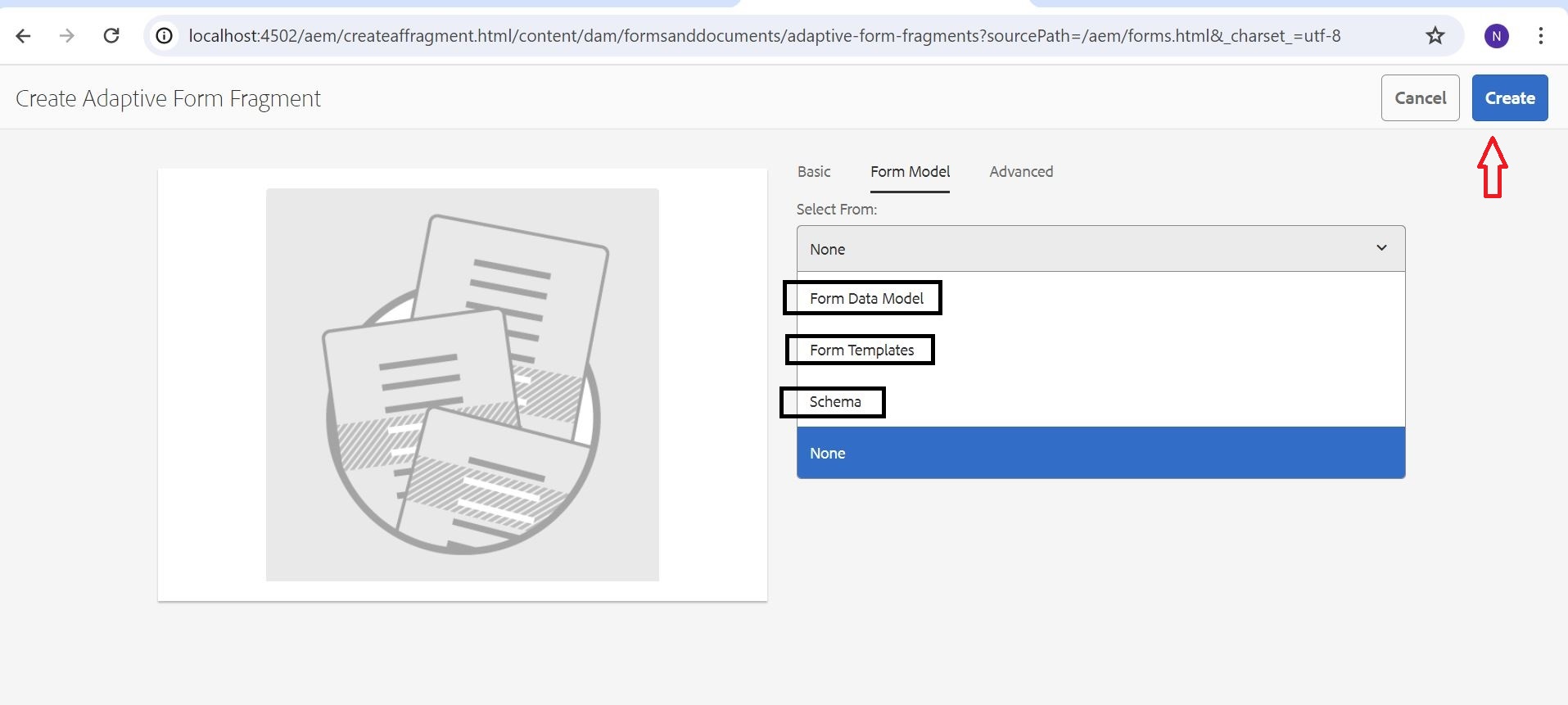
Provide a meaningful title for your form fragments, You can also choose from additional options like Form Model and Advanced. This lets you create form fragments using Form Data Model, Form Template, Schema, or None. If you're not using any, just select "none."
Click on Create to create an Adaptive Form Fragments.



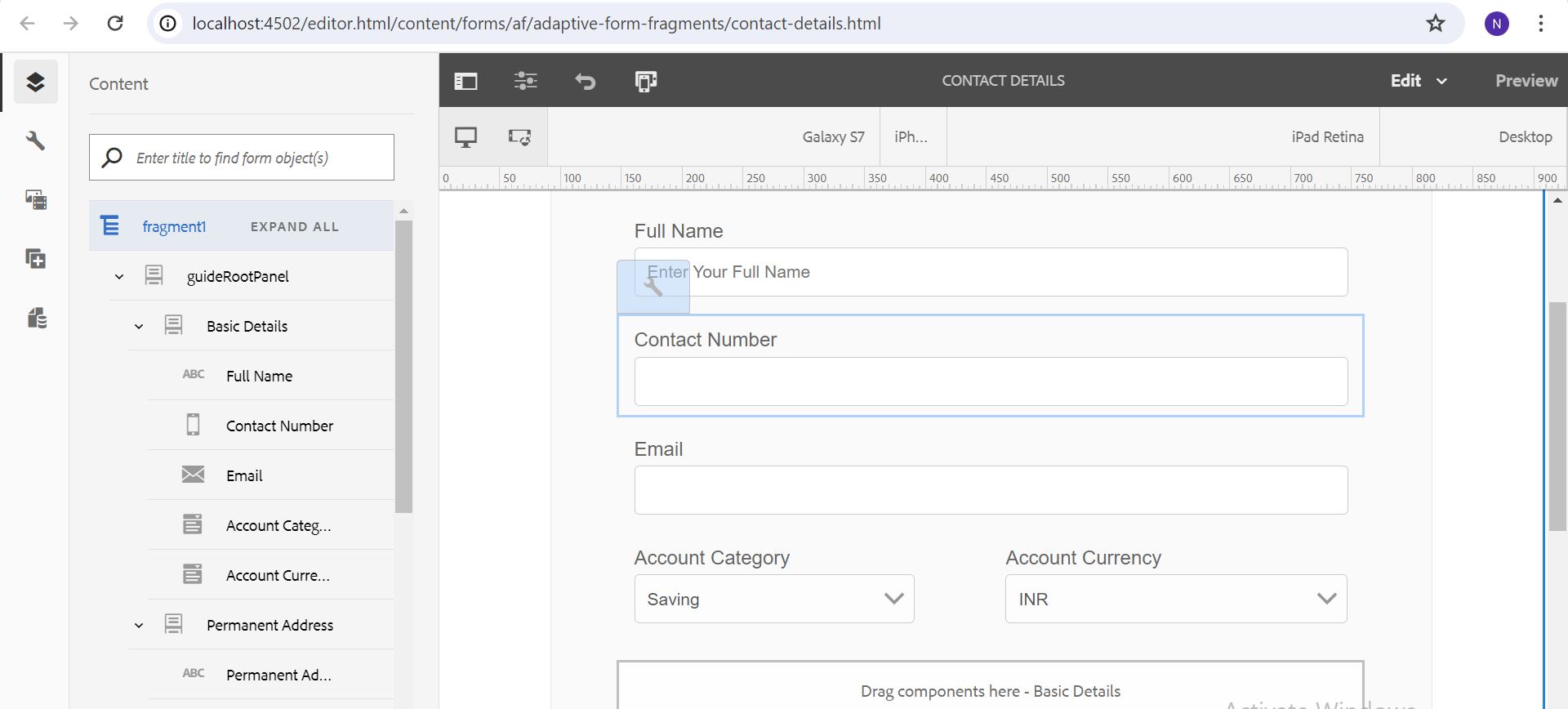
Open the form and click on Edit mode.
Add fields to Adaptive Forms based on what you need.
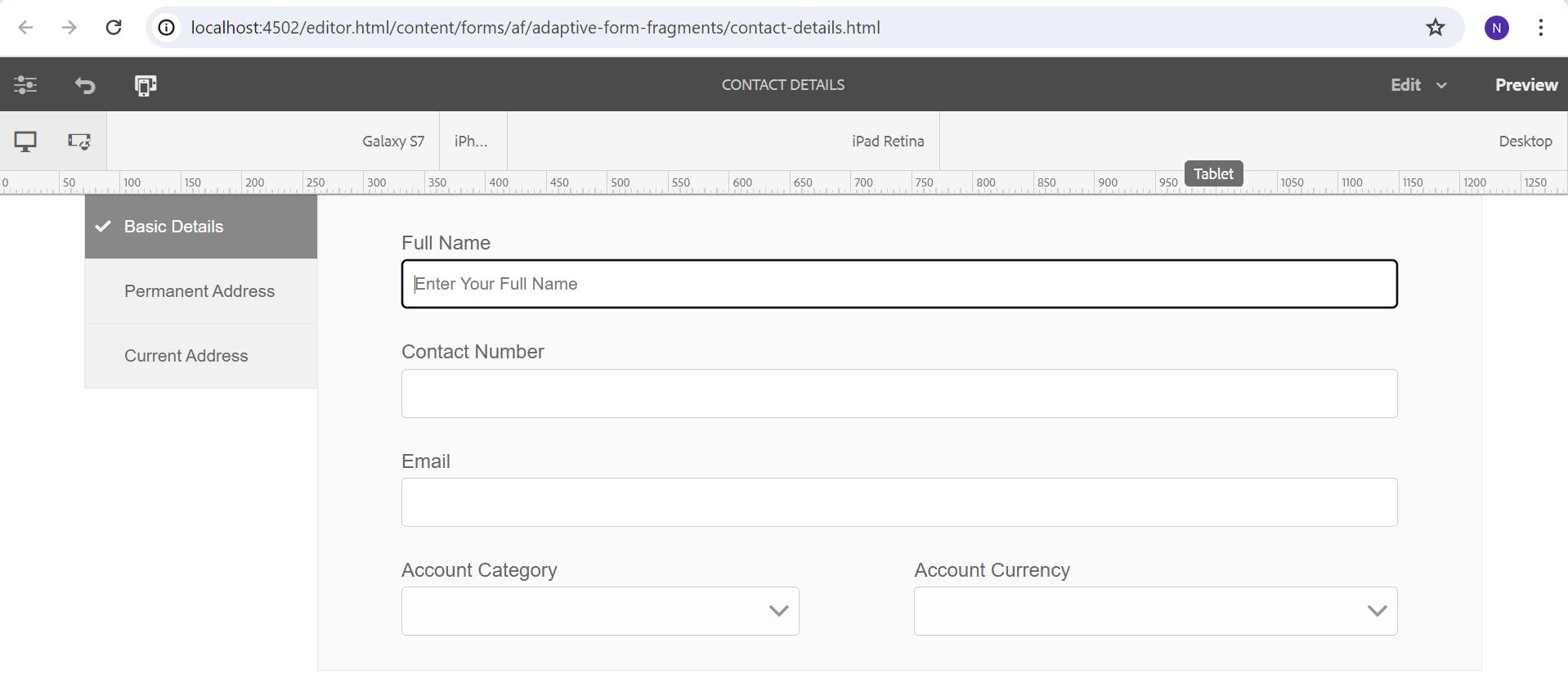
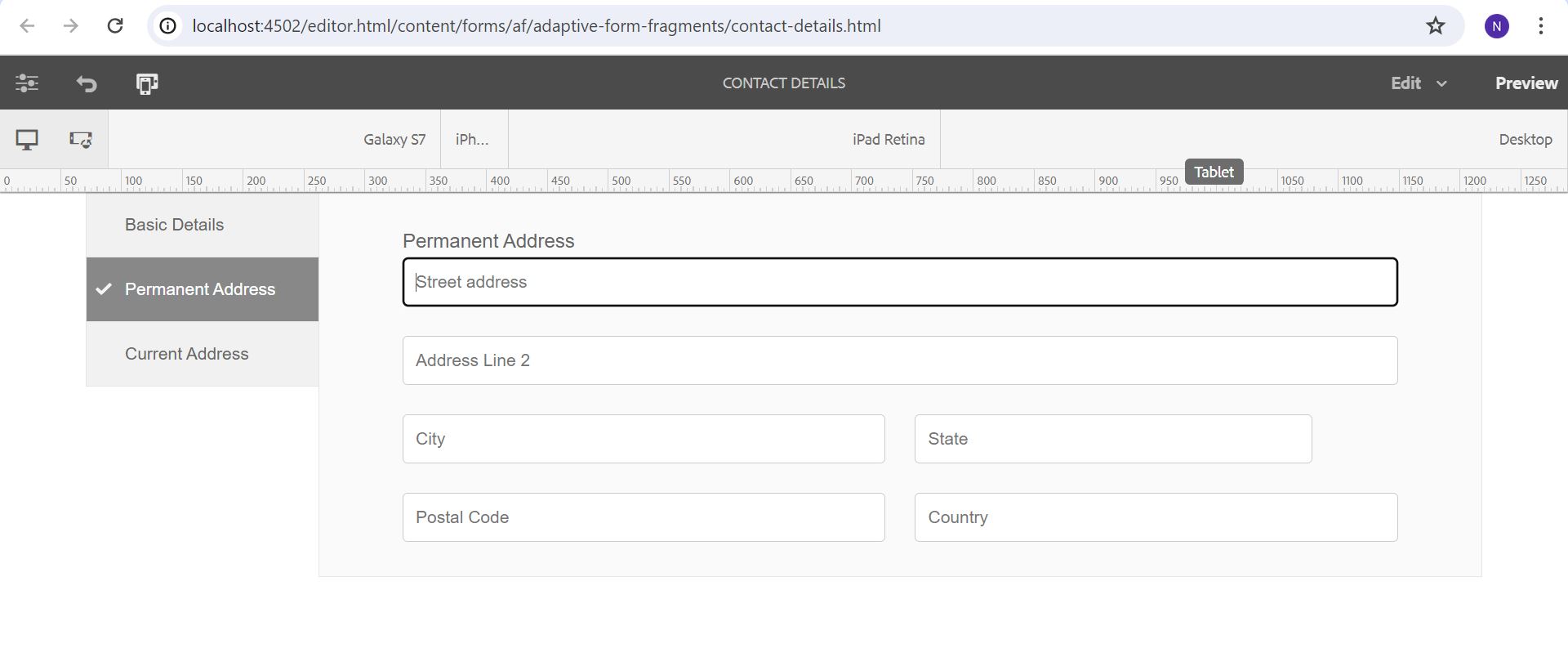
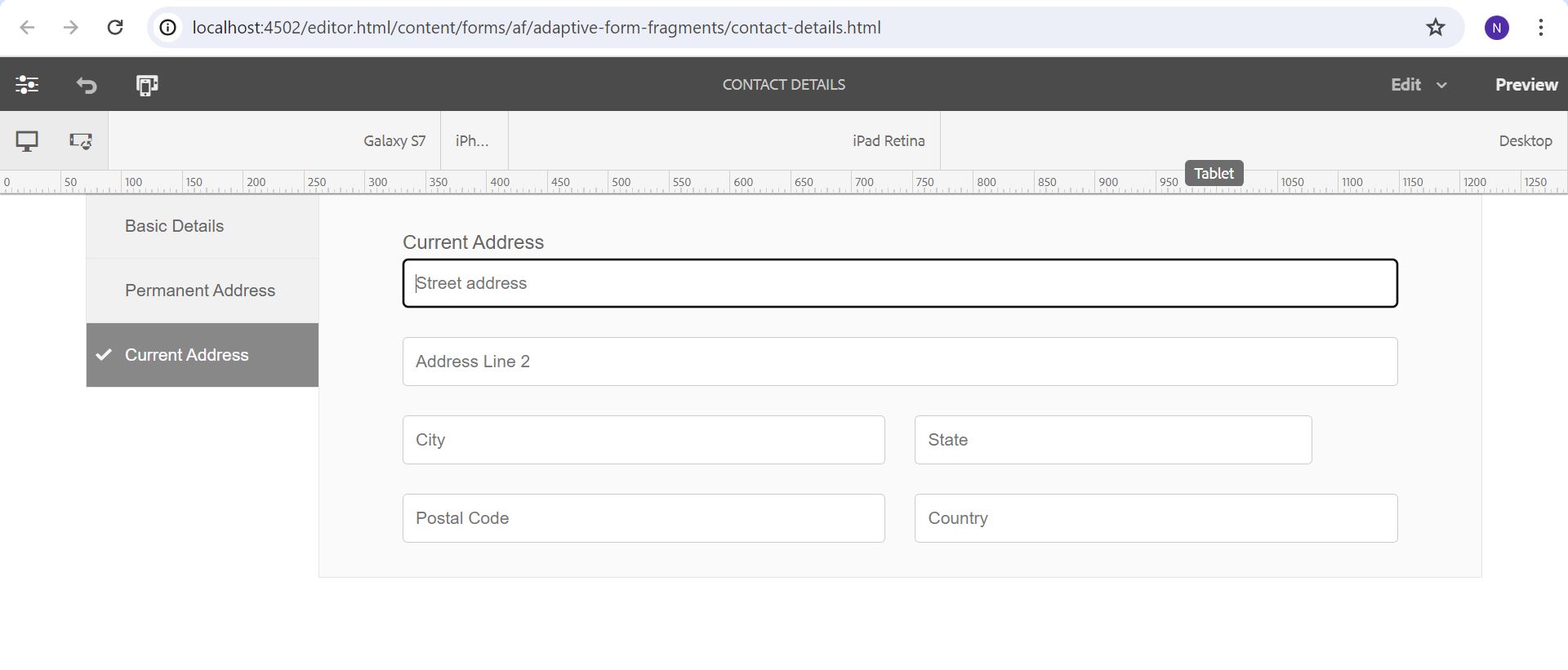
As we create different sections for Basic Details, Permanent Address and Current Address.
Preview the form fragment.




Your form fragment is created.
Next, you need to add your form fragment to your form.
You can put your form fragment in your existing form, or you can make a new form.
Go to your form and click on edit mode.
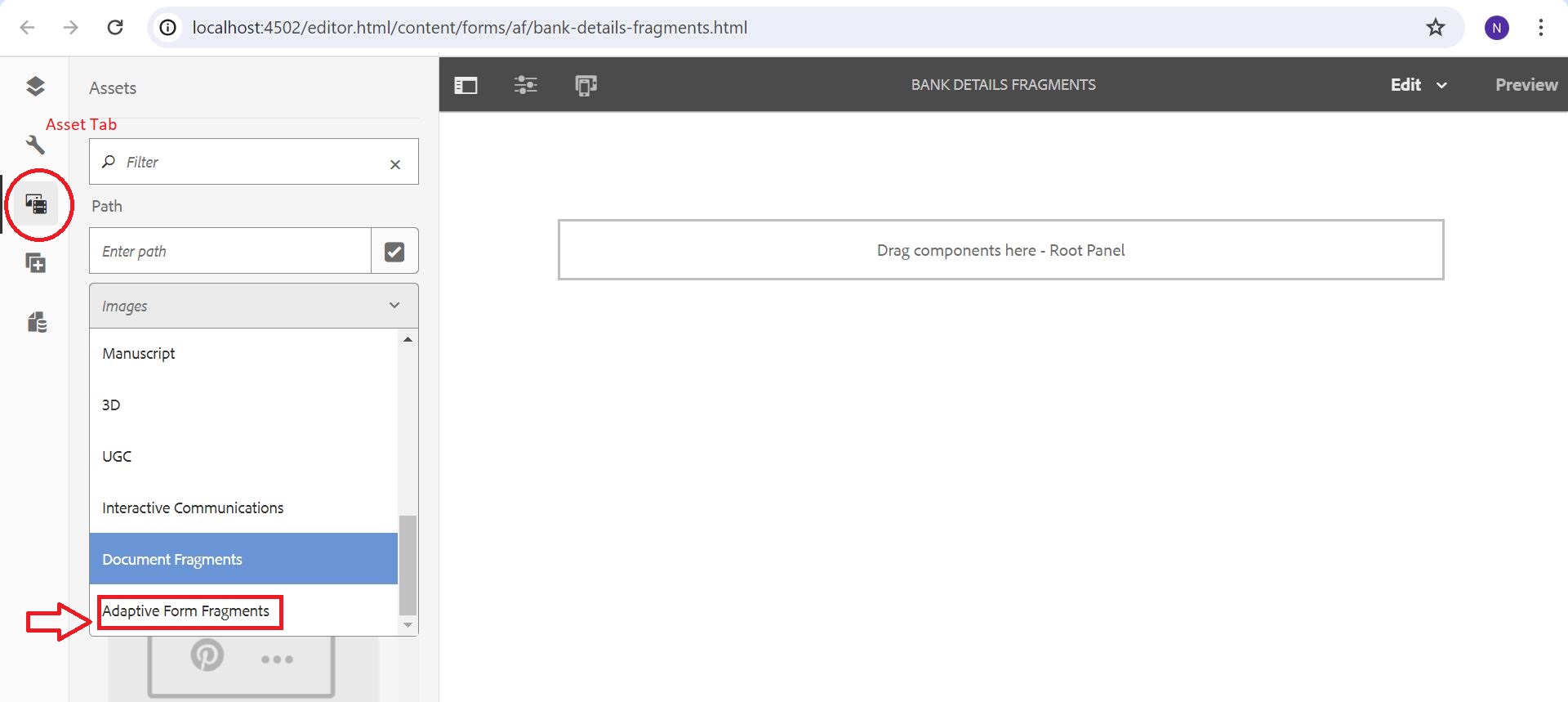
Choose the Asset tab and look for Adaptive form Fragments.
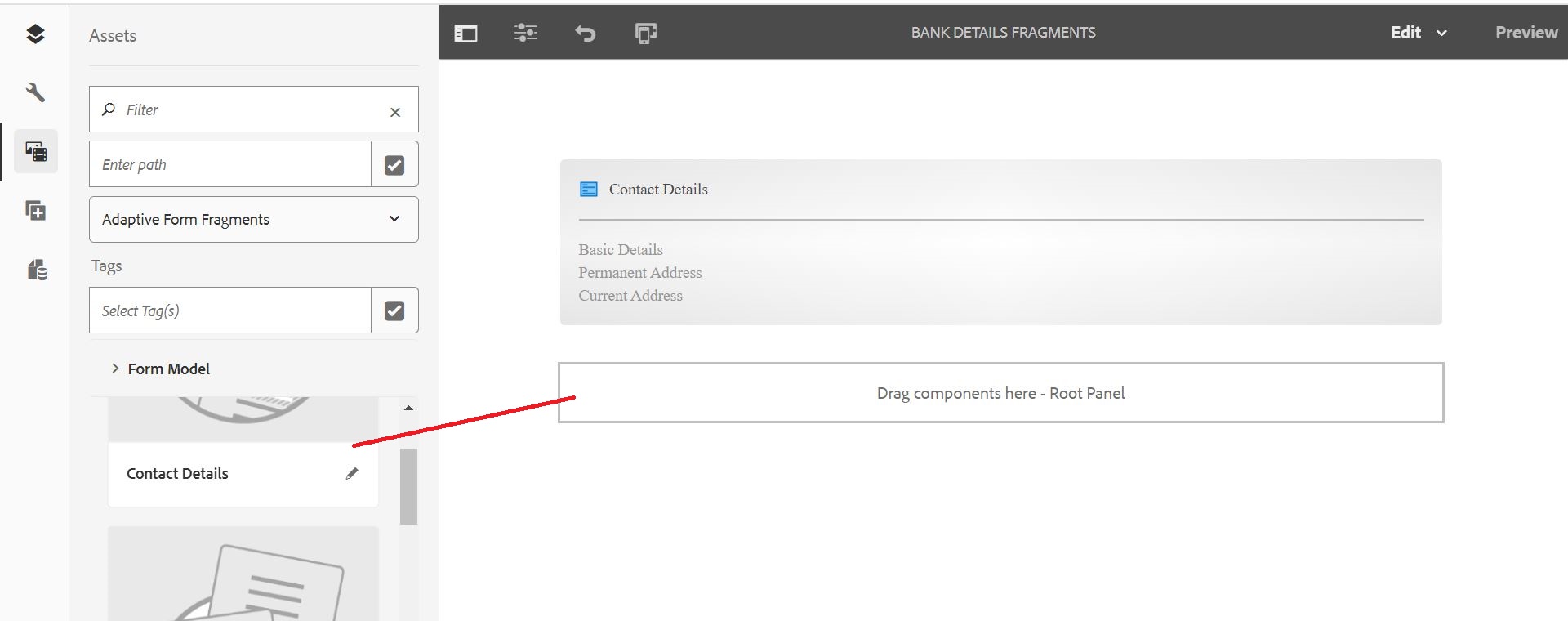
Once you select the form fragment, you'll see all the form fragment models.
Pick your Form Fragment and just drag and drop it onto your main panel.
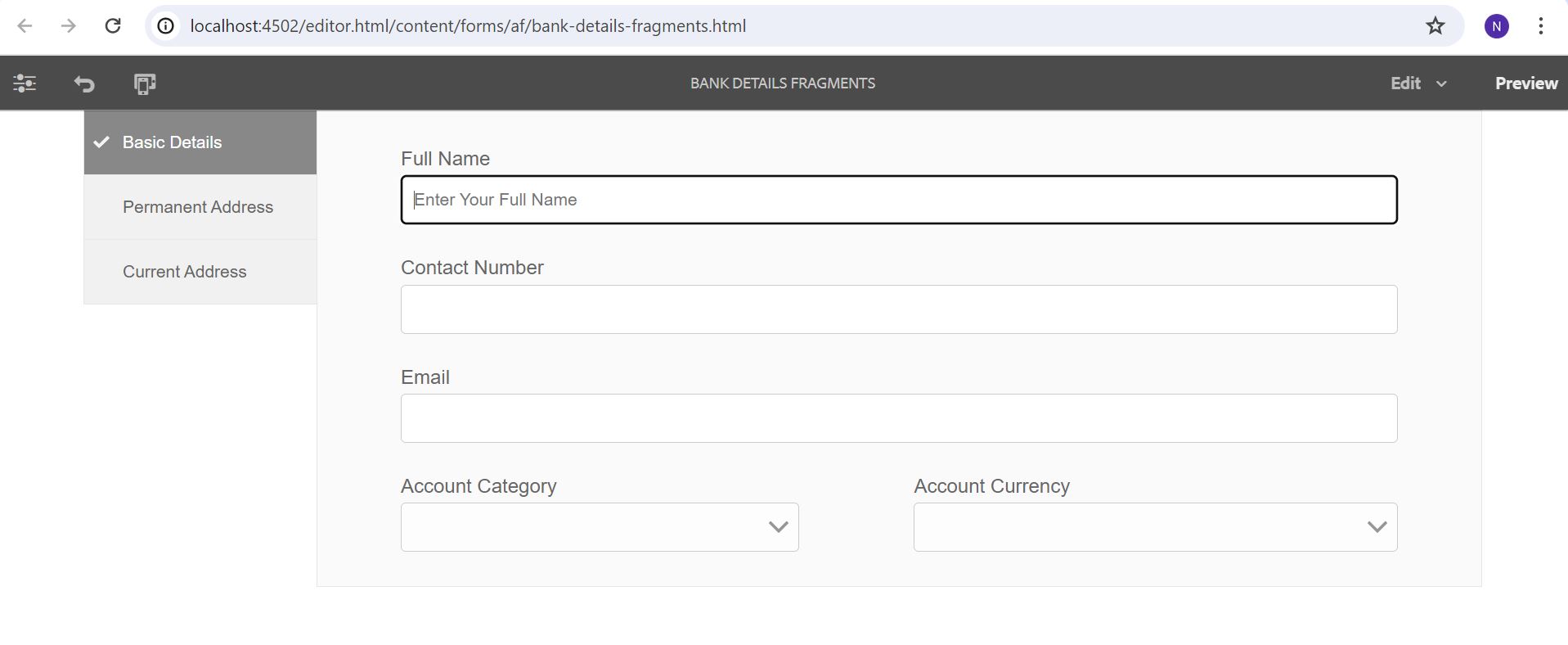
Open and Preview the Form fragment.




I'm glad you found this article interesting and informative! Feel free to share it with your friends to spread the knowledge. Don't forget to follow me for upcoming blogs. Thank you!