Blogs > GraphQL in AEM
AEM Sites
GraphQL in AEM
| February 14, 2023Welcome all, let's begin learning GraphQL.
Introduction
Adobe Experience Manager is a headless Content Management System. The content from backend is delivered by two ways
-
Application Programming Interface
-
GraphQL
GraphQL is a query based content delivery medium that is used to deliver precise data from any structured yet flexible source like Content Fragment to third party.
GraphQL
Single end point.
Status response is always 200.
Precise content delivery.
Precise content delivery.
API
Multiple end points.
Status response is 2nn, 3nn, 4nn, 5nn
Complete content delivery.
Caching is performed by HTTP Caching Headers.
Content Fragment
It is a feature of AEM that facilitates the delivery, creation plus management of flexible and scalable content in modular and reusable approach to third party.
Creation of Content Fragment
-
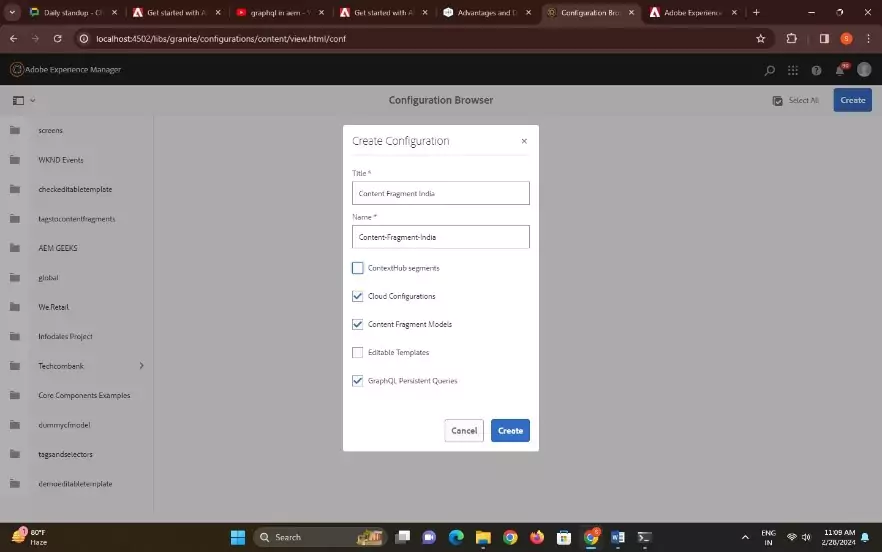
Navigate to Configuration Browser from tools console check the checkboxes Cloud Configurations, Content Fragment Models and GraphQL Persistent Queries.
-
You will find your created folder in crx/de console.
-
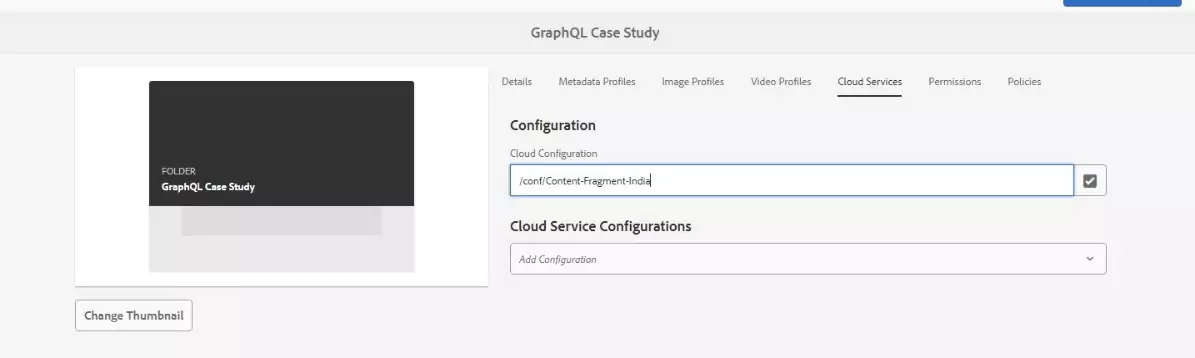
From Navigation console, navigate to Assets then files and again create a folder and in cloud services add the path of our created folder.
-
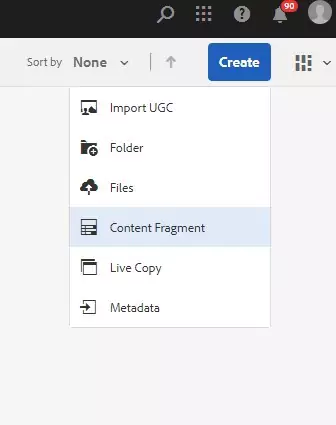
Now inside that folder create content fragment.
-
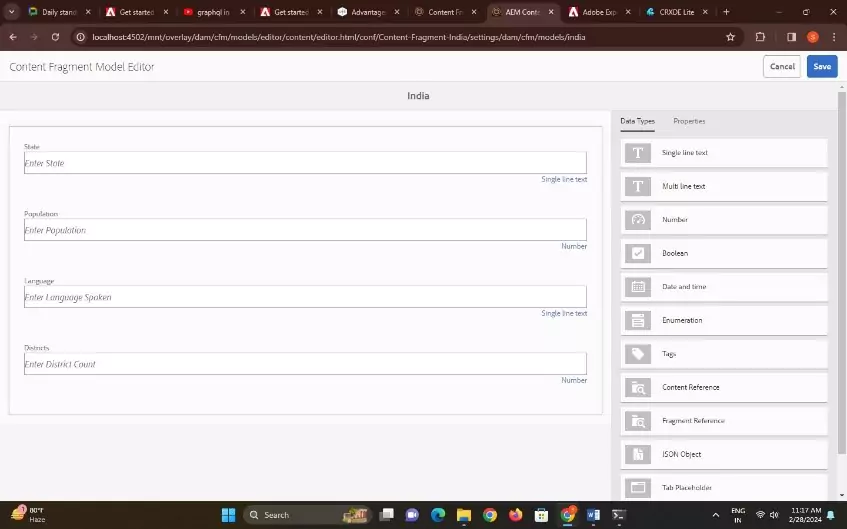
Add fields of your choice for your model.
-
Now from Tools console navigate to Assets then Content Fragment Models and then choose your model to create various content fragments.
-
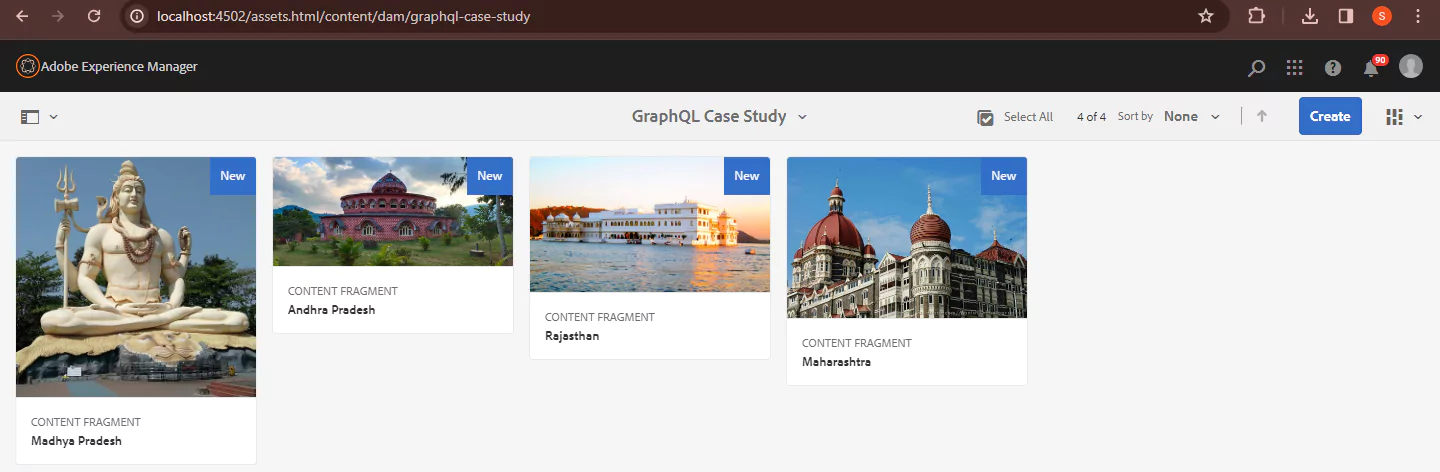
Here in this example Content Fragment India model is created and from it Maharashtra, Andhra Pradesh, Madhya Pradesh and Rajasthan content fragments are created each specified with state, language, population and district.
-
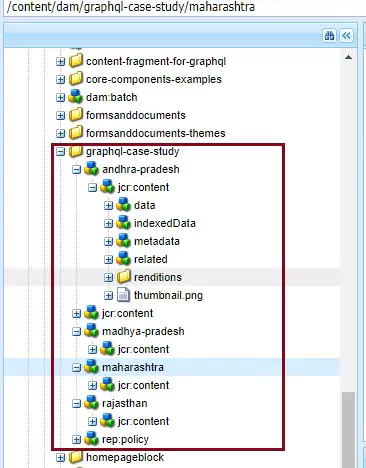
You will find your created content fragments in crx/de.
-
Now your content fragments are ready.








GraphQL Implementation
-
Here we are using GraphQL in AEM 6.5 with service pack of 6.5.18.
-
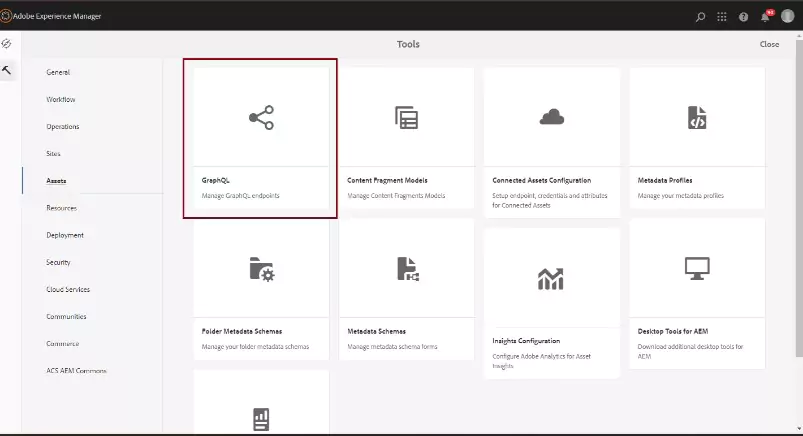
In GraphQL we set up an endpoint which is resource specific in order to retrieve data from that particular resource. For that navigate to Tools then Assets and click GraphQL.
-
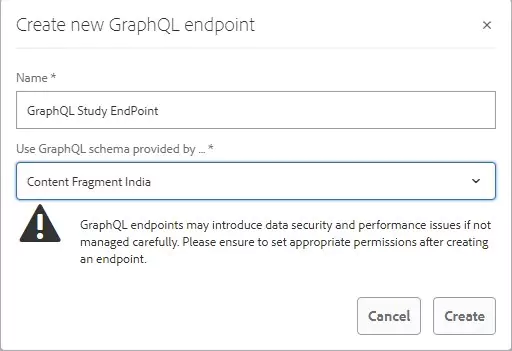
Create an endpoint and provide the schema of your content fragment model.
-
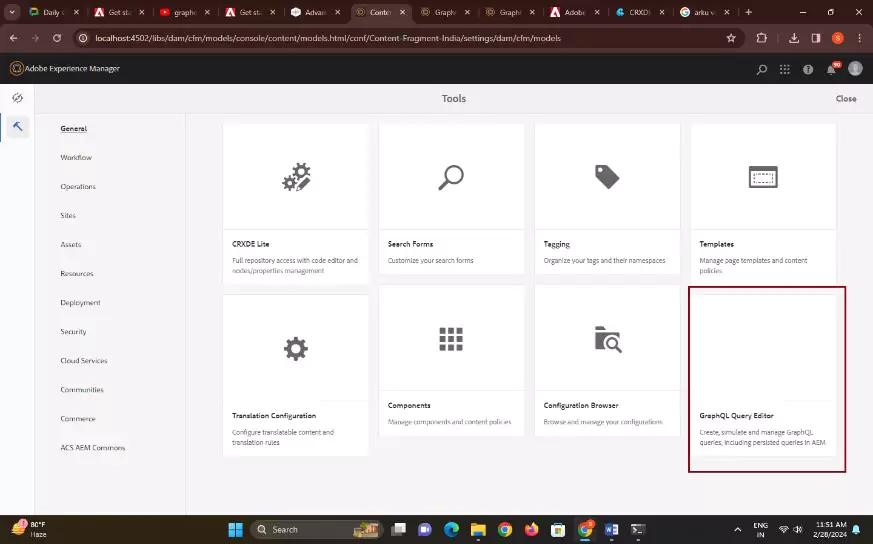
Now from Tools go to Generals and hit GraphQL editor.
-
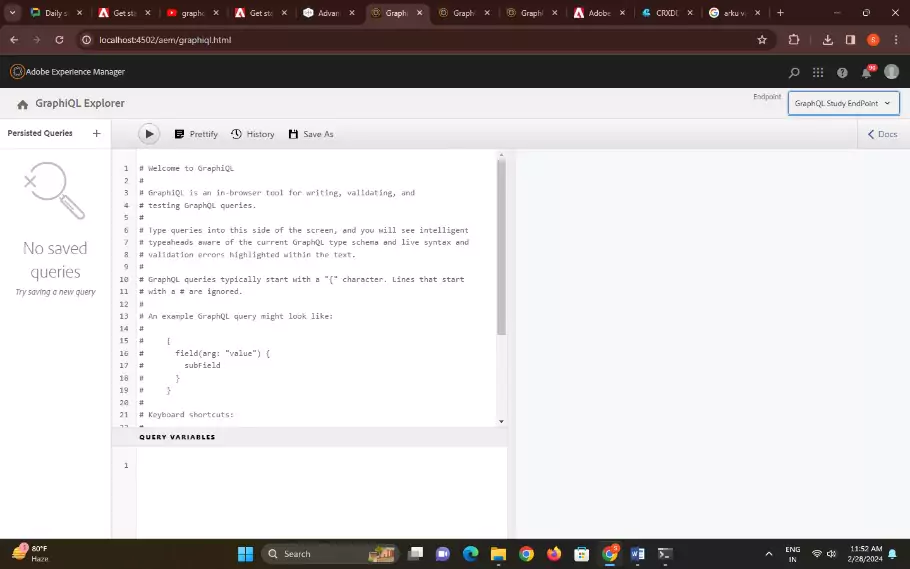
You will find a console in front of you. Select your end point and now you are ready to fire queries to get your data.
-
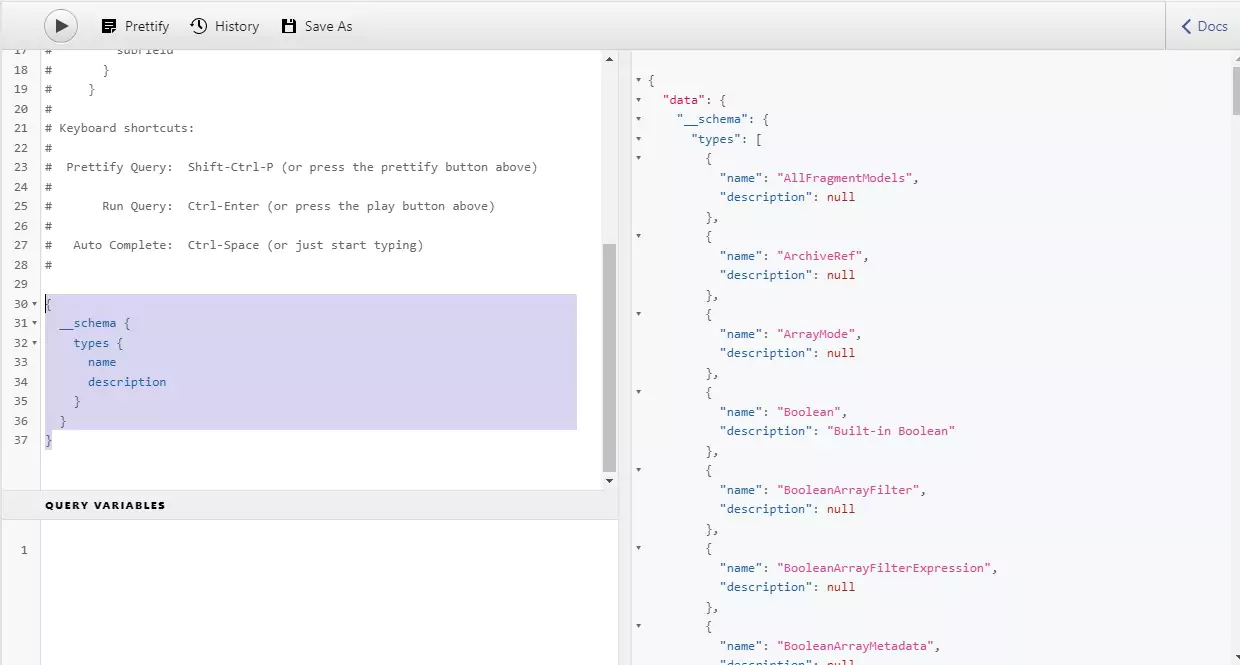
Now in order to get all your schema available in your defined endpoint fire the provided query:
{ __schema { types { name description } } } -
You can retrieve your created schema either by path or by list. Here name of your schema is your model name which is the endpoint.
-
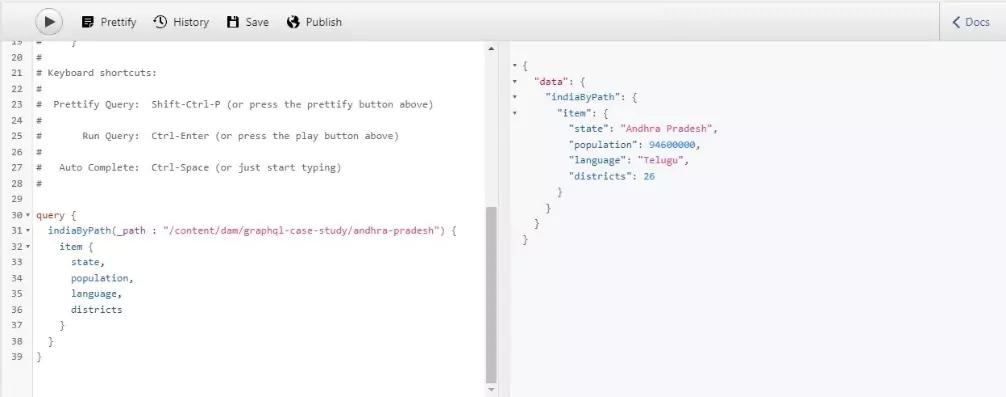
When you retrieve data by path you can select only one content fragment at a time and accordingly display the required data.
query { indiaByPath (_path : "/content/dam/graphql-case-study/andhra-pradesh") {item { state, language, population, districts } } }
Here we are selecting Andhra Pradesh by passing its path and retrieving the data.
-
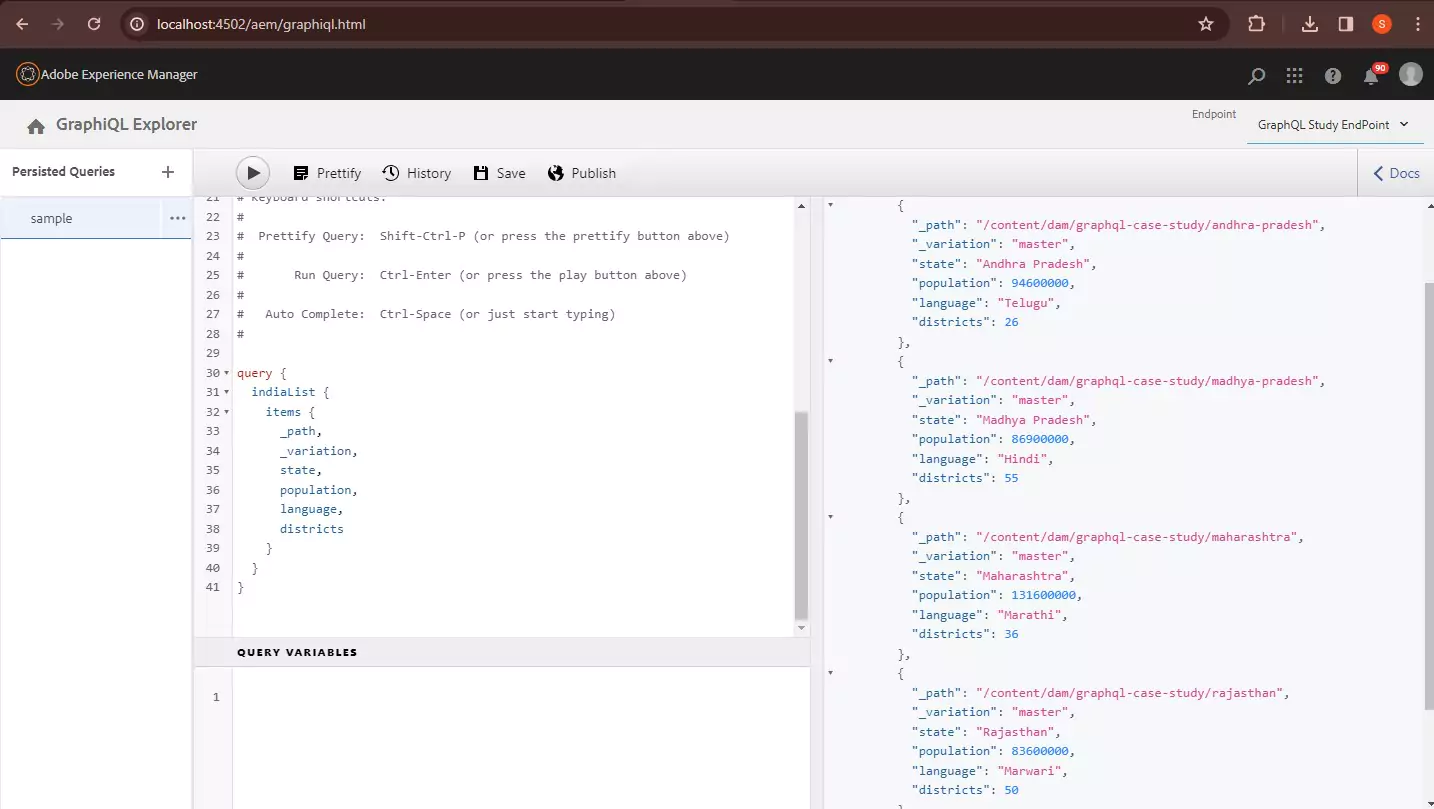
We can also get all the available content fragments if we pass the schema by list.
query { indiaList { items { _path, _variation, state, population, language, districts } } } -
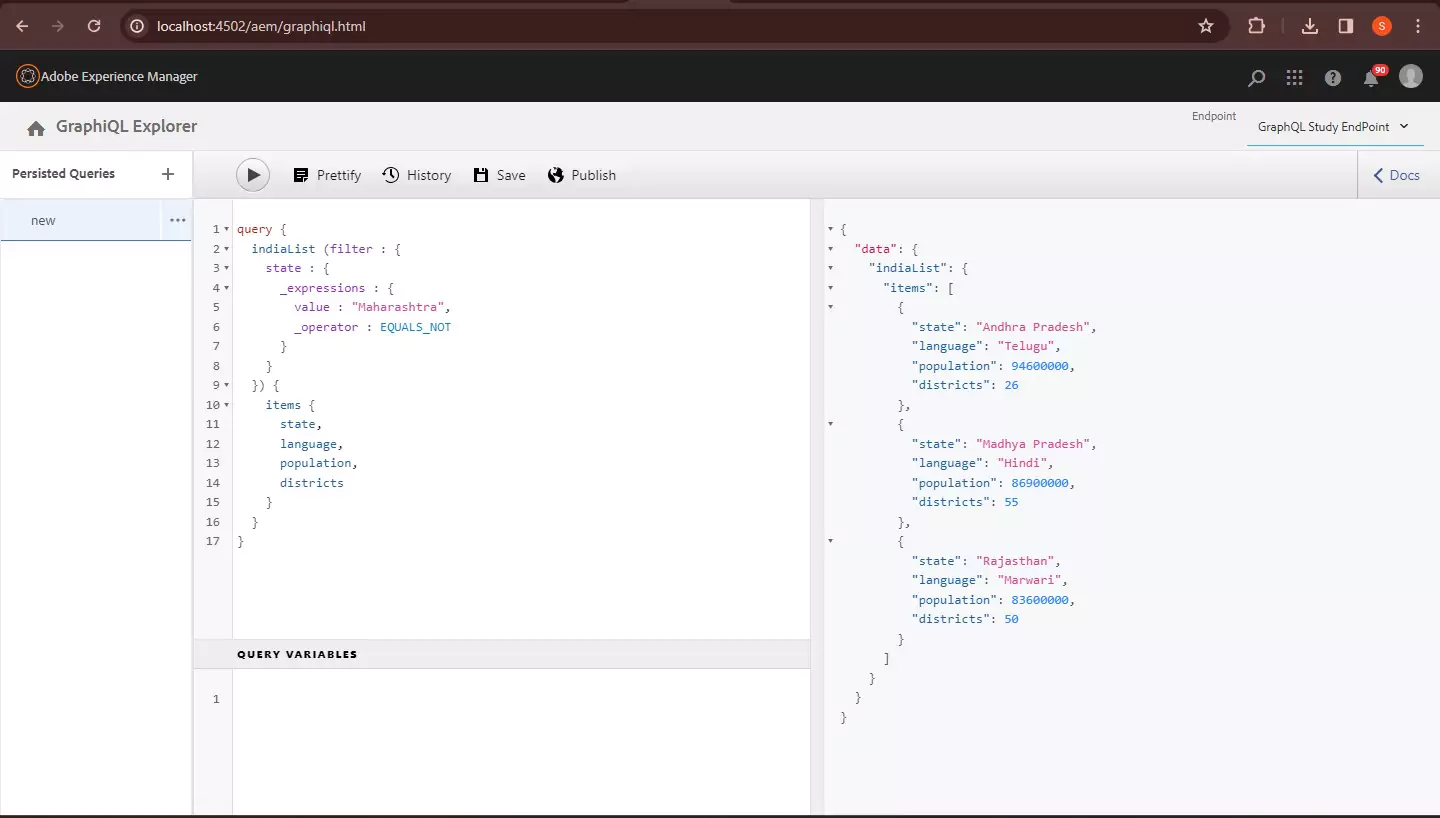
Also in order to retrieve the only selected data you can add filters.
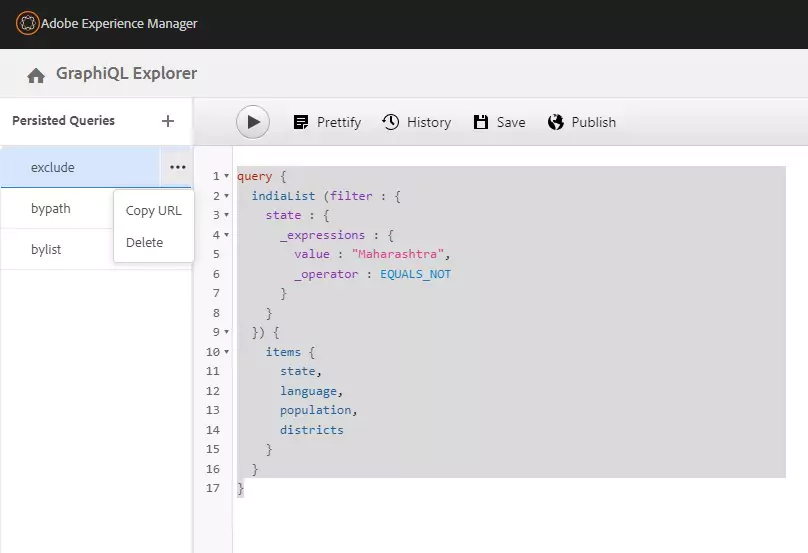
query { indiaList (filter : { state : { _expressions : { value : "Maharashtra", _operator : EQUALS_NOT } } }) { items { state, language, population, districts } } }
Here we are retrieving all the content fragments excluding Maharashtra.
-
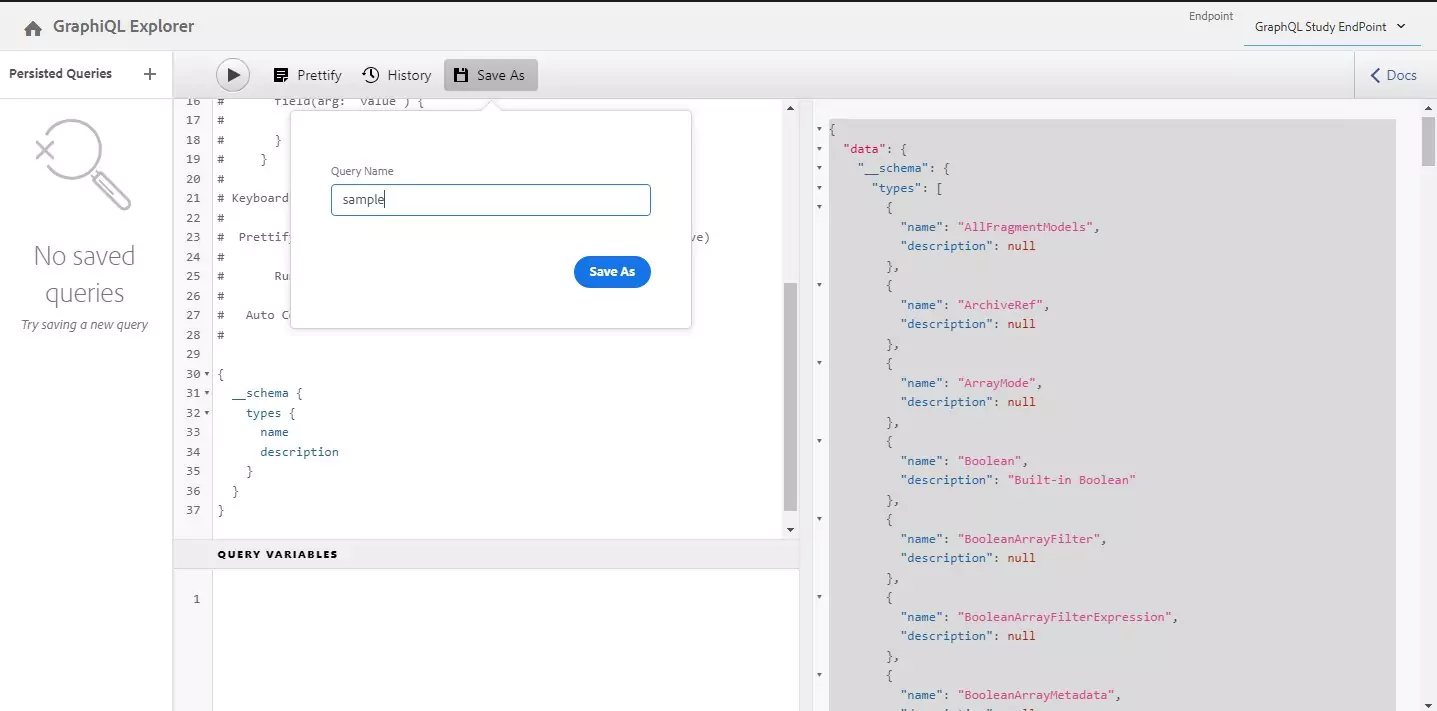
Now if we want to cache our queries then just add Persisted Queries and provide a name to it.
-
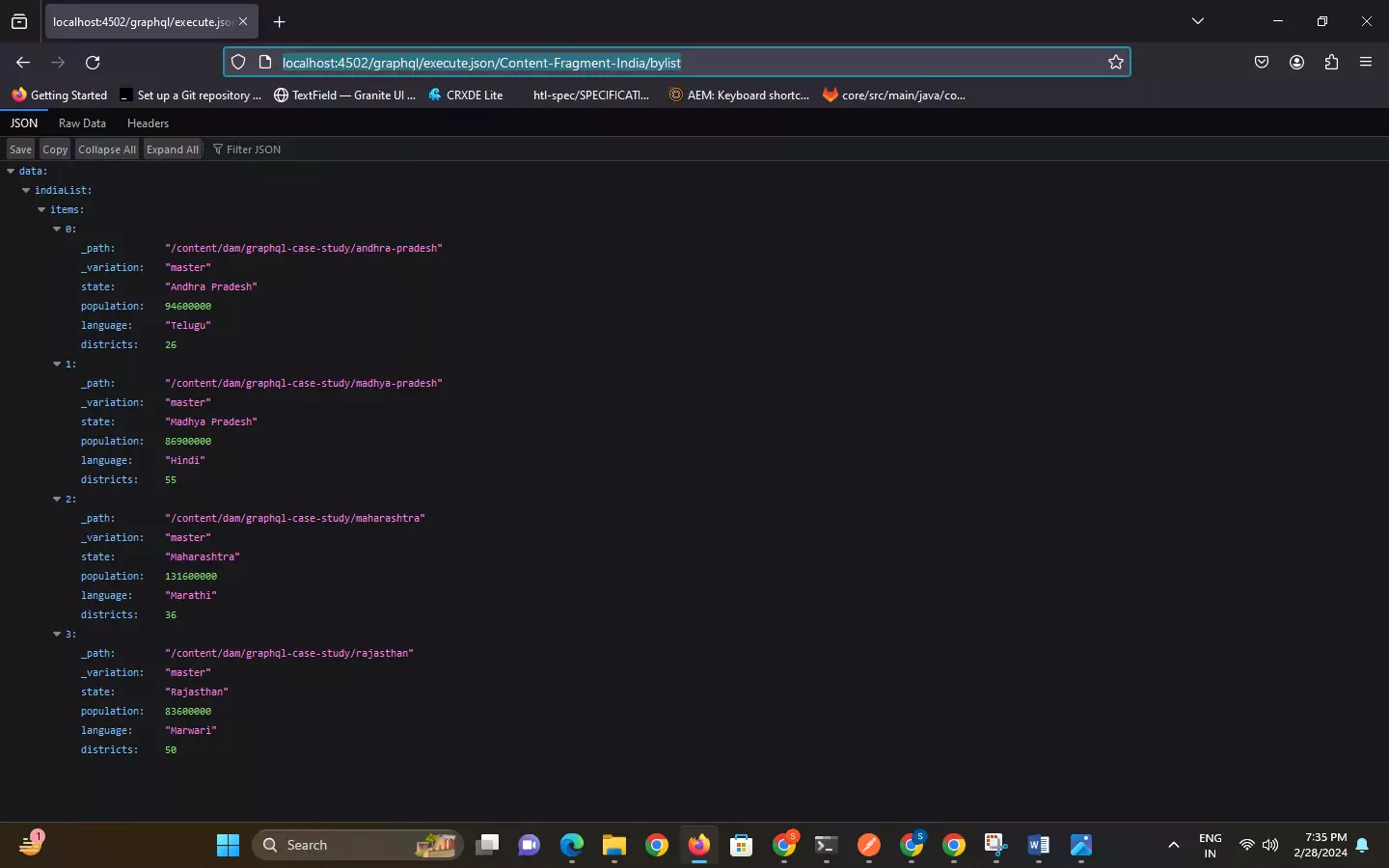
This will cache your query and then you can copy the url of selected query and hit on any browser to consume the data.
-
You can also publish the query directly and you will find the replication on your published instance with all your data associated with your respective end point.
-
You can easily fetch the previous queries from History and reuse them.











I hope you find this blog helpful and interesting. Please share and for more blogs surf our website.