Blogs > MSM (Multi Site Manager)
AEM Sites
MSM (Multi Site Manager)
| May 9, 2023What is MSM?
MSM is a Multi Site Manager in Adobe Experience Manager that allows you to reuse content across multiple sites. MSM lets you create live copies and blueprints of sites or pages and how the content is Synchronized between them. MSM also works with translation tools to create and maintain multilingual sites.
What is the use of MSM in AEM?
Creating and managing the sites that are in multiple languages and countries.
Reusing and replicating the same content across multiple websites while maintaining consistent branding and content.
Translate content automatically using i18n translation.
Publishing content changes from the blueprints to live copies.
Localizing content for different cultures or regions by detaching elements of the live copies.
Advantages of MSM in AEM
It minimizes the time and effort required to manage multiple websites that share the same content.
It ensures consistency in the look of all the WebPages across different sites.
-
Translate content automatically using i18n translation.
It allows AEM developers to specify relationships between the sites so that changes made on one site will automatically be reflected on other sites.
It integrates with translation tools like i18n to create and maintain multilingual sites.
Important terms used with MSM
-
Language Copies
Language copies are the type of live copies in AEM that are created from a source page in a different language. Language copies allow you to reuse the content structure and layout of the page while translating the content into other languages. Language copies can be created using the “Language Copy” command in AEM wizard which also integrates with third-party translation tools.

-
Blueprints
A blueprint is a structural definition of your site that you can use as a source for managing and creating live copies. A live copy is a copy of a page branch that inherits from the source and can be synchronized with it. A blueprint configuration identifies an existing copy that you want to use as the source of one or more live copies. You can also specify the rollout configuration to use for synchronizing the content between the blueprint and the live copies. A blueprint rollout will push all modifications to all of its live copies.

-
Live Copies
Live Copies in MSM are the copies of source pages or sites that inherit the content and structure from the source but can also be modified independently. Live copies allow you to reuse the content across multiple sites and pages, and synchronize them with the source needed.
Advantages of using live copies in AEM
You can manage multiple sites and pages that share the same content with less effort and time.
You can ensure the consistency and accuracy of content across different sites or pages.
You can customize the content of live copies to suit different regions and languages.
Now step to step we will see how to create Language Copies in MSM
-
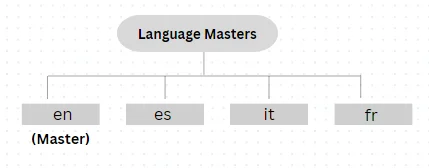
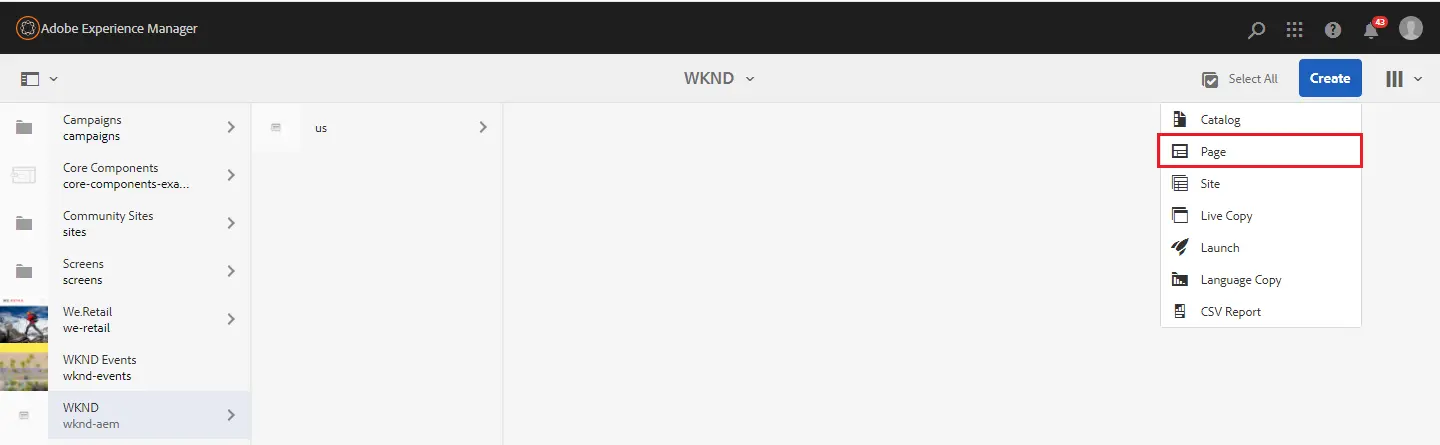
Create a page e.g. Language Master by right clicking on your project.

-
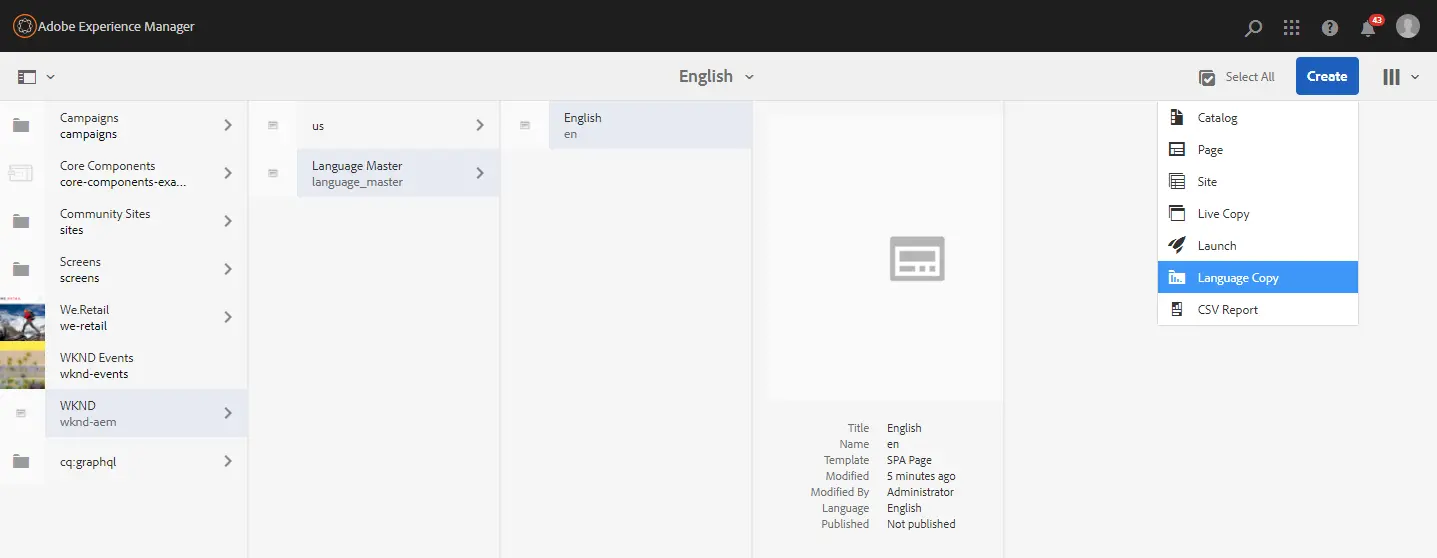
Similarly, create a master page for “English” by right clicking on Language Master. Click on create -> Language Copy tab.

-
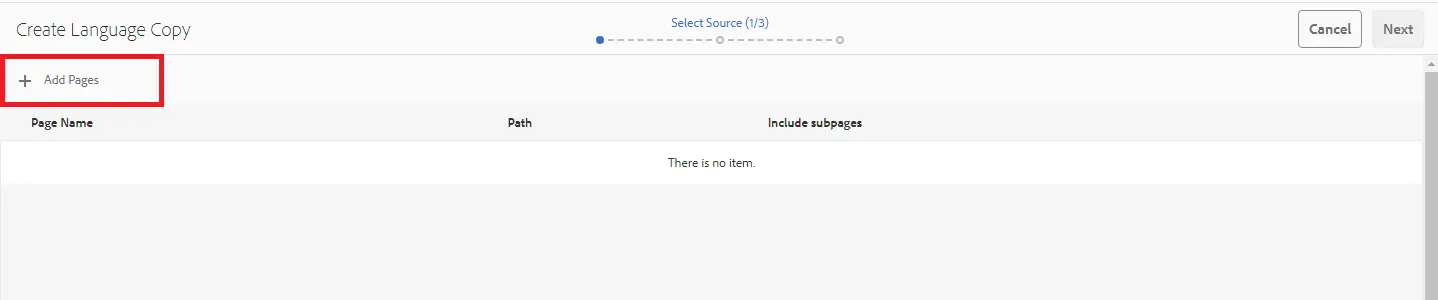
Click on the Add Pages button and select the language of which copies you wish to make. Currently we have selected English (en).

-
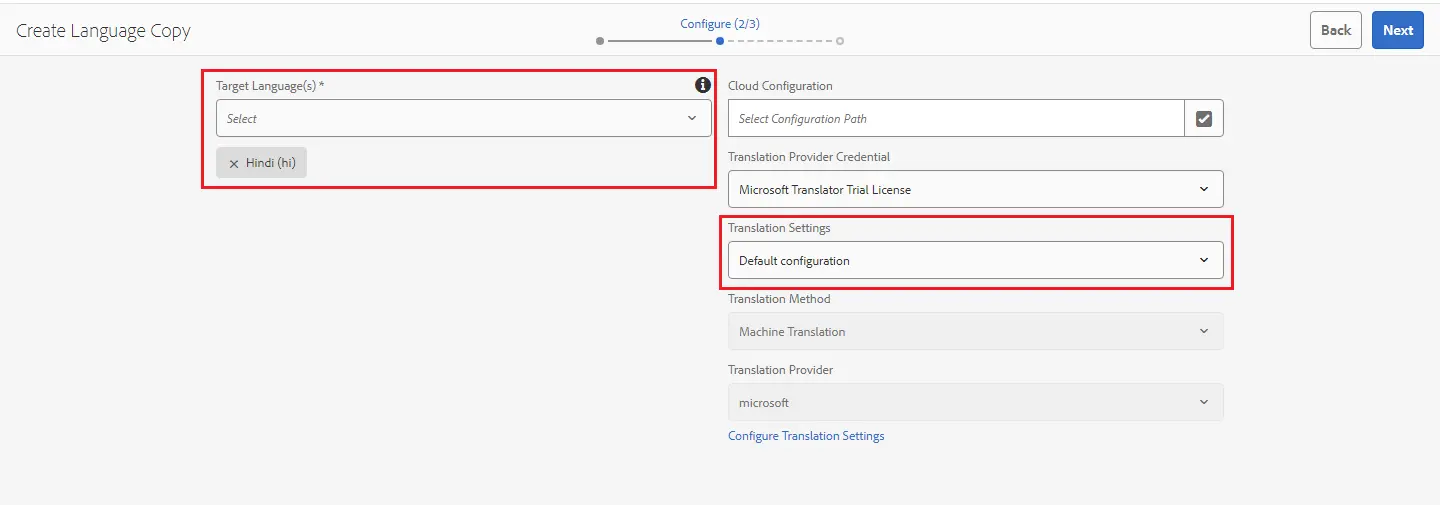
After selecting a page, Click “Next” on the next tab. Click on Translation Setting and select Default Configuration and on the Left hand side you will find Target Language Here, you can select what language copies you want to make. In the below Image we have selected Hindi as a language.

-
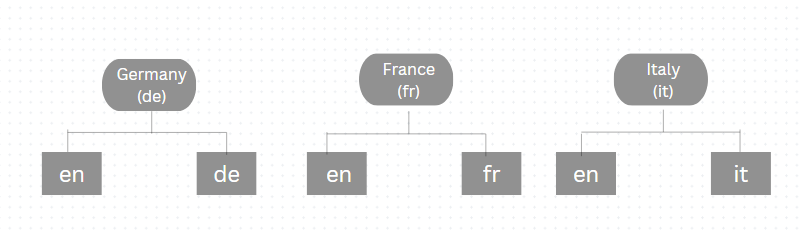
In this way you can create the language copies of many languages. In the below Image we have created language copies in French, Italian, German languages.

Steps to create Blueprints in MSM in AEM
-
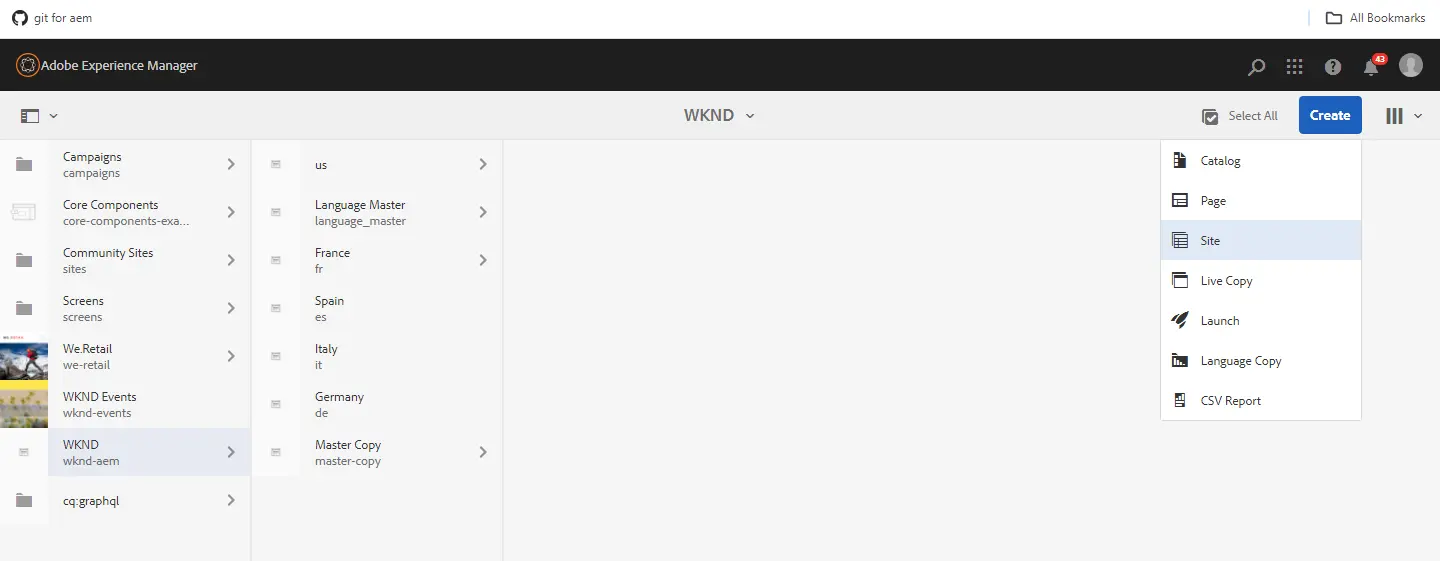
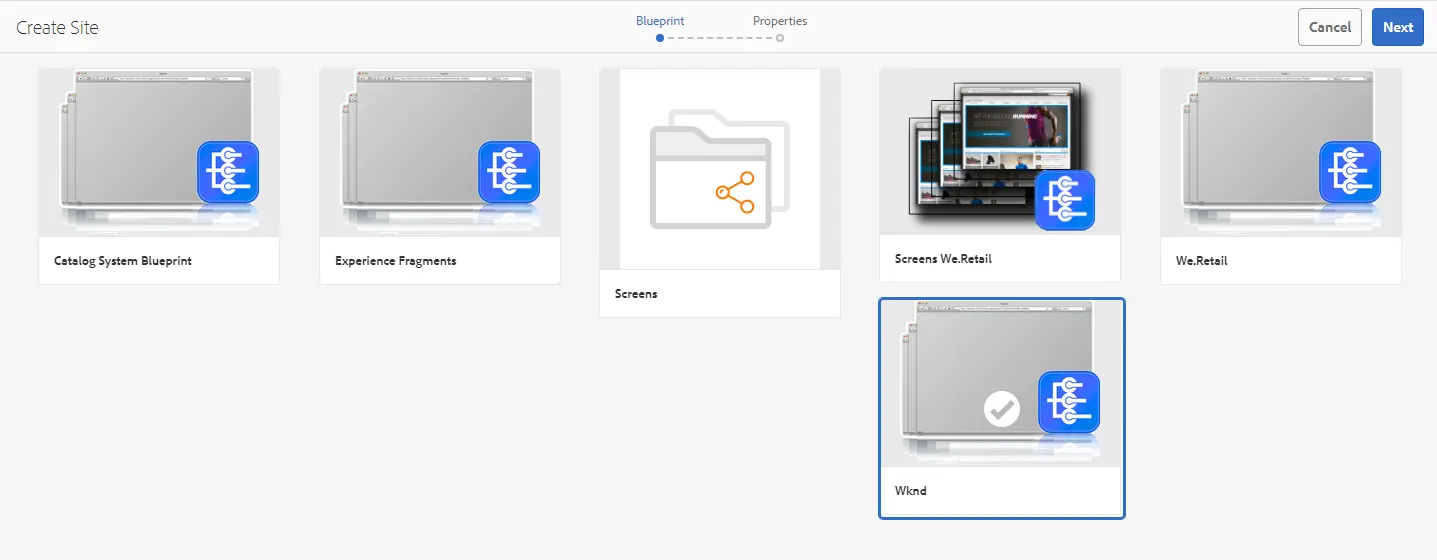
Click on the create button and select Site -> Select your project Blueprint.


Note: In case you do not find your project. Go to Tools -> Sites -> Blueprints and there, create your Blueprint.
-
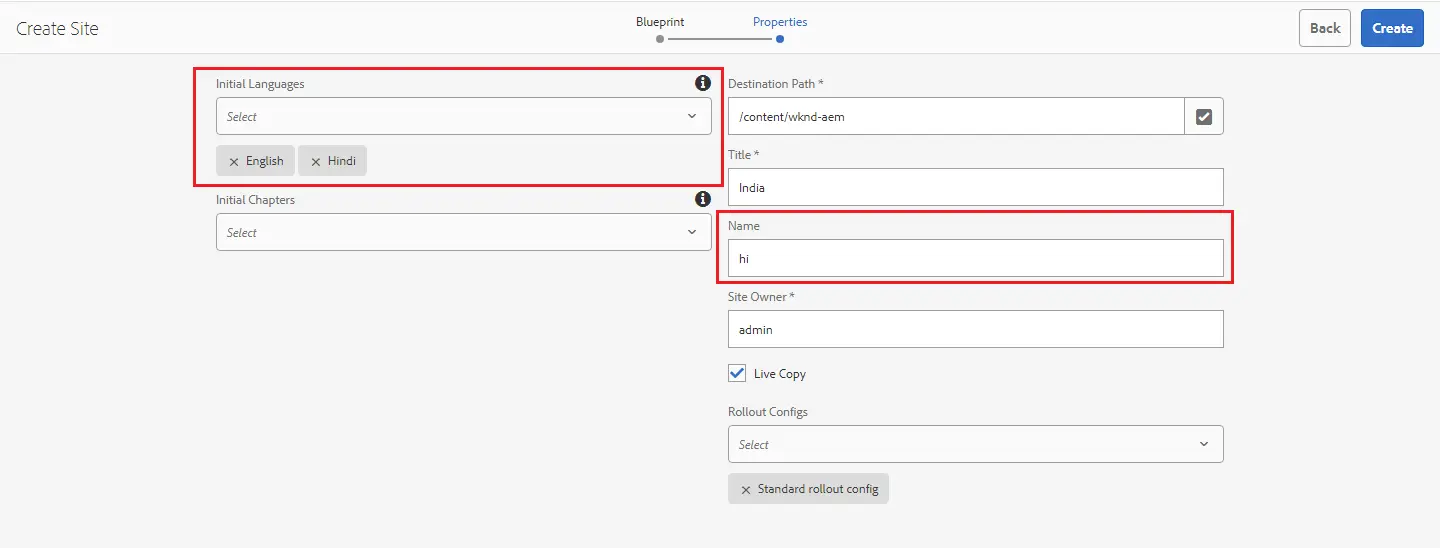
In the properties section, mention “Title” and “Name” of your site and select the “Site Owner” and also mention the languages in which the site should be displayed.

-
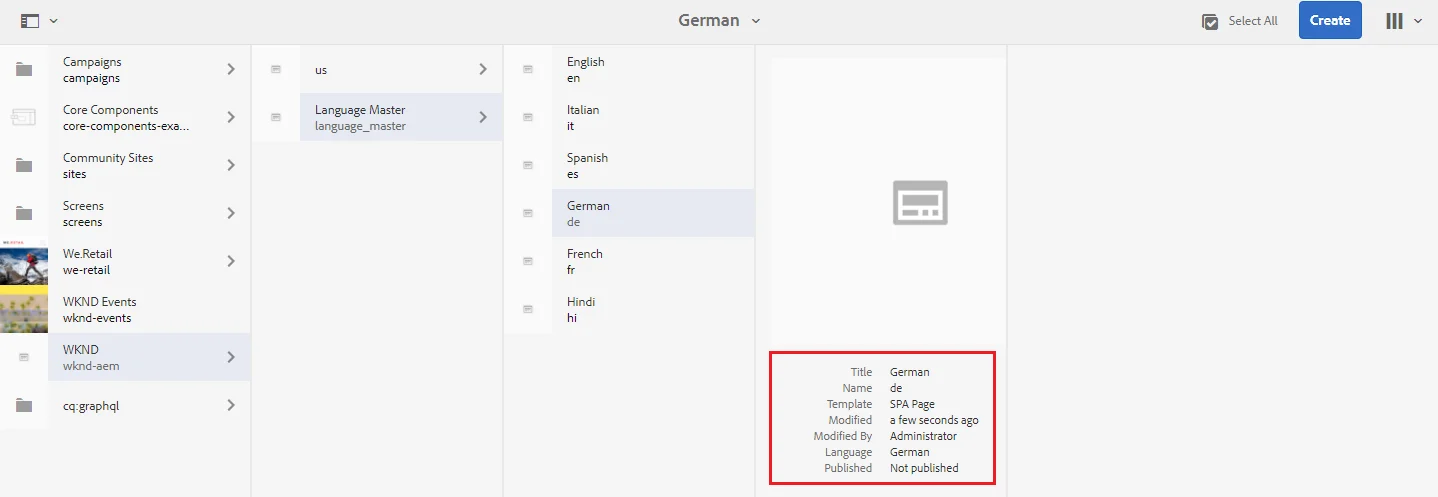
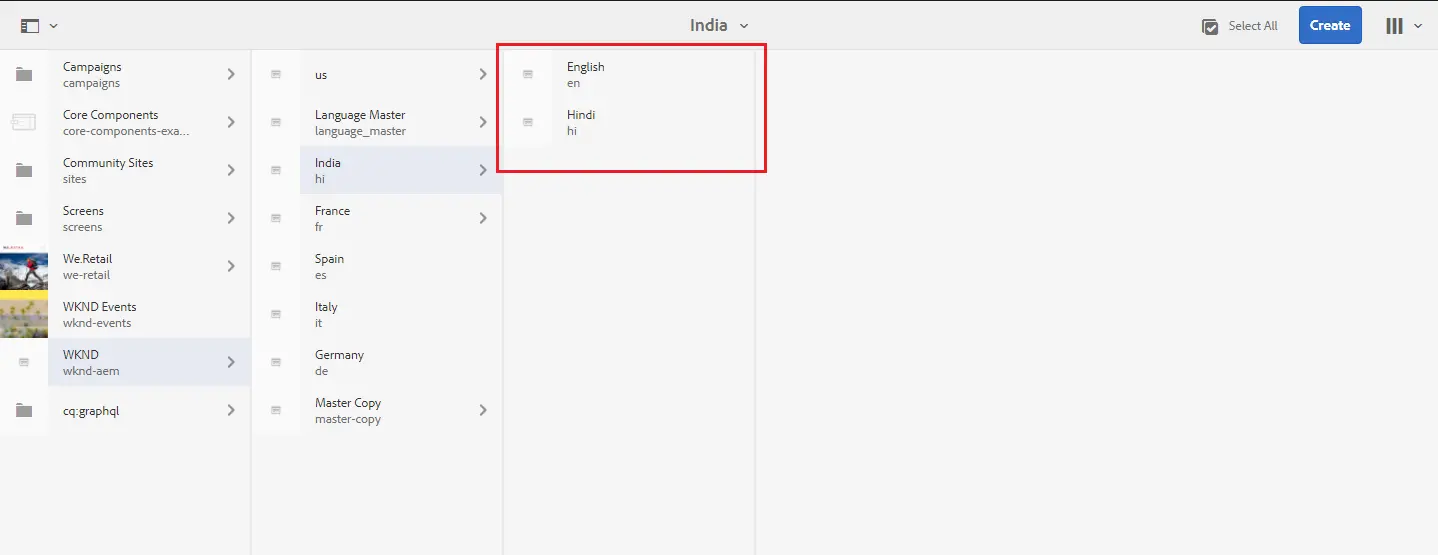
In the below Image you can find the live copies of English and Hindi under India(hi) page.

Now the question is if we can create live copies with Blueprints then what’s the use of live copy option in Sites?
Consider we have a Site in French and English language, but there should be a need of creating the site in other languages, e.g. Spanish in such a case you can create a Live Copy of Spanish language.
Steps to create the live copies in MSM
-
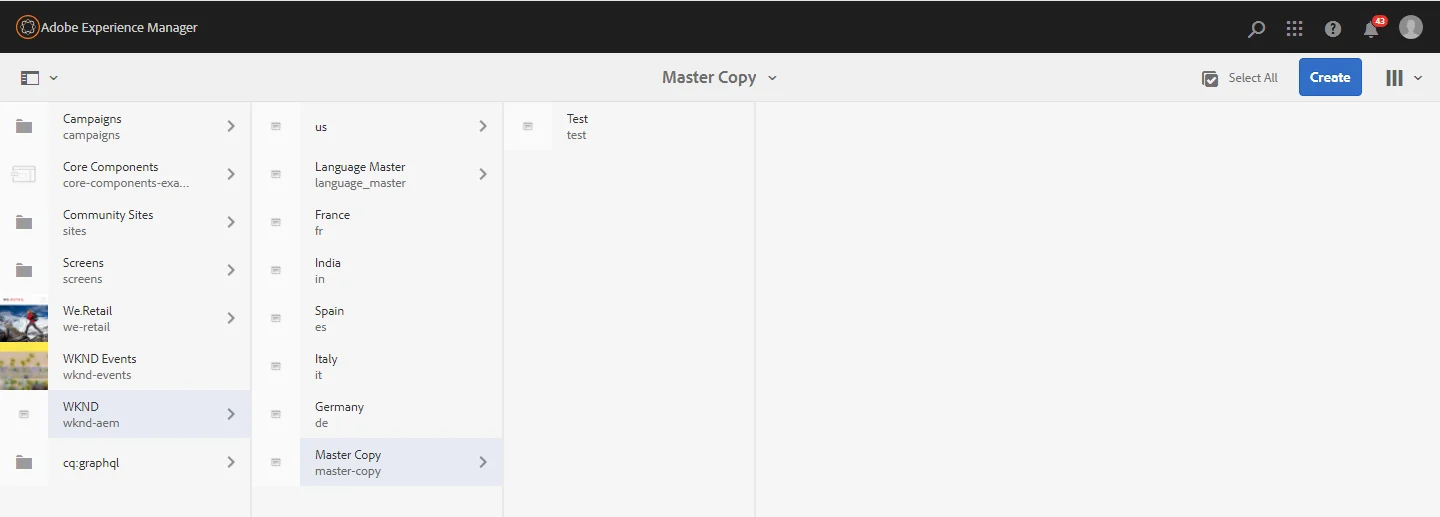
In the below Image we have created a page “Master Copy” and under it we have a test component.

-
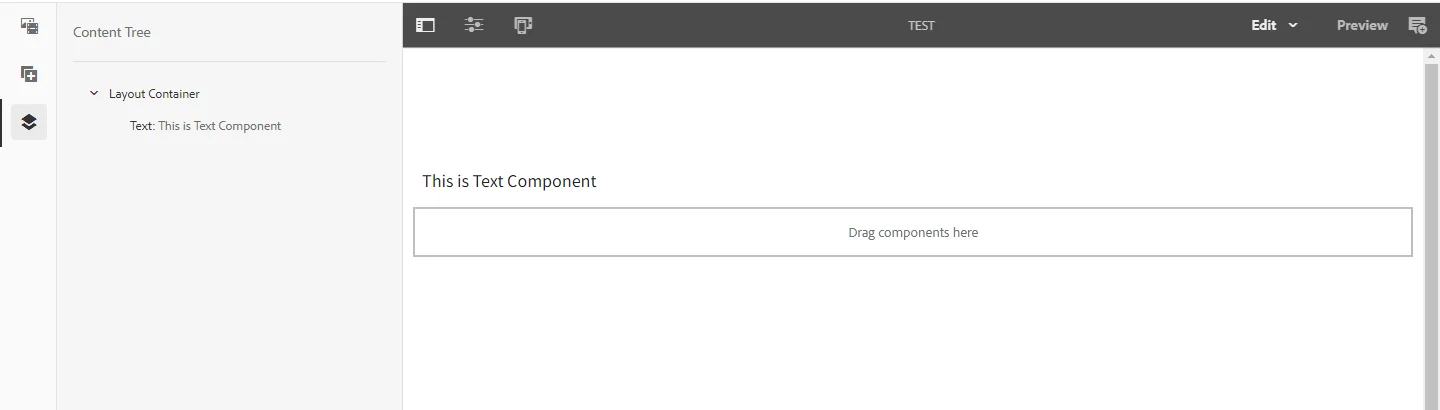
Click on the page you have created and author it. Here we have a test page under which I have added a “Text” component and authored it.

-
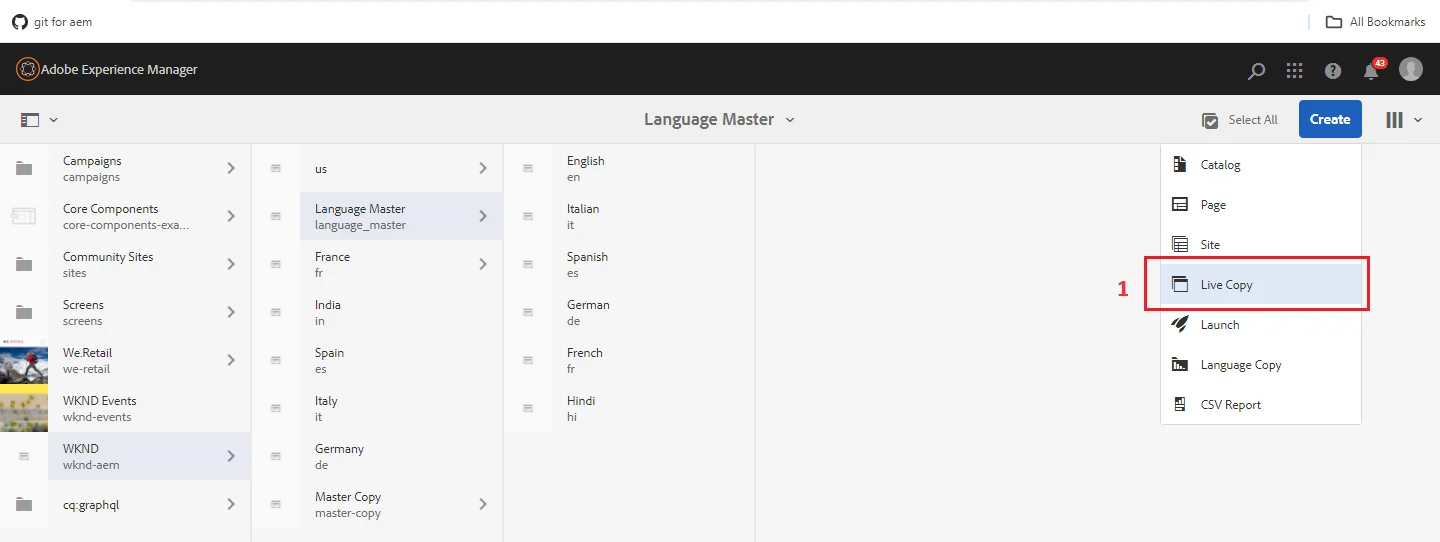
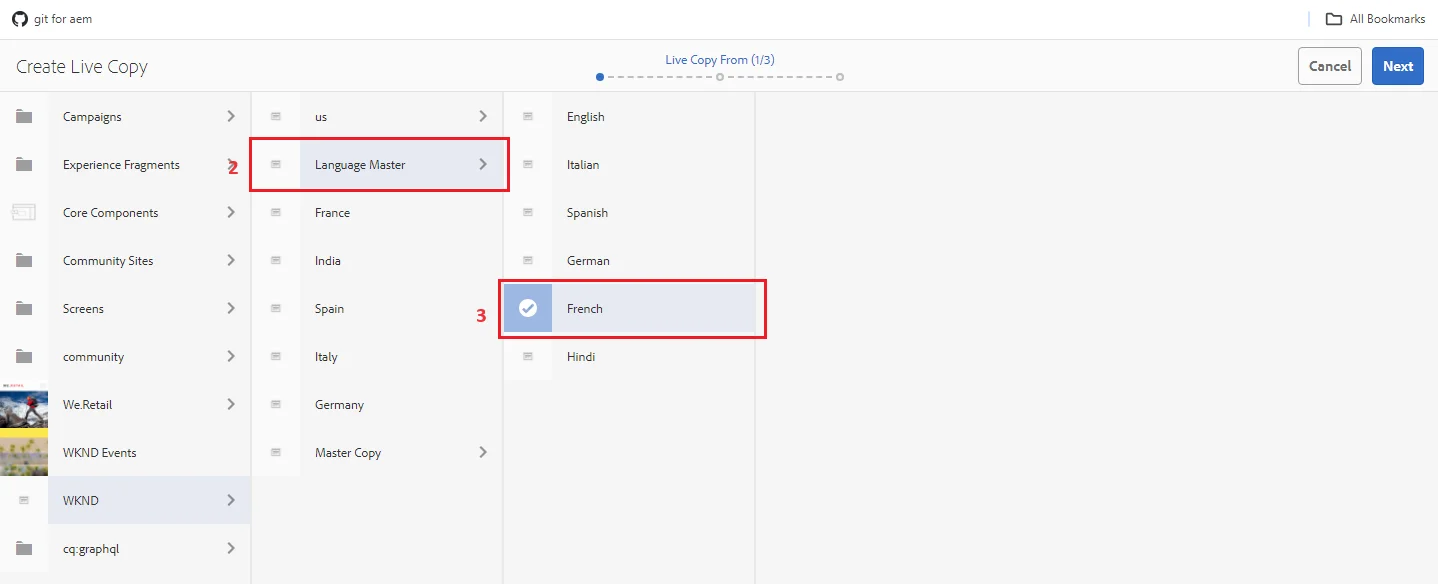
Now to create a live copy of the test page in French language, Click on create live copy -> Language Master Page -> select live copy (French Page).


-
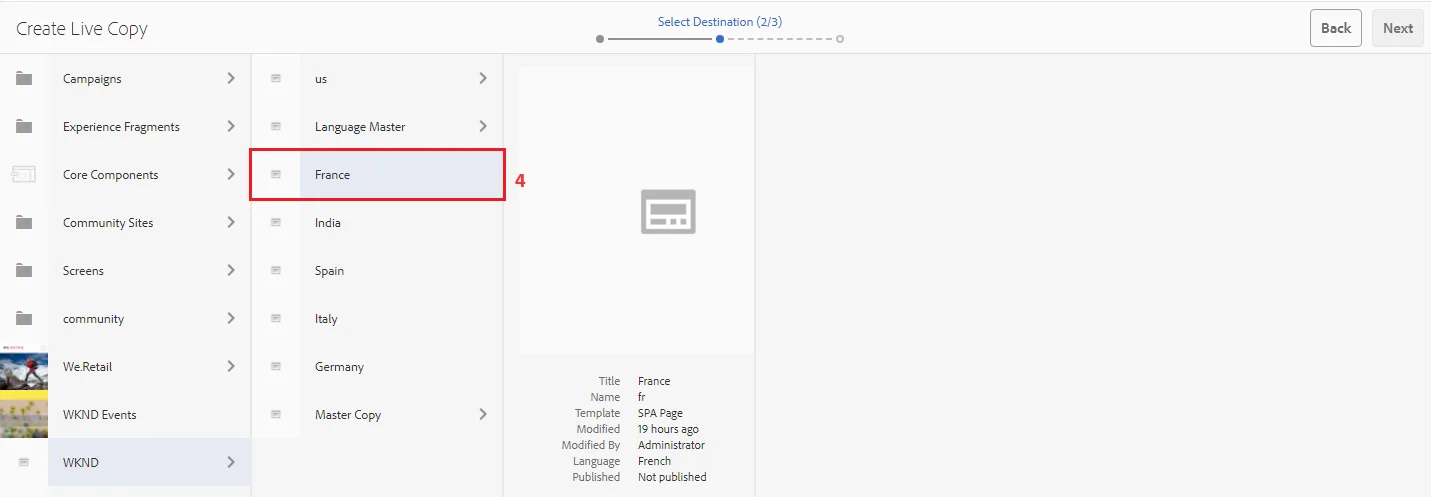
Click on the Next Button -> Choose the destination for which page you need to create a live copy.

-
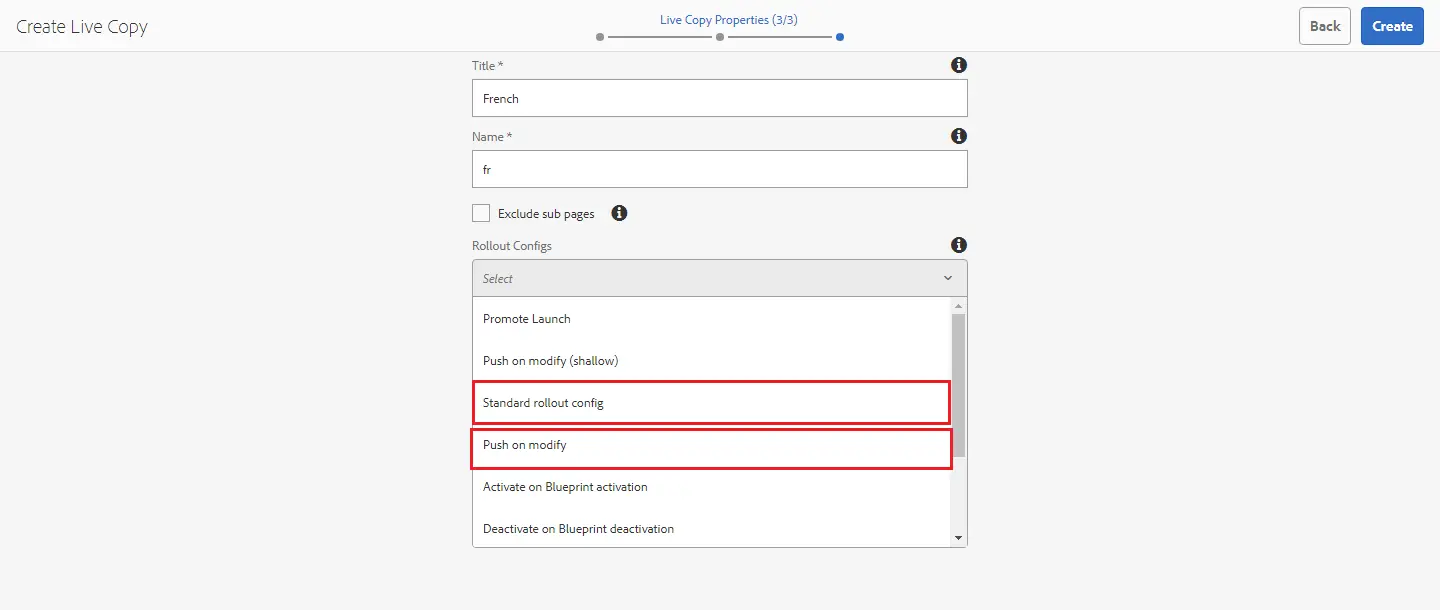
Add Title and Name, also select the Rollout Configs i.e. Standard Rollout Config, and Push on Modify. Click on the Next Button.


-
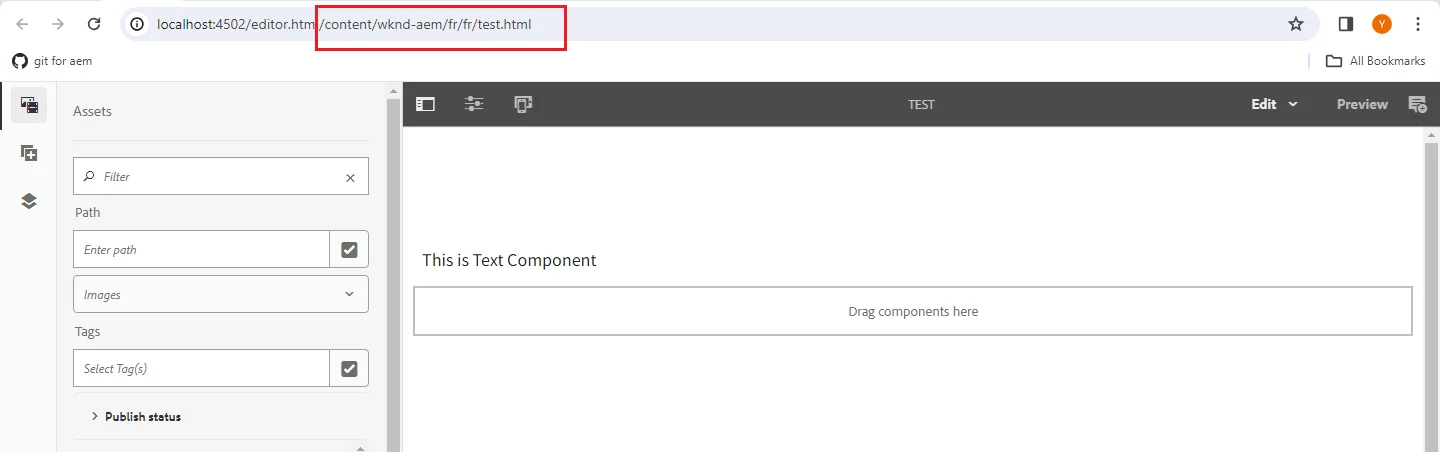
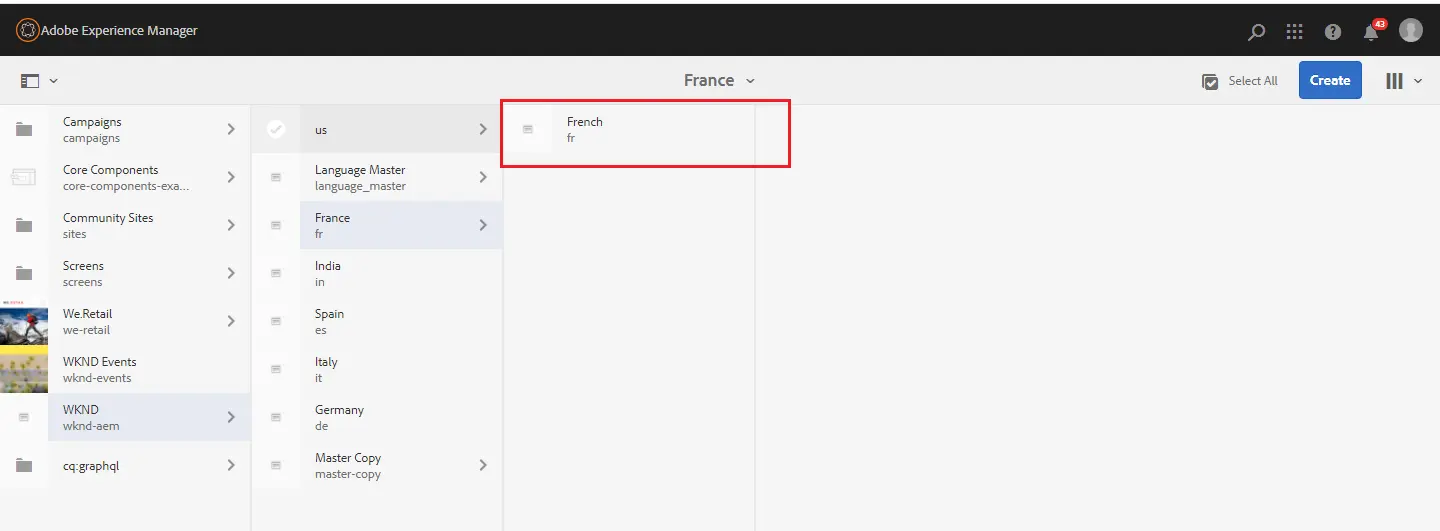
Now to create a Live Copy of the Master Copy (Test Page) inside the French page. Again, Click on Live Copy -> Open master Copy there you will find the Test Page. Select that Page -> Select the destination as French Page -> Inside the French Page Test will be created. In the below Image, you will find a Test Page, Its URL will be /fr/fr/test.html.