Blogs > Context Aware Configuration
AEM Sites
Context Aware Configuration
November 09, 2023Introduction
Managing the settings for different parts of a website can be a headache, especially for large sites with varied needs. Adobe Experience Manager (AEM) has a powerful tool called Context Aware Configuration (CA-Config) that makes this job much easier. CA-Config allows you to apply different settings to different sections of your website based on their specific requirements.
Think of CA-Config like a smart manager for your website’s settings. For example, if you run a global website, you can use CA-Config to ensure each regional section of your site shows the right content for that area. This means your visitors in the USA see different information than visitors in Japan, all managed smoothly from one place.
The real benefit of CA-Config is its simplicity and precision. You can control settings exactly where you need them without dealing with complicated setups. This makes it easier to keep your site running smoothly, no matter how big or complex it gets. In this blog, we’ll explore how CA-Config works and how it can help you manage your website more effectively.
What is Context Aware Configuration?
Context Aware Configuration (CA-Config) in Adobe Experience Manager (AEM) is a powerful feature that allows for the flexible and dynamic application of settings and configurations based on the context of content within the AEM hierarchy. It enables the definition of configurations that are specific to content resources or resource trees, rather than being globally applied.
With CA-Config, configurations can be tailored to different sections of a website or application, such as regional sites or tenant-specific pages. This is particularly useful for large, multi-faceted websites that serve diverse audiences with varying needs. CA-Config supports hierarchy-based inheritance, which means that configurations can inherit settings from their parent context, allowing for a structured and organized approach to configuration management.
One of the key benefits of CA-Config is its ability to provide context-specific settings without the need for complex coding or deployment processes. It simplifies the management of environment-specific configurations, enabling developers to adjust application behavior dynamically, based on the specific site or content context.
n practice, CA-Config is implemented by defining configuration properties in Sling, creating context configurations under the /conf folder, and associating these configurations with content paths. This approach not only streamlines the configuration process but also enhances the scalability and maintainability of AEM projects
Advantages of Using CA-Config
The main advantages of using CA-Config over traditional OSGi configurations include:
-
Context-specific settings: Configurations can be applied to specific areas of the content tree, allowing for greater flexibility.
-
Hierarchy-based inheritance: Settings can inherit from parent configurations, making it easier to manage configurations across a site.
-
Simplified management: CA-Config simplifies the management of configurations, especially for large sites with complex structures.
How To Create Context Aware Configuration
Step : 1 Creating OSGi Configuration:
-
Define an interface similar to creating an OSGi configuration.
-
Use the @Configuration annotation instead of the usual OSGi annotations.
-
Provide labels, descriptions, names, and specify the collection property (true or false).
-
Define properties using the @Property annotation.
-
Provide label and description.
-
Default values can be provided if needed.
import org.apache.sling.caconfig.annotation.Configuration;
import org.apache.sling.caconfig.annotation.Property;
@Configuration( name = "Test Context Aware Configuration",
description = "Context Aware Configuration.")
public @interface ContextAwareConfig {
@Property( label = "Site Country",
description="value for the site country")
String siteCountry();
@Property( label = "Site Owner",
description="value for the site owner")
String siteOwner();
@Property( label = "Site Language",
description="value for the site language")
String siteLanguage();
}
Step : 2 Call OSGi configuration in Sling Model:
-
First, we create a model class that can work with configurations.
-
Inside this model class, we define a function that needs information like the current page and the resource resolver.
-
Context-aware configurations are based on resources that understand their context. To access configurations, we use the ConfigurationResolver service.
-
We can obtain the ConfigurationBuilder through the ConfigurationResolver service. This service provides a method to retrieve the ConfigurationBuilder.
-
Alternatively, we can directly adapt our content resource to the ConfigurationBuilder interface to access the configuration.
-
The ConfigurationBuilder can retrieve configurations as ValueMap or by adapting the configuration resources. Sometimes, we need to specify a configuration name, but it's often automatically derived from annotations.
-
The ConfigurationResolver internally uses the ConfigurationResourceResolver to fetch configuration resources. These resources are usually stored under the bucket name sling:configs.
-
Once you have the ConfigurationBuilder, it offers only one method called 'as'. This 'as' method returns your context-aware configuration, which you can then use anywhere in your application.
-
Finally, we execute the function using the @PostConstruct annotation. Inside this function, we initialize variables with values retrieved from the configuration.
You can refer below code
@Model(
adaptables = {SlingHttpServletRequest.class},
adapters = {ContextAwareConfig.class},
defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL
)
public class ContextAwareConfigModel {
private String siteCountry;
private String siteOwner;
private String siteLanguage;
@SlingObject
ResourceResolver resourceResolver;
private ContextAwareConfig CAConfig;
@ScriptVariable
Page currentPage;
@PostConstruct
void init() {
ContextAwareConfig CAConfig=getCAConfiguration(currentPage.getPath(),resourceResolver);
siteCountry=CAConfig.siteCountry();
siteOwner=CAConfig.siteOwner();
siteLanguage=CAConfig.siteLanguage();
}
ContextAwareConfig getCAConfiguration( String currentPage, ResourceResolver resourceResolver){
String currentPath = StringUtils.isNotBlank(currentPage) ? currentPage : StringUtils.EMPTY;
Resource contentResource = resourceResolver.getResource(currentPath);
if (contentResource != null) {
ConfigurationBuilder configurationBuilder = contentResource.adaptTo(ConfigurationBuilder.class);
if (configurationBuilder != null) {
return configurationBuilder.as(ContextAwareConfig.class);
}
}
return null;
}
public String getSiteCountry() {
return siteCountry;
}
public String getSiteOwner() {
return siteOwner;
}
public String getSiteLanguage() {
return siteLanguage;
}
}
Step : 3 Create Component
-
In component display the value of CA configuration
<sly data-sly-use.ConfigValue="com.weretail.core.models.impl.ContextAwareConfigModel"> <h4>>Site Country : ${ConfigValue.siteCountry}</h4> <h4>Site Owner : ${ConfigValue.siteOwner}</h4> <h4>>Site Language : ${ConfigValue.siteLanguage}</h4> </sly>
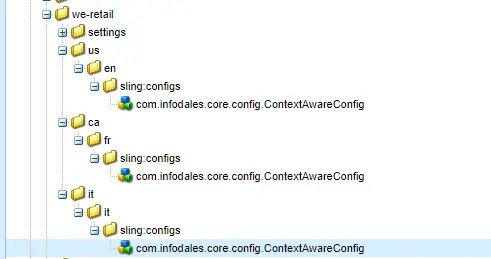
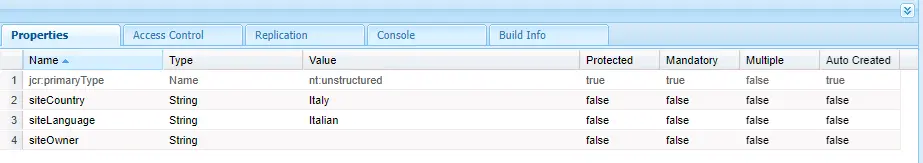
Step : 4 Create Folder
-
Create a folder sturucture under /conf/project according to your site
-
Folders jcr:primarytype would be sling:folder
-
Node name would be your configurations relative path

-
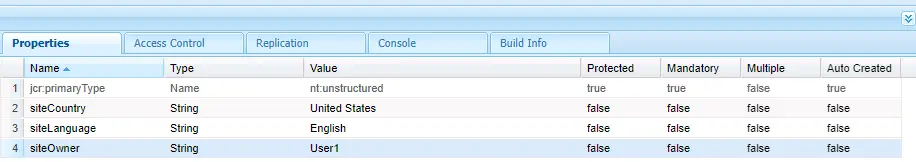
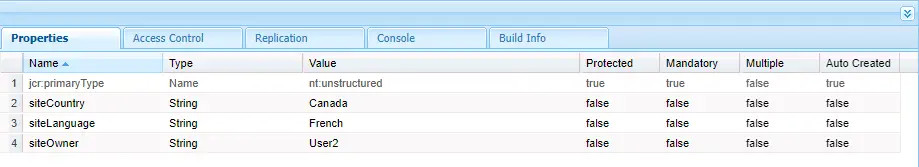
Add property and value to the node that you have defined in your configuration



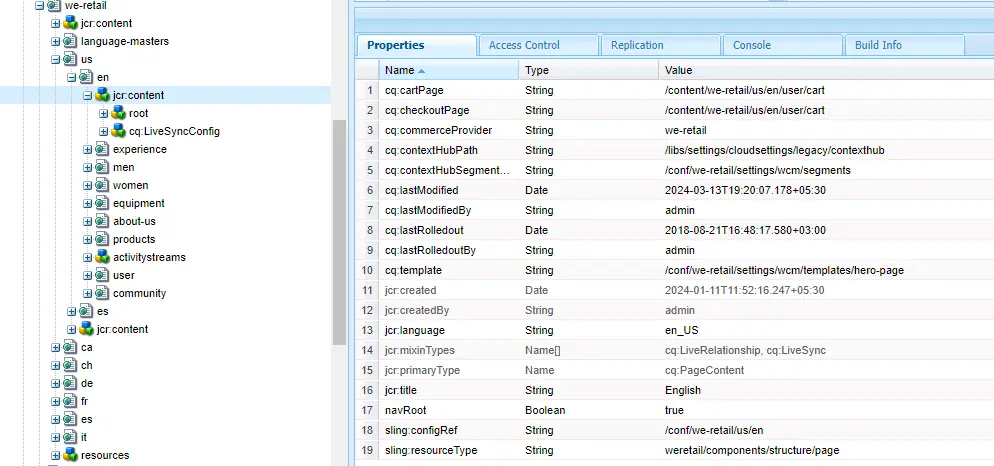
Step : 5 Add rererence to your site
-
Inside /content/mysite under the specific site hierarchy, add property sling:configRef = [path of the folder that has a configuration for that specific site] in jcr: content.

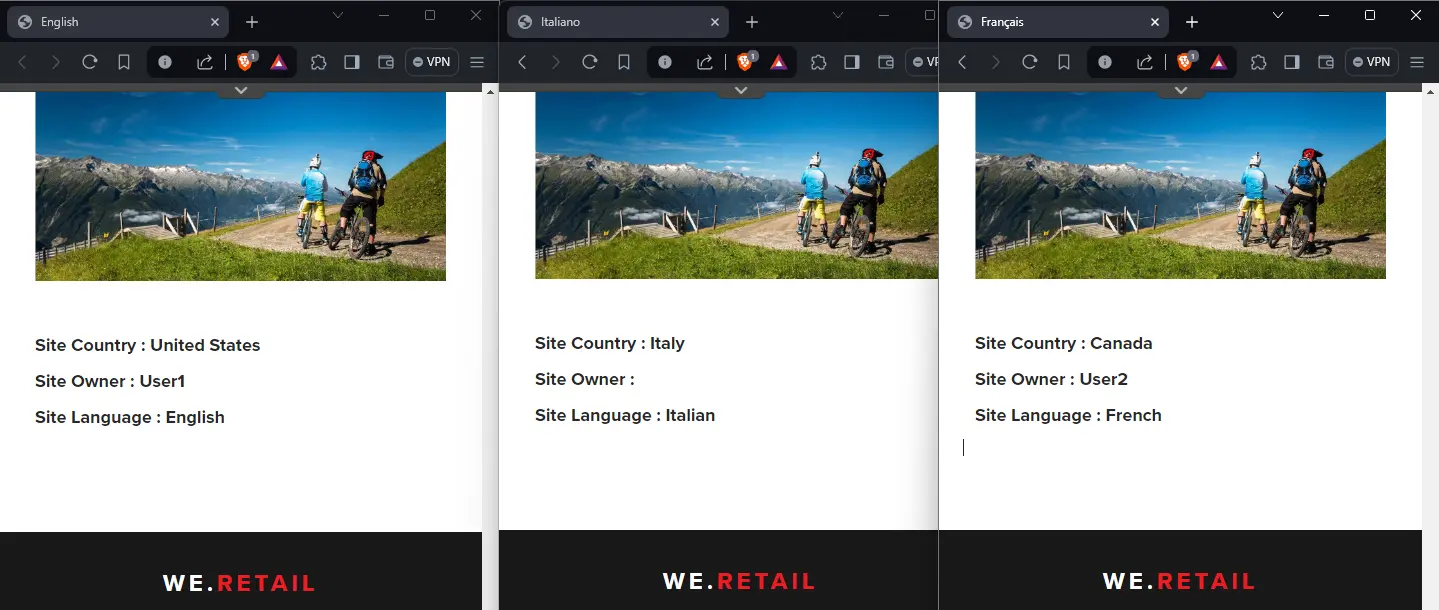
Step : 6 Add component to your page
-
When we utilize a component on a webpage, it acquires its configuration based on the sling:configRef path. If, within a hierarchy, a specific configuration is not explicitly defined, the component inherits configuration values from its parent. For instance, if we do not define sling:configRef in ca/b1/jcr:content, it will inherit configuration settings from the ca parent.

Conclusion
Context Aware Configuration (CA-Config) in Adobe Experience Manager (AEM) significantly simplifies the management of website settings, particularly for large and complex sites. By allowing configurations to be tailored to specific sections of a site, CA-Config ensures that content is relevant and localized for different audiences. Its flexibility and precision reduce the need for complex inheritance structures, making it easier to maintain consistency across the site. Implementing CA-Config involves defining configuration properties, integrating them with Sling Models, and creating components that display these configurations. This streamlined approach enhances the scalability and maintainability of AEM projects, ensuring a smooth and efficient content management experience.