Blogs > Custom Prefill Services in AEM Forms
AEM Forms
Custom Prefill Services In AEM Forms
| June 20, 2024Welcome to the blog designed for developers new to the AEM Forms . This blog will walk you through some of the concepts like What is Custom Prefill Service In AEM Form ? and most importantly, How to Implement Custom Prefill Services In AEM Forms ? We'll cover these questions in this blog.
What are Prefill Services in AEM Forms ?
Prefill Services in AEM Forms are used to populate the form field with data before form is presented to the users. These services are useful for enhancing by reducing the amount of information users need to manually, ensuring data consistency, and improving form consistency rates.
What are Custom Prefill Services in AEM Forms ?
Custom Prefill Services in AEM (Adobe Experience Manager) Forms are tailored solutions designed to meet specific business requirements that are not addressed by out-of-the-box prefill functionalities. These services allow for more complex and dynamic data fetching, manipulation, and mapping to form fields based on unique logic and sources.
Steps to Implement Custom Prefill Services
-
Create an Adaptive Form
-
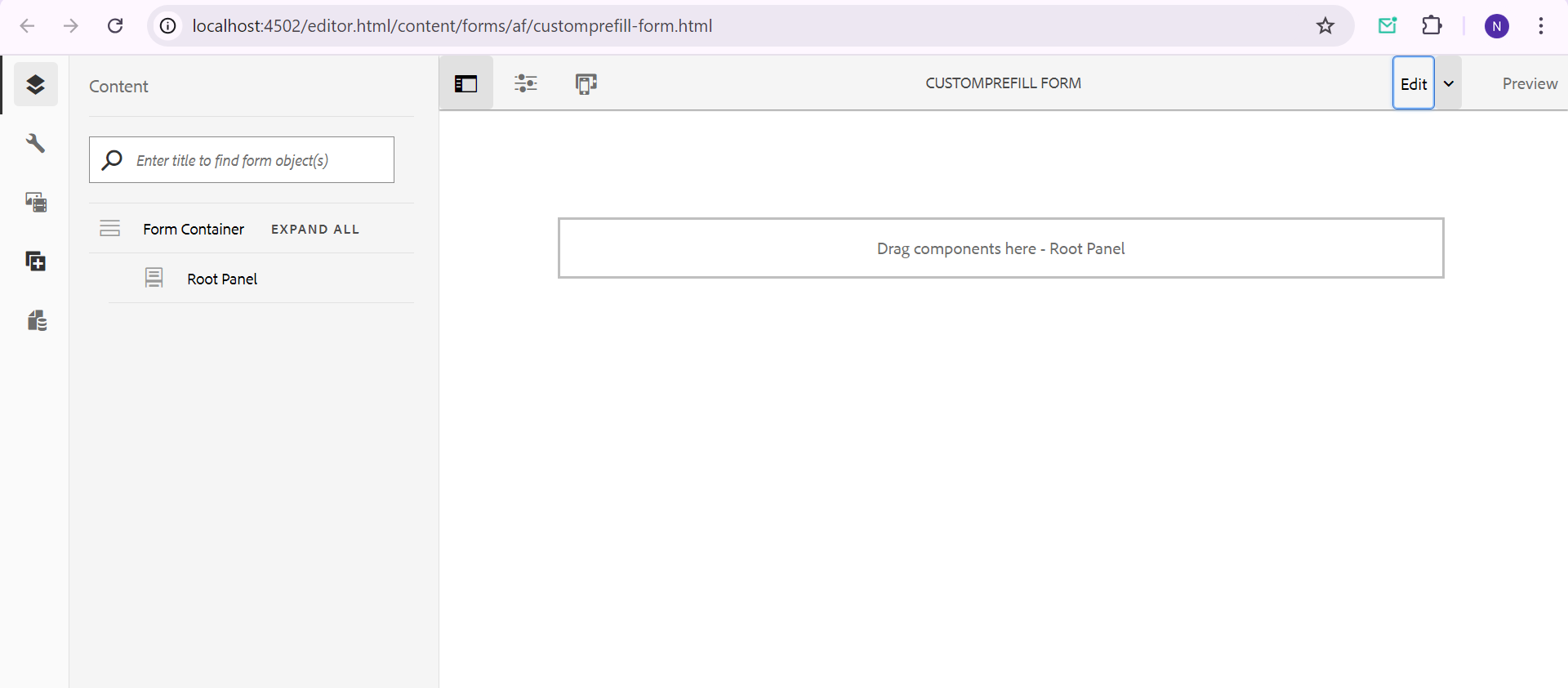
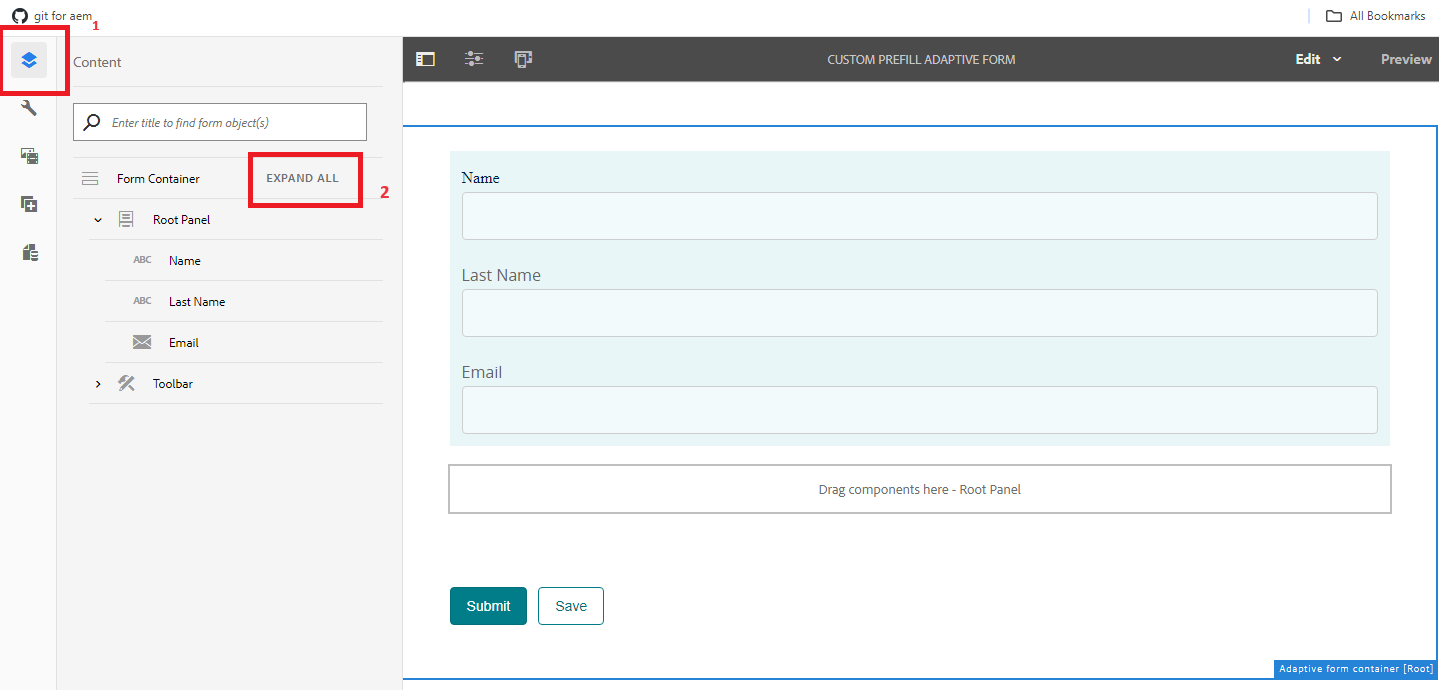
To Create an Adaptive Form Navigate to Forms -> Forms and Document -> Create -> Select Adaptive Form -> Select any Template -> Enter Title and Name -> Click Create. Form which looks like this will appear.

-
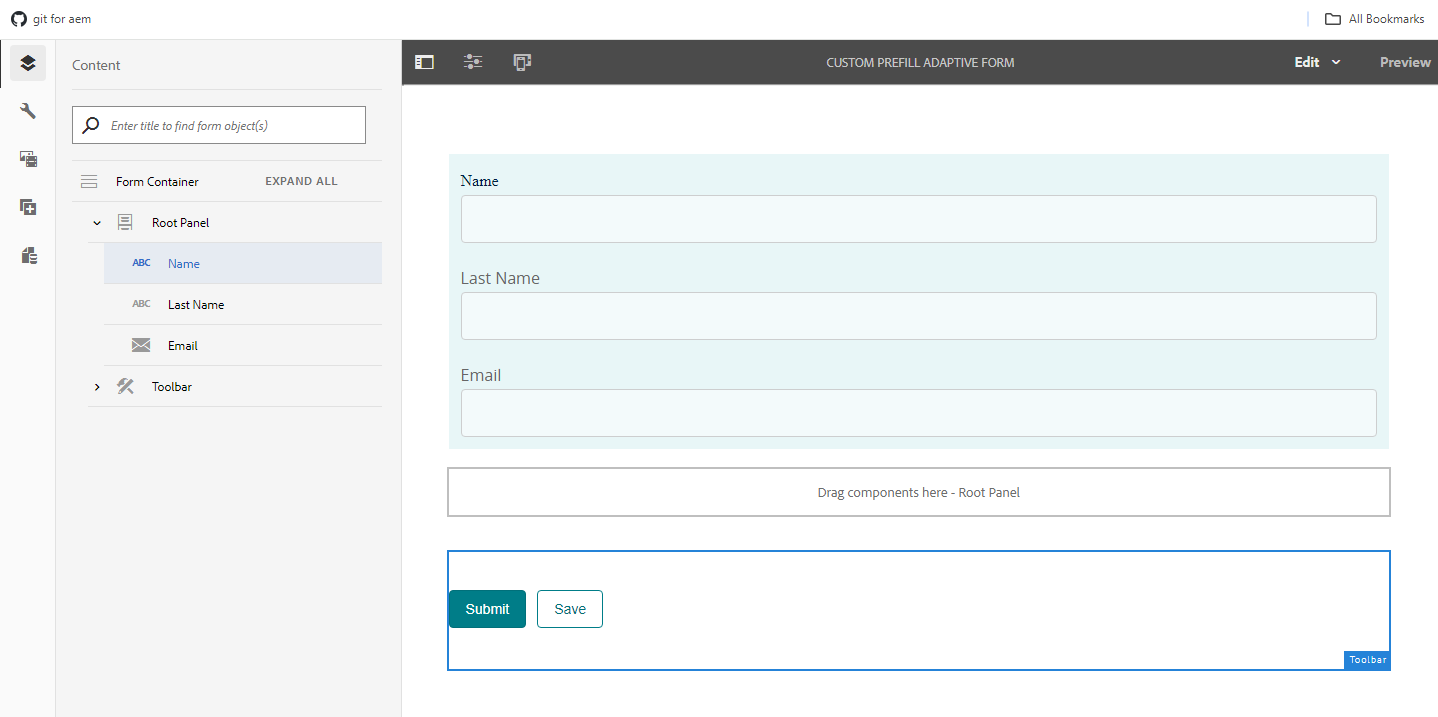
Add the Component in the root panel for e.g Text box.

-
-
Create a Backend Services that fetches and processes the data from the required sources.
-
To Prefill an adaptive form using, Prefill Service. You must create a class that Implement com.adobe.forms.common.service.DataProvider Interface which will override getPrefillData(). Under this method we will write the business logic which will fetch the data and return the input stream of the data document.
-
In the Code Snippet below we have Implemented the DataProvider Interface
package com.infodalesforms.core.service.impl; import com.adobe.forms.common.service.*; import org.apache.sling.api.resource.LoginException; import org.osgi.service.component.annotations.Component; import org.w3c.dom.Document; import org.w3c.dom.Element; import javax.jcr.RepositoryException; import javax.xml.parsers.DocumentBuilder; import javax.xml.parsers.DocumentBuilderFactory; import javax.xml.parsers.ParserConfigurationException; import javax.xml.transform.TransformerException; import javax.xml.transform.TransformerFactory; import javax.xml.transform.dom.DOMSource; import javax.xml.transform.stream.StreamResult; import java.io.ByteArrayInputStream; import java.io.ByteArrayOutputStream; import java.io.InputStream; @Component(service = DataProvider.class) public class CustomPrefillServices implements DataProvider { @Override public String getServiceName() { return "Custom Prefill Services"; } @Override public String getServiceDescription() { return "Custom Prefill Services"; } @Override public PrefillData getPrefillData(DataOptions dataOptions) throws FormsException { return new PrefillData() { public InputStream getInputStream() { try { return getData(dataOptions); } catch (ParserConfigurationException | TransformerException | RepositoryException | LoginException e) { throw new RuntimeException(e); } } public ContentType getContentType() { return ContentType.XML; } }; } public InputStream getData(DataOptions dataOptions) throws ParserConfigurationException, TransformerException, RepositoryException, LoginException { DocumentBuilderFactory documentBuilderFactory = DocumentBuilderFactory.newInstance(); DocumentBuilder documentBuilder = documentBuilderFactory.newDocumentBuilder(); Document document = documentBuilder.newDocument(); Element rootElement = document.createElement("data"); document.appendChild(rootElement); Element name = document.createElement("name"); name.setTextContent("abc"); rootElement.appendChild(name); Element lastName = document.createElement("lastname"); lastName.setTextContent("def"); rootElement.appendChild(lastName); Element email = document.createElement("email"); email.setTextContent("abc@gmail.com"); rootElement.appendChild(email); DOMSource domSource = new DOMSource(document); ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream(); StreamResult streamResult = new StreamResult(byteArrayOutputStream); TransformerFactory.newInstance().newTransformer().transform(domSource, streamResult); return new ByteArrayInputStream(byteArrayOutputStream.toByteArray()); } } -
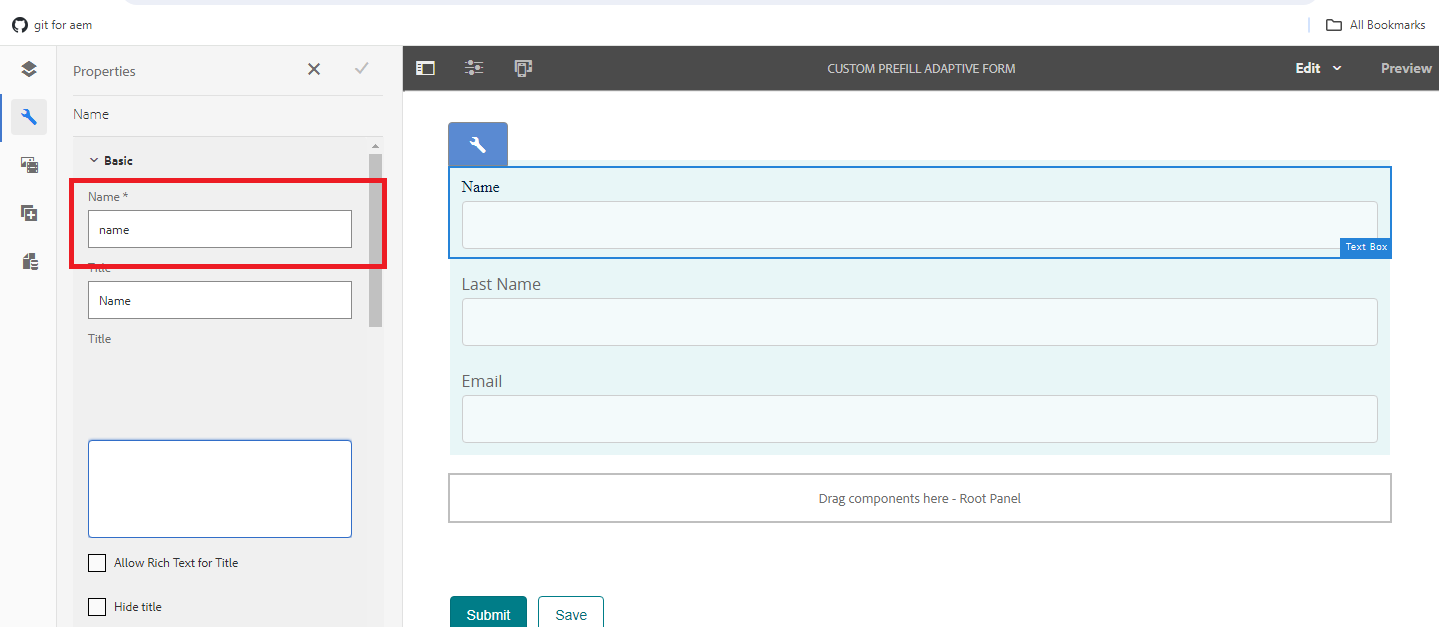
Note : The text which are highlighted in black to create an elements in the above snippet should be similar to which you have provided after adding the textbox component in AEM Forms. In the below image, name field are similar to the one I have created an element in the code.

-
-
Deploy the code to AEM Environment using mvn clean install -PautoInstallBundle
-
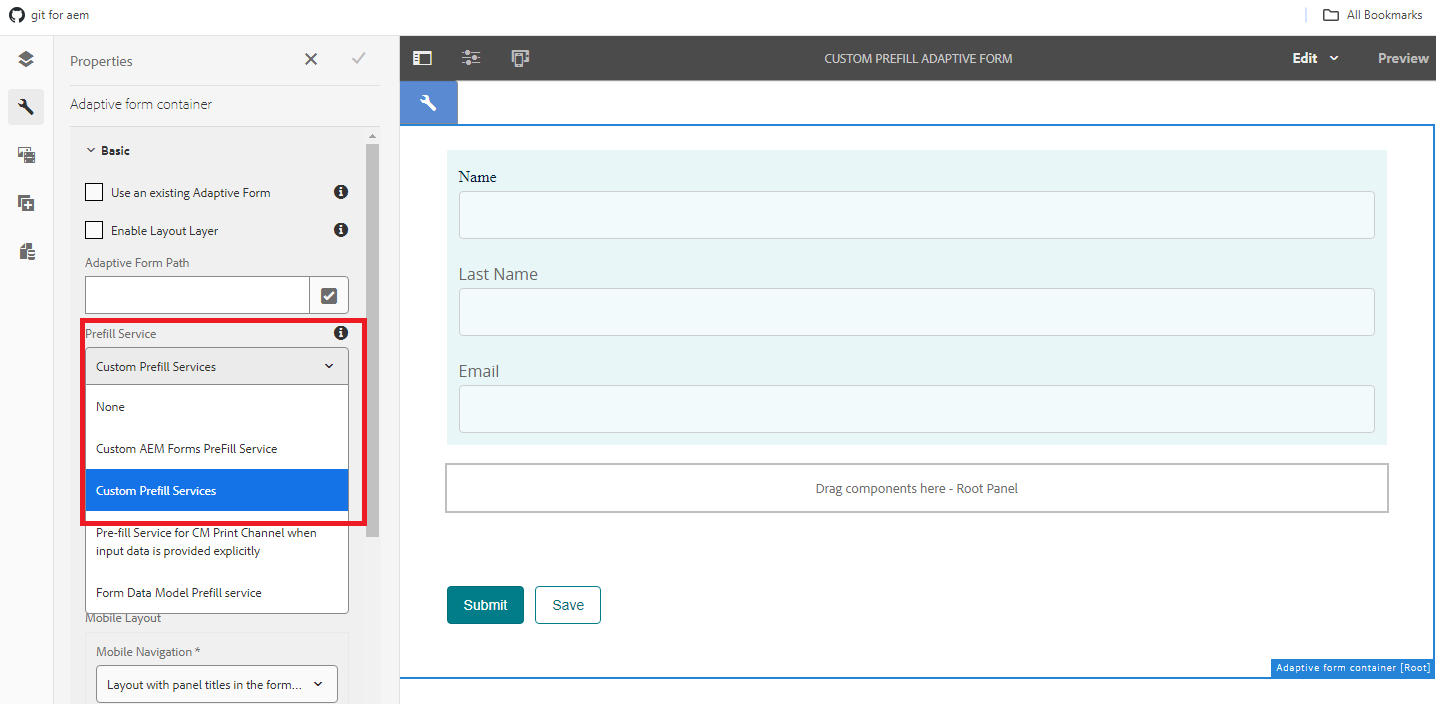
Navigate to Your form -> Click on "1" symbol in the image -> Click on Setting Symbol Option -> There you will see the out of the box services as well as Custom Prefill Services that you have created through Java Code.


-
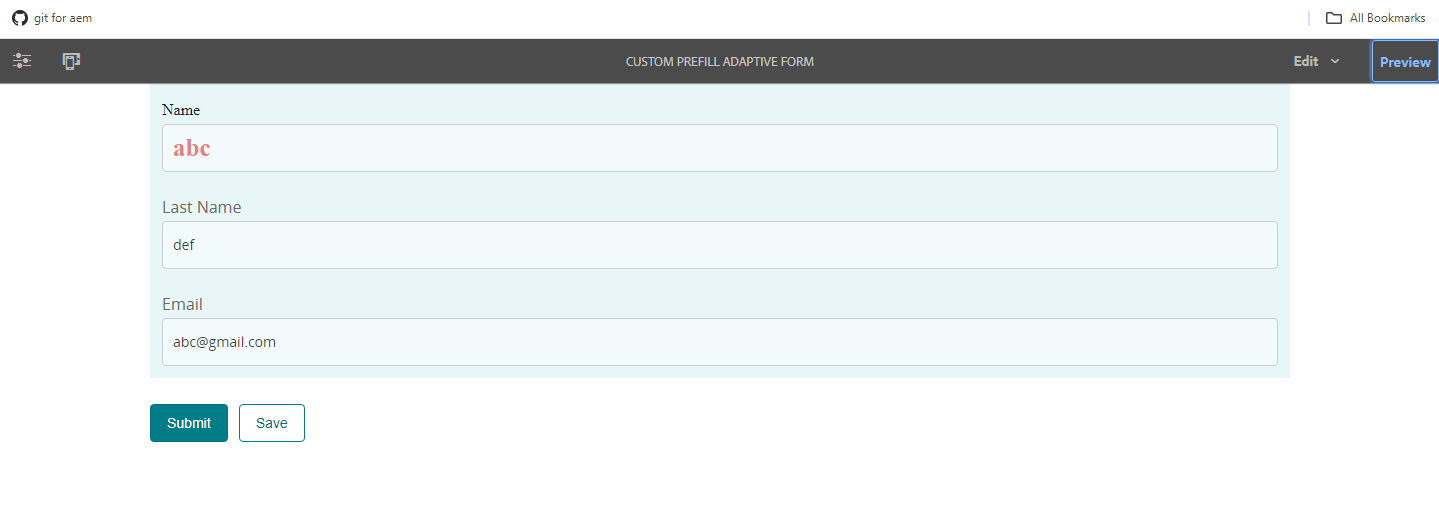
Click On Preview. You will see data get Prefilled into the Form.

So Using above mention Steps you can create your own Prefill Services in AEM Form. If you find this blog helpful, Please share it with your friends and colleagues.