Blogs > Introduction to AEM Form
AEM Forms
Introduction to AEM Forms
| January 17, 2023Overview
Adobe Experience Manager Forms is a solution provided by Adobe for creating, managing, and optimizing electronic forms (both simple and complex) across various channels such as web and mobile. AEM Forms streamline the creation and management of forms, making it easier for businesses to digitize and improve their document-based processes. The AEM Forms Module is a powerful feature introduced by AEM for creating adaptive forms, enabling easy creation, updating, and publishing.
Types of AEM Forms
PDF Forms: Known as offline forms, they are saved locally, and form data is sent when it gets online.
HTML Forms: Browser forms with the form tag element in HTML code, styled and scripted for validation.
Adaptive Forms: Easily adapted to screen size and responsive, customizable on the field for user ease.

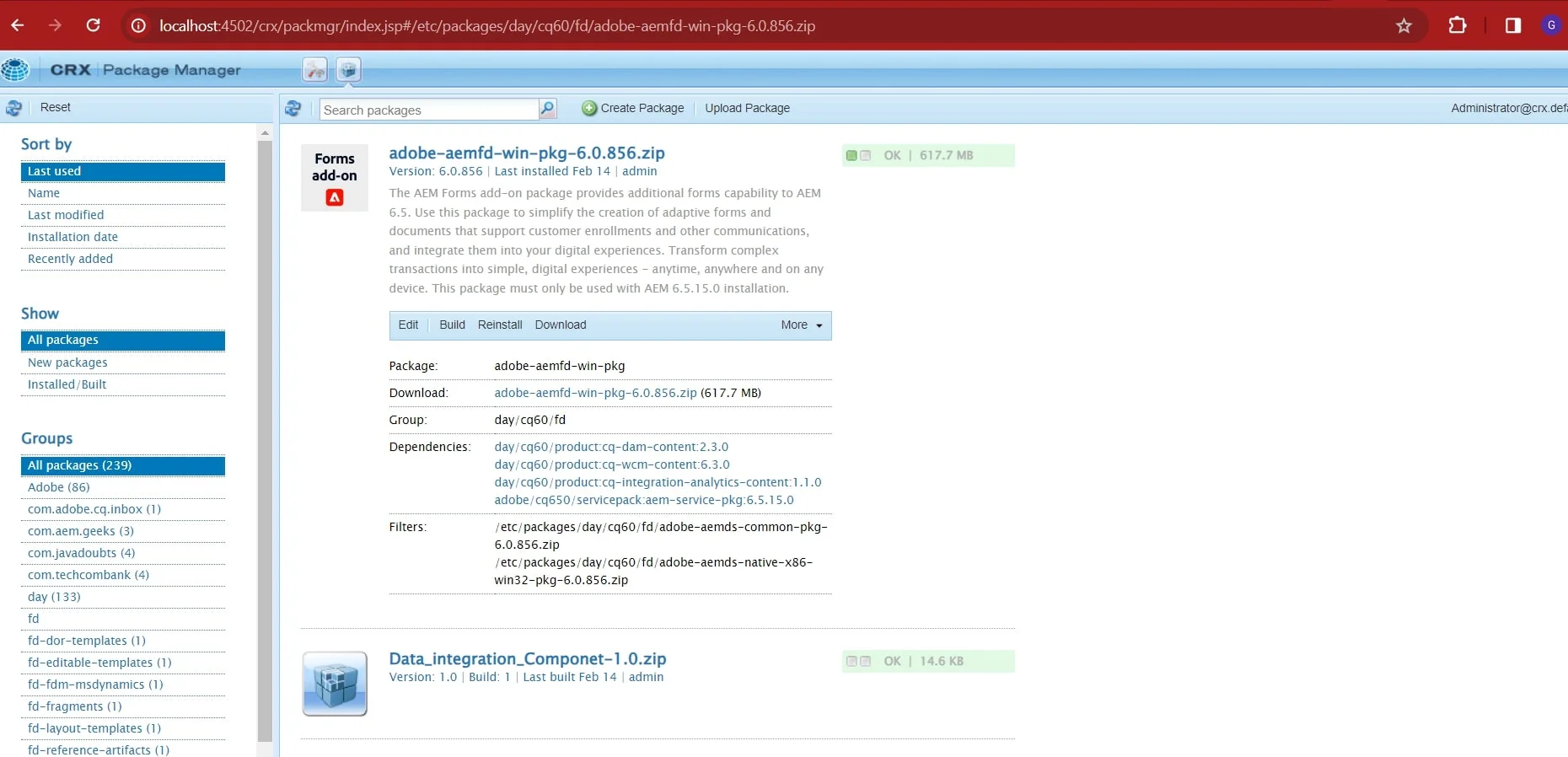
Set Up Adobe Forms Add-on:
Ensure that the Adobe Forms add-on is installed and configured in your AEM instance. This add-on allows you to create, manage, and publish adaptive forms. Adobe Forms functionality is provided through the AEM Forms add-on. You can download the AEM Forms add-on from the Adobe website or get it through Adobe's software distribution portal.
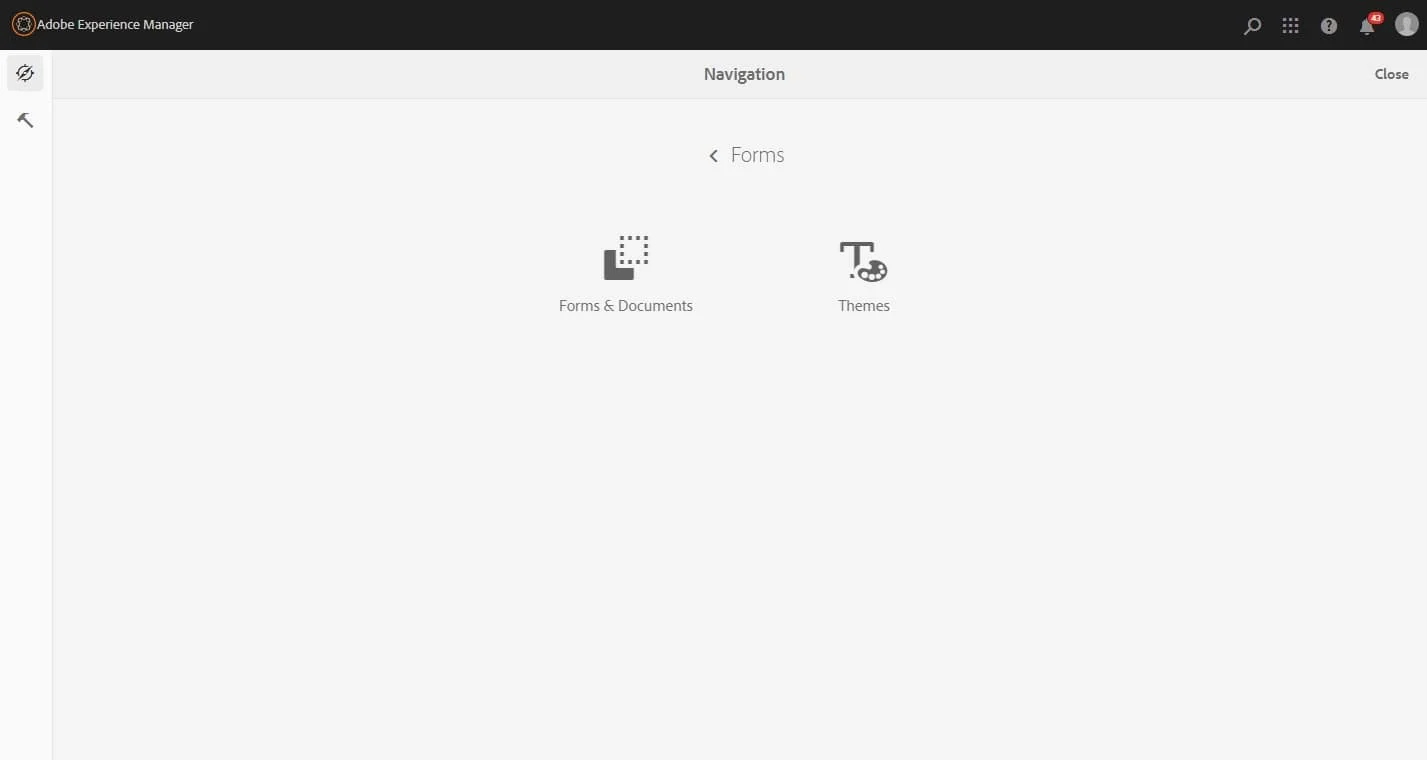
Form Add-On Service Pack

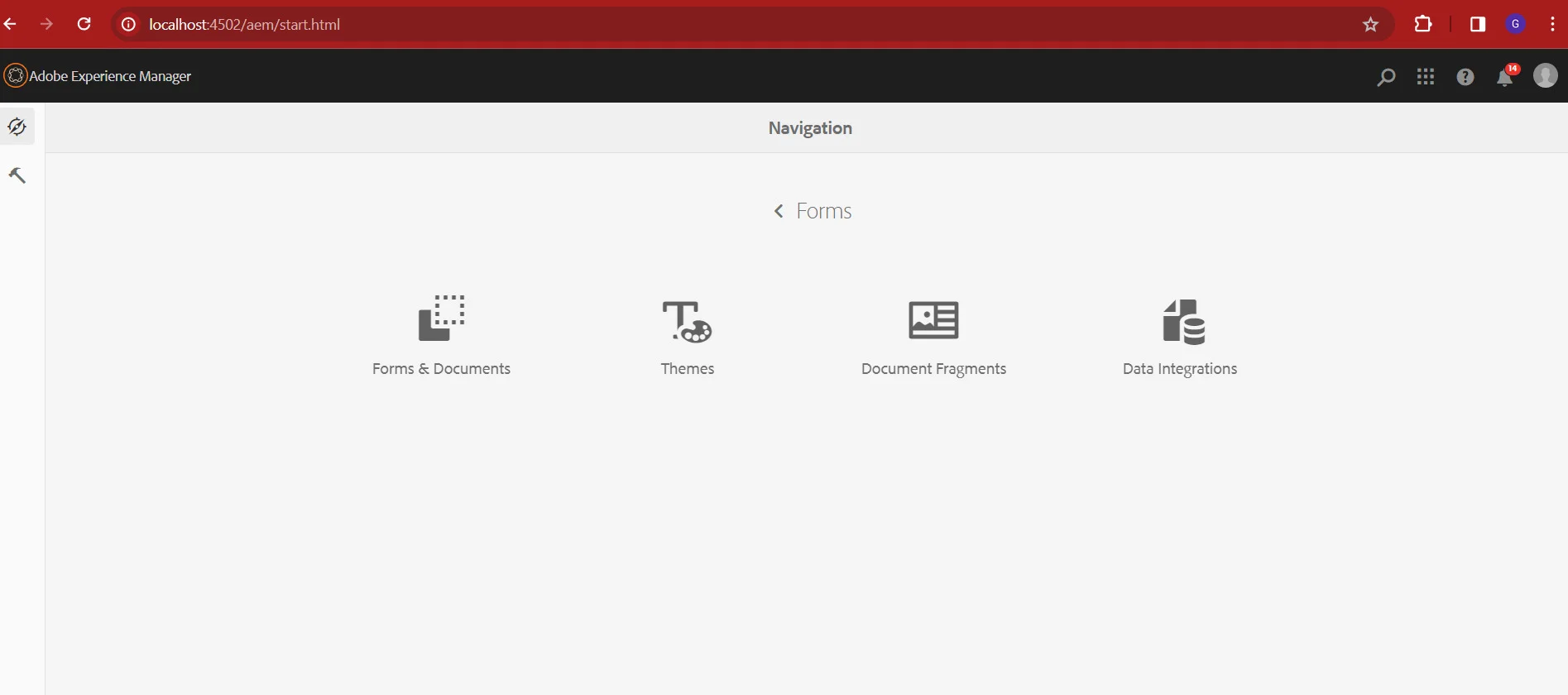
If any item is missing from the Forms Module interface, it means you haven't installed the Forms service pack.

If the AEM Form is installed successfully, this item will appear.

Adaptive Forms
An Adaptive Form is an interactive digital form that adjusts its layout and content dynamically based on the user's inputs or the device on which it is being viewed. It provides a user-friendly experience by adapting to different screen sizes, ensuring ease of filling out and navigation regardless of the device. Adaptive Forms are commonly used in web applications and mobile devices, allowing for a more responsive and user-centric form-filling experience.
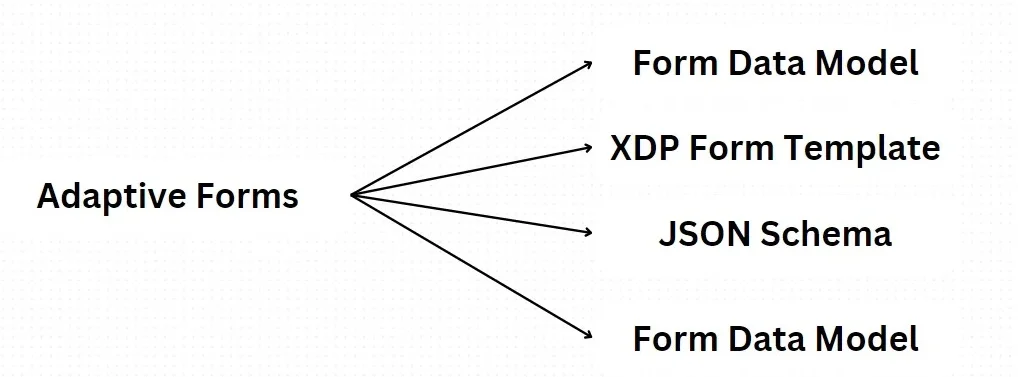
Types to Create Adaptive Form:
Using a form data model
Using an XDP Form Template
Using an XML Schema Definition (XSD) or a JSON Schema
Using none or without a form model

Step To Create an Adaptive Forms
Create an Adaptive Form Template
Every adaptive form is based on an adaptive form template. The template defines the structure, initial content, theme, etc., the adaptive form inherits. You can create a new adaptive form template or use the out-of-the-box template when creating your adaptive form.
To create an adaptive form template, follow these steps:
Create a folder
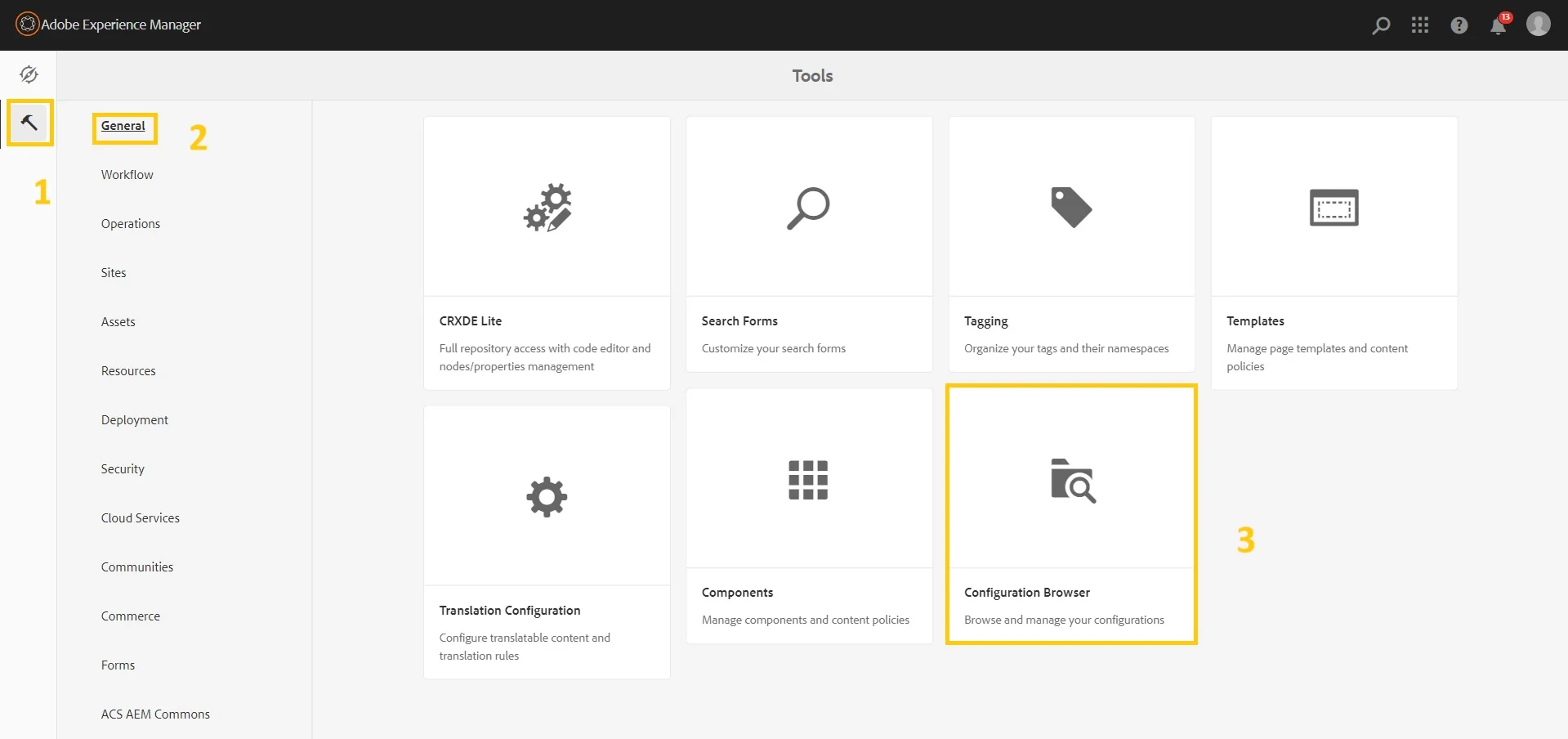
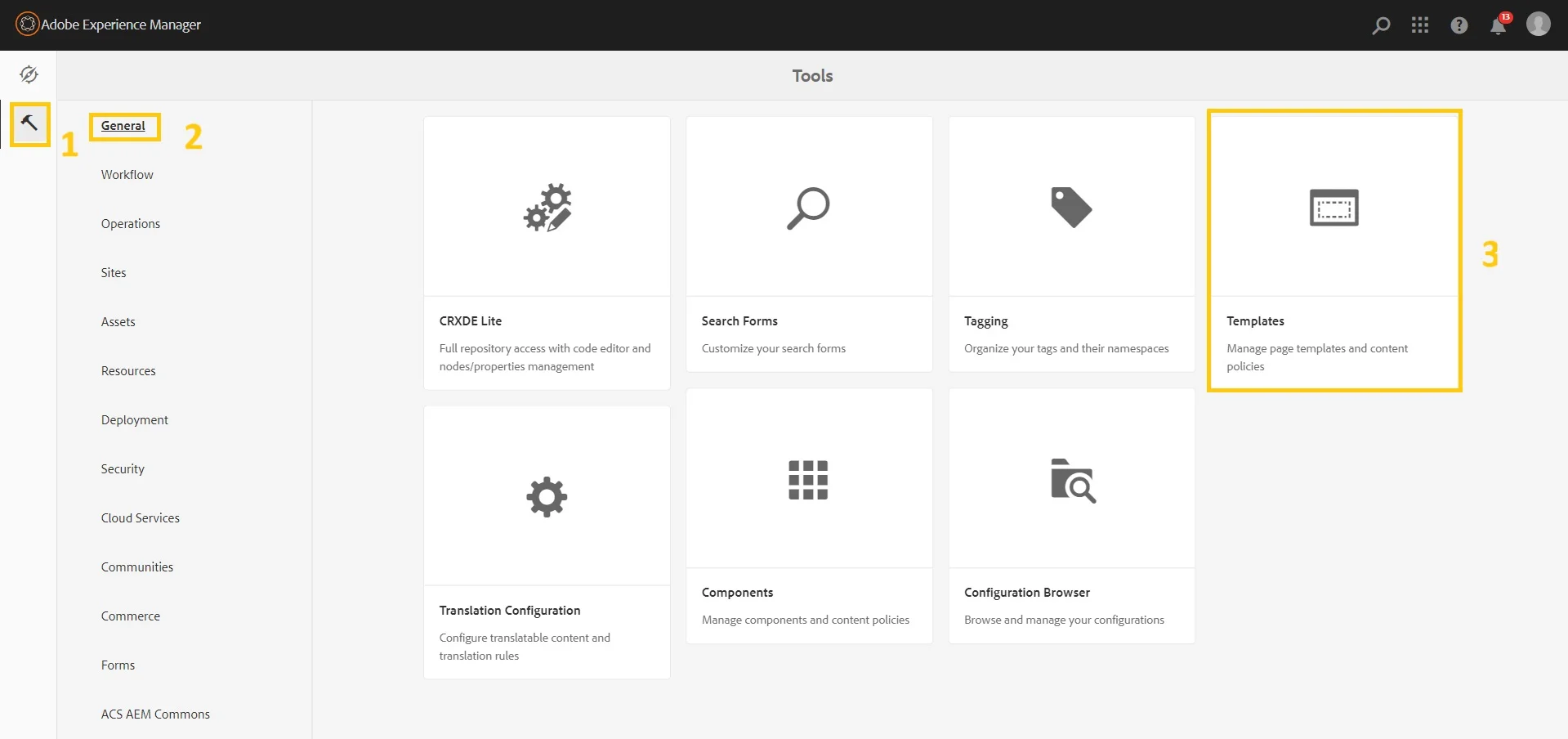
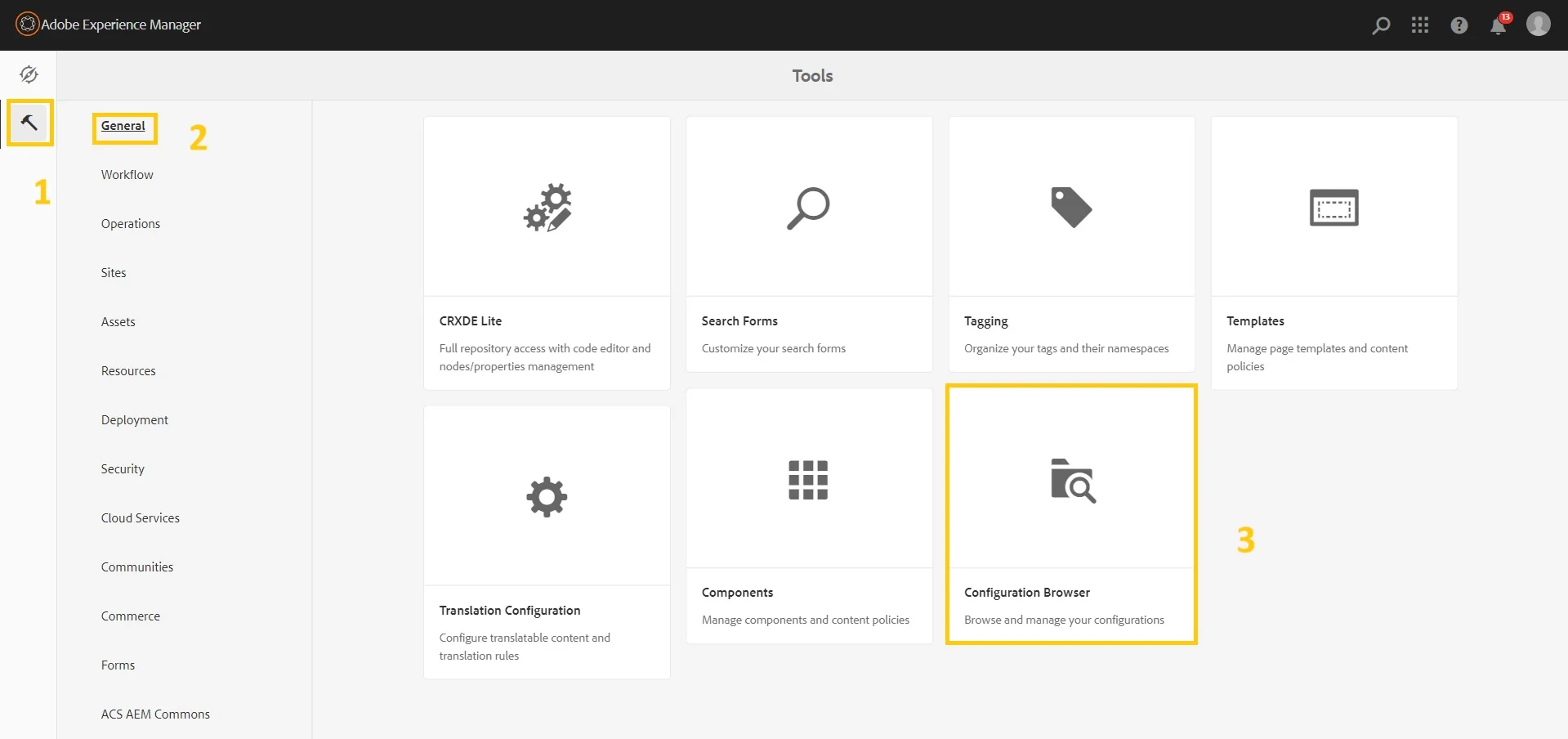
Navigate to Tool > General > Configuration Browser.

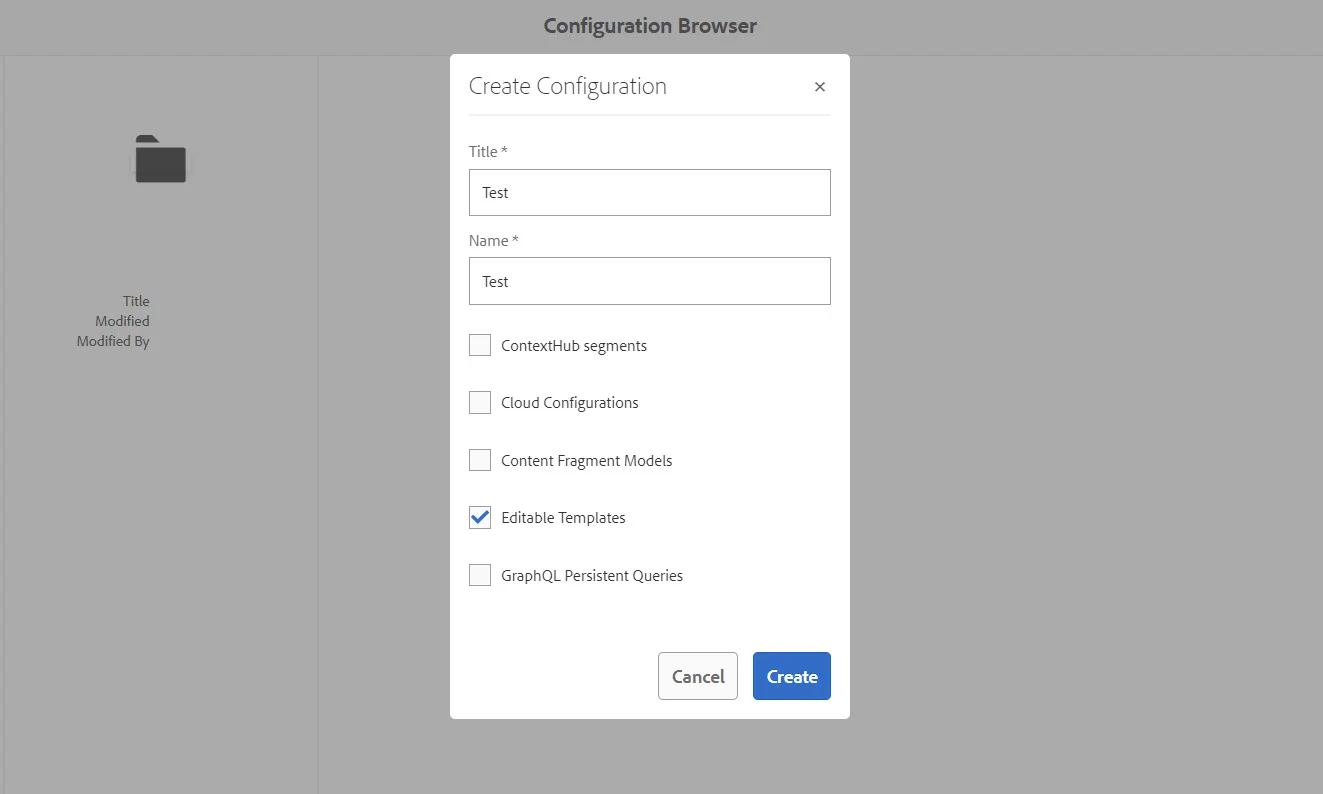
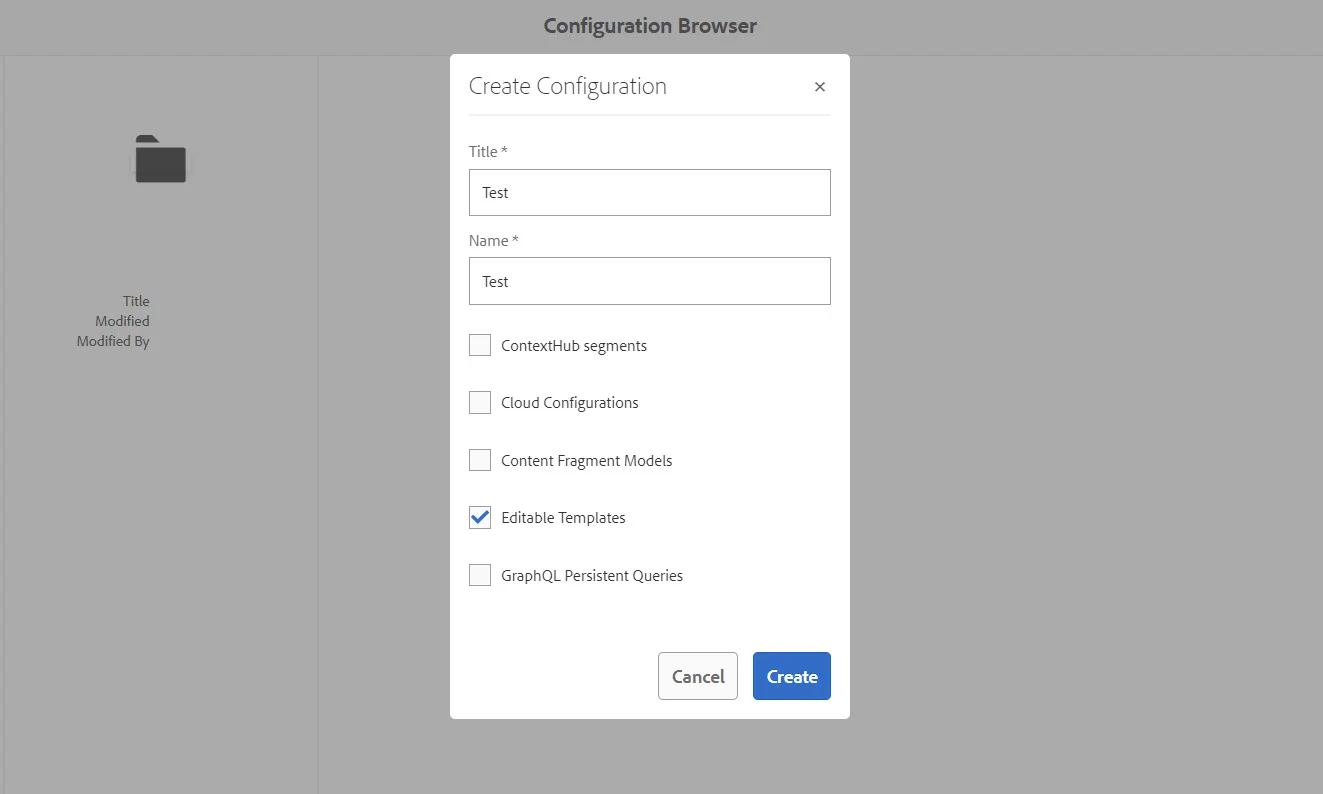
Create a Folder where you can store your template.
Give a suitable title and ensure that you have selected the Editable template.

Create a form template
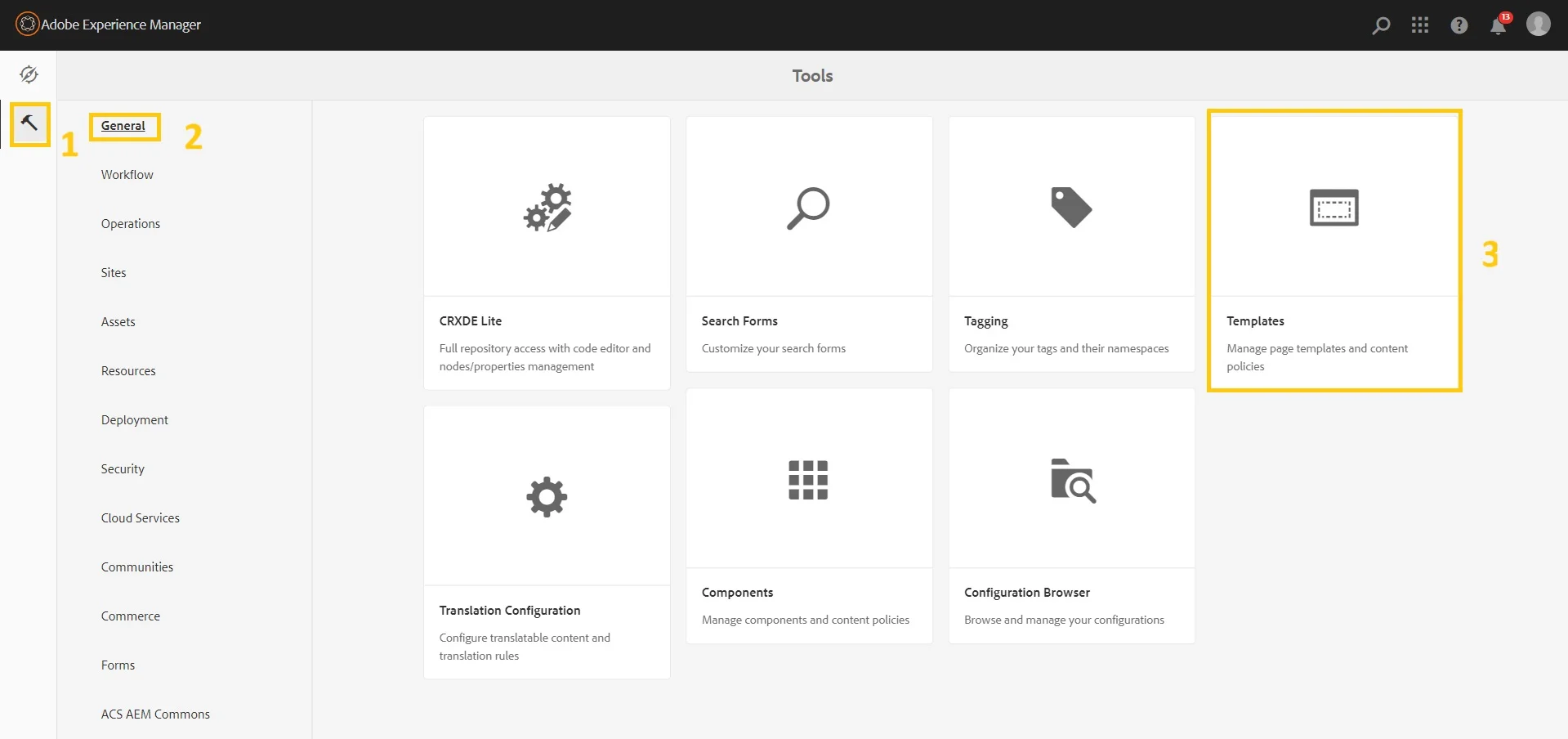
To create a template, go to Tool > General > Template.

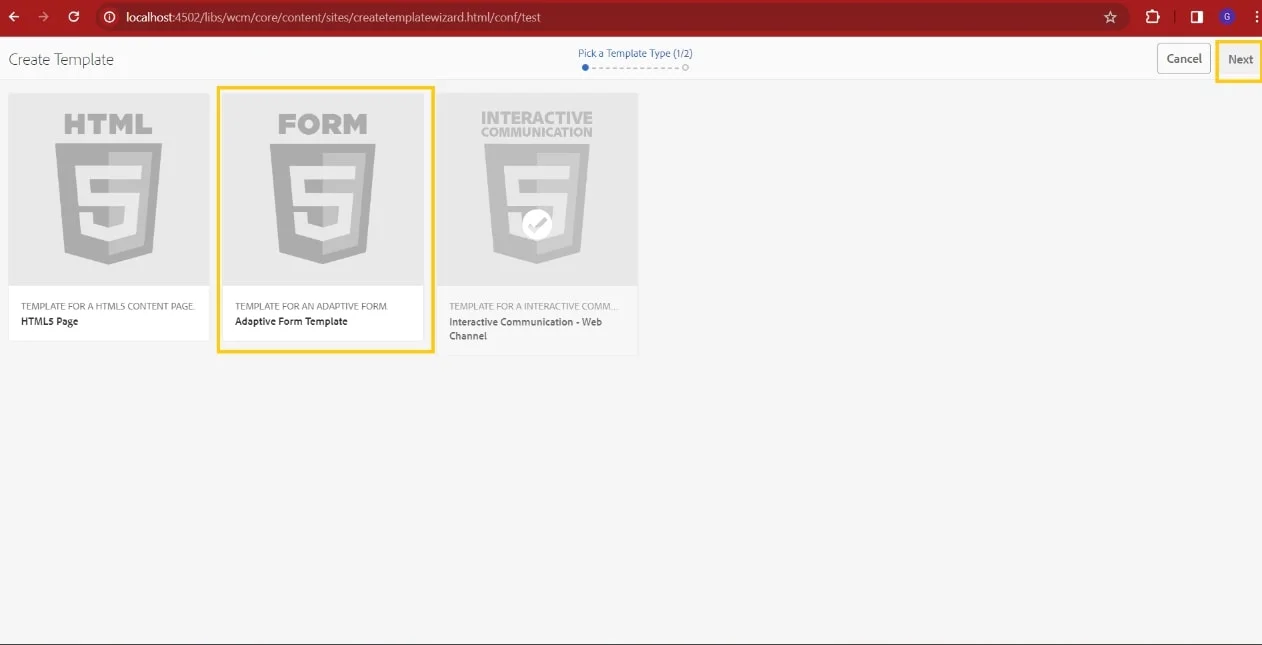
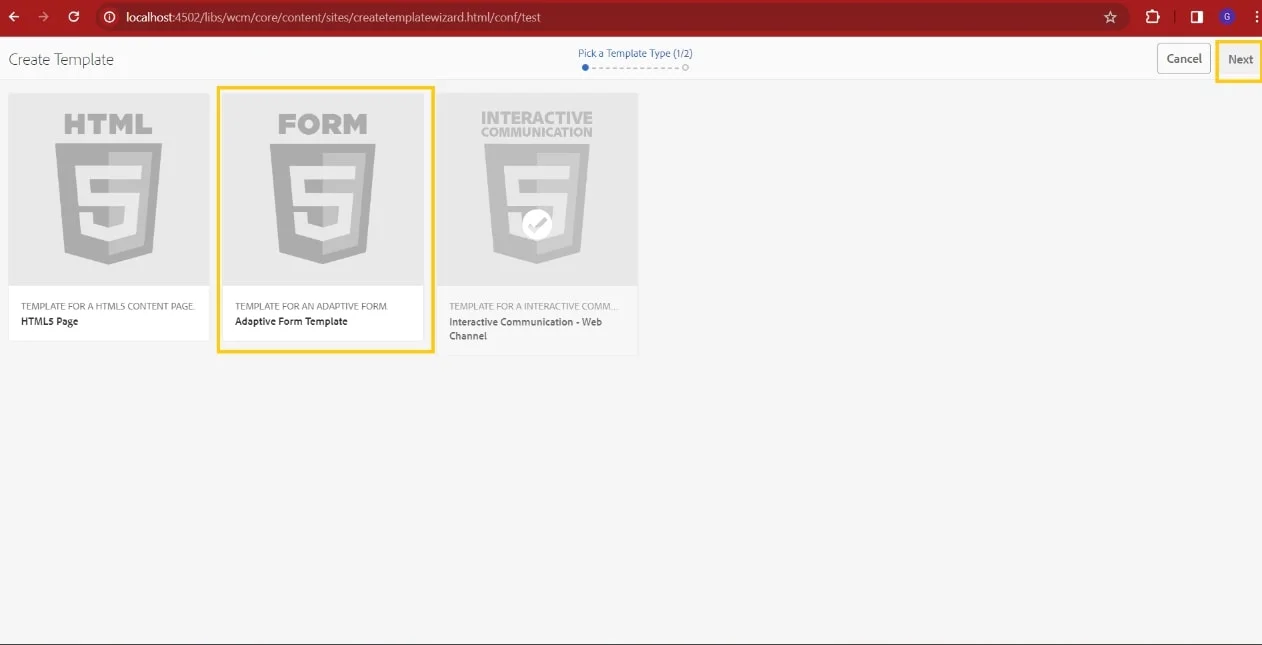
Choose the folder you previously created, then click on the "Create" button to generate a template. In the subsequent step, the default template type is the Adaptive Form Template. Ensure that it is selected and proceed by clicking on the "Next" button.

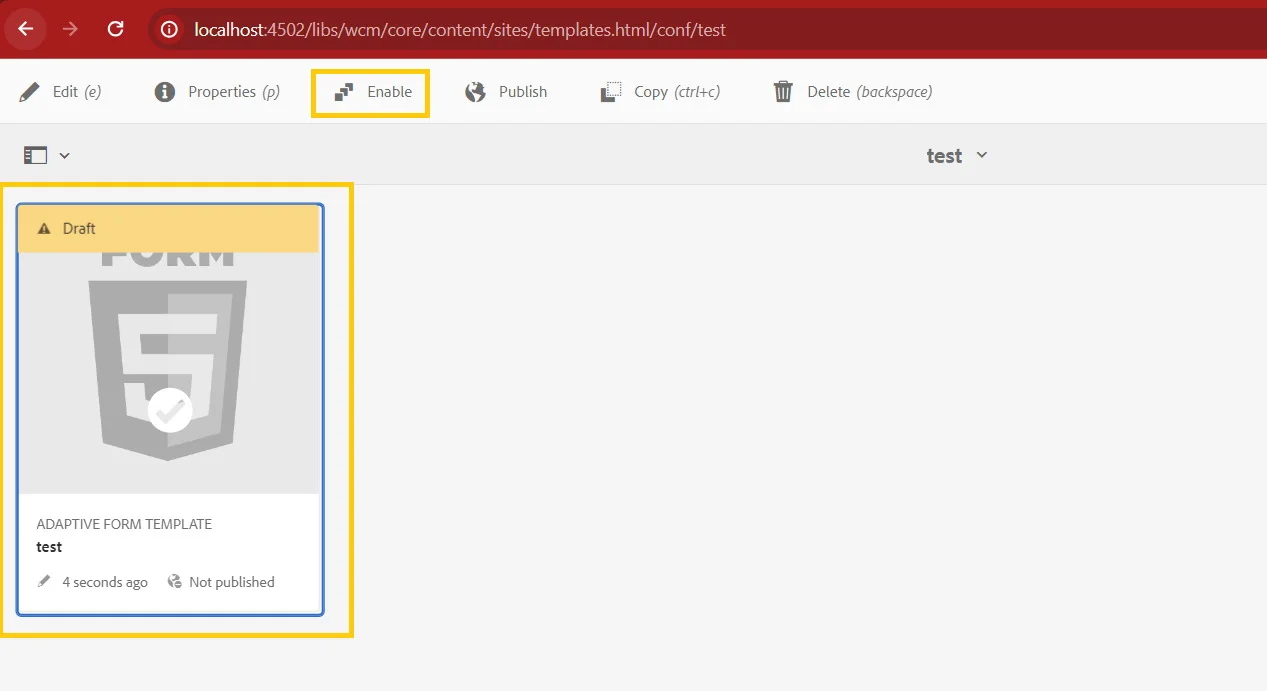
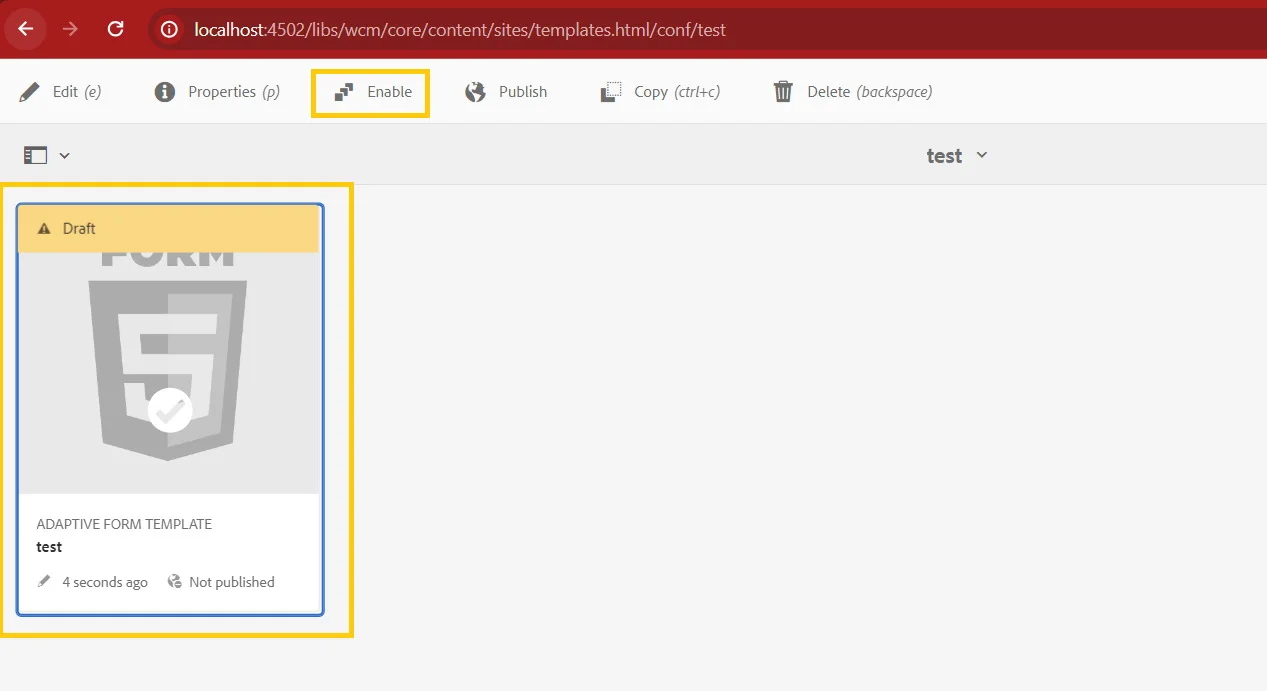
Name the template and ensure that you have enabled the template. Every template at the minimum contains a layout container at the top. There’s an adaptive form container in the middle, and again, there’s a layout container at the bottom.
Next, enable this adaptive form template so that it is available for the adaptive form authors to use. To do that, select the template and click on Enable.

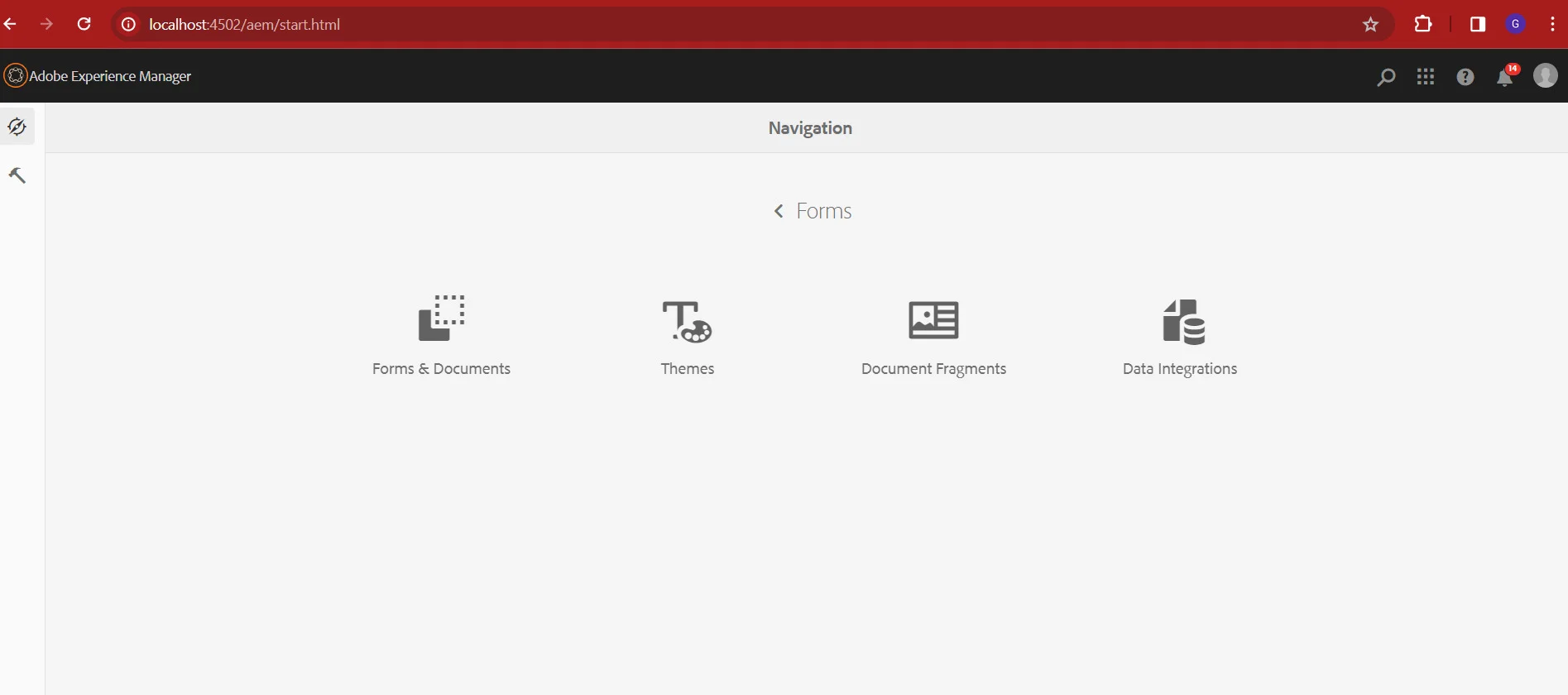
Create Adaptive Form:

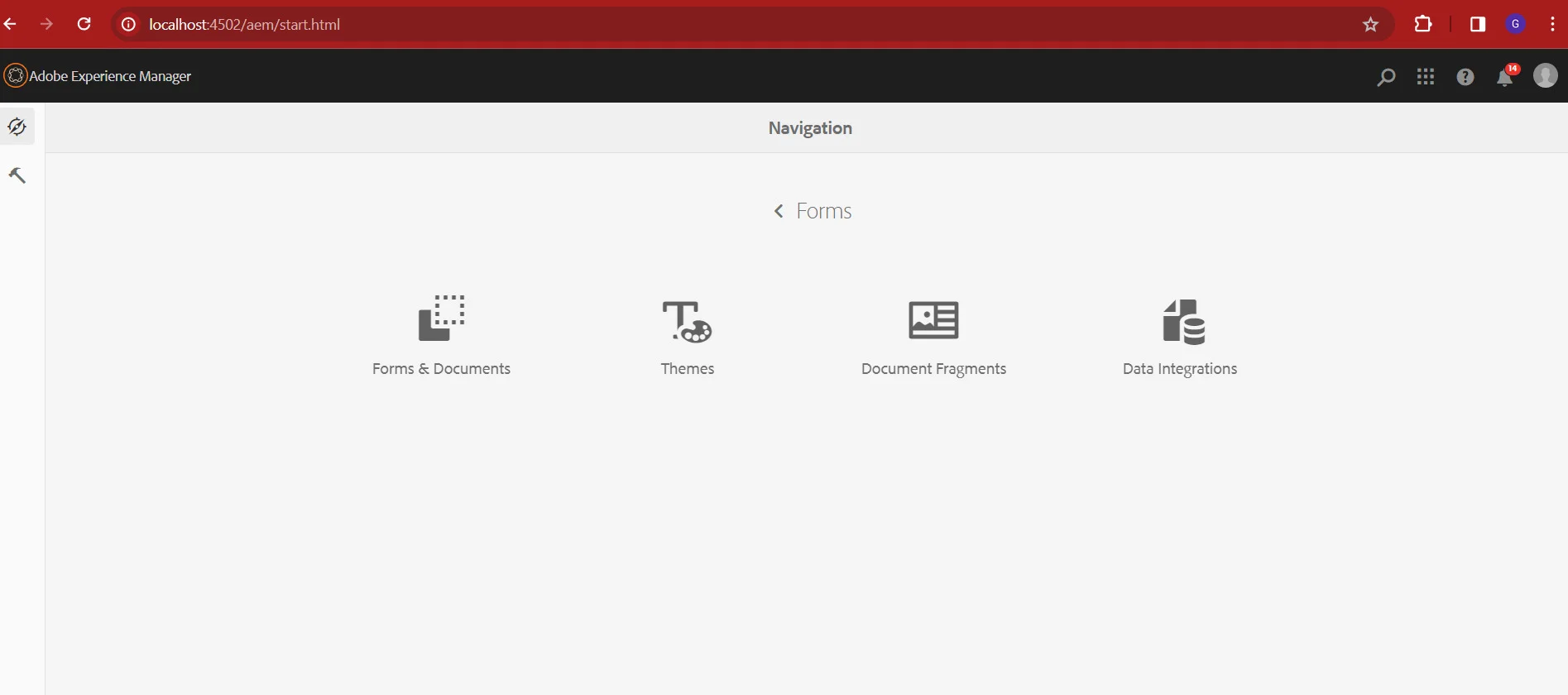
Go to Forms > Forms & Documents.
Create a folder to store your forms.
Open the folder and create the Adaptive Form.
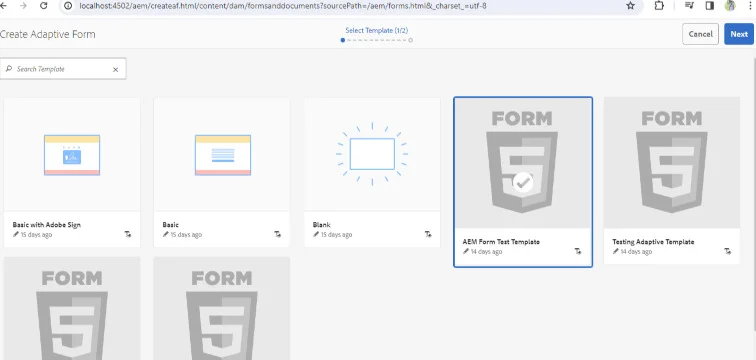
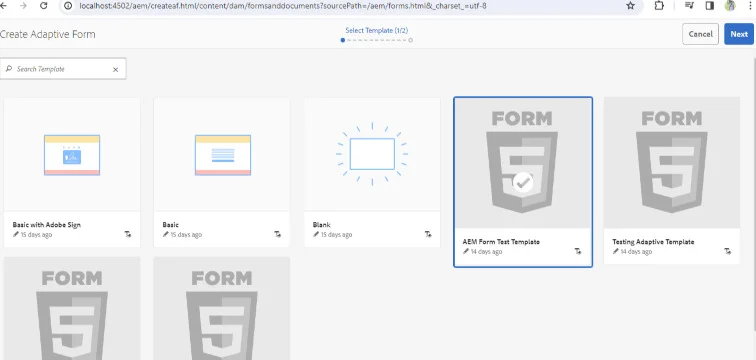
Select the template for your adaptive form.

Click Next.
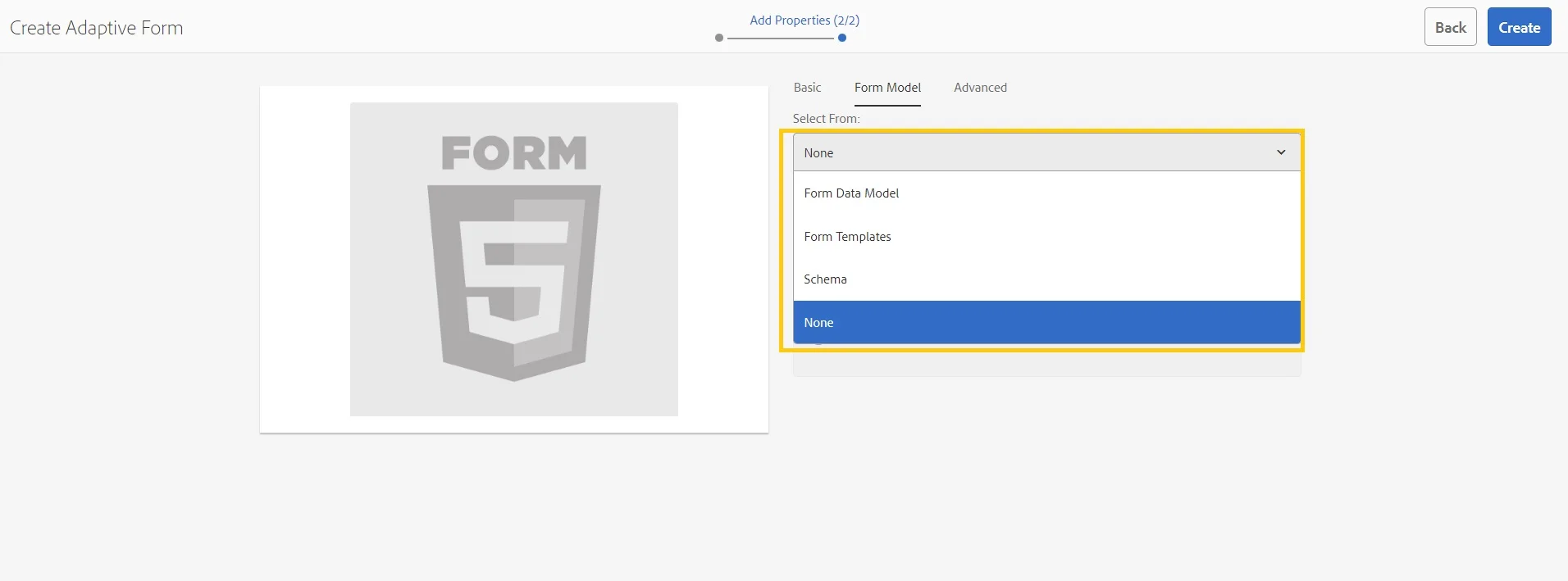
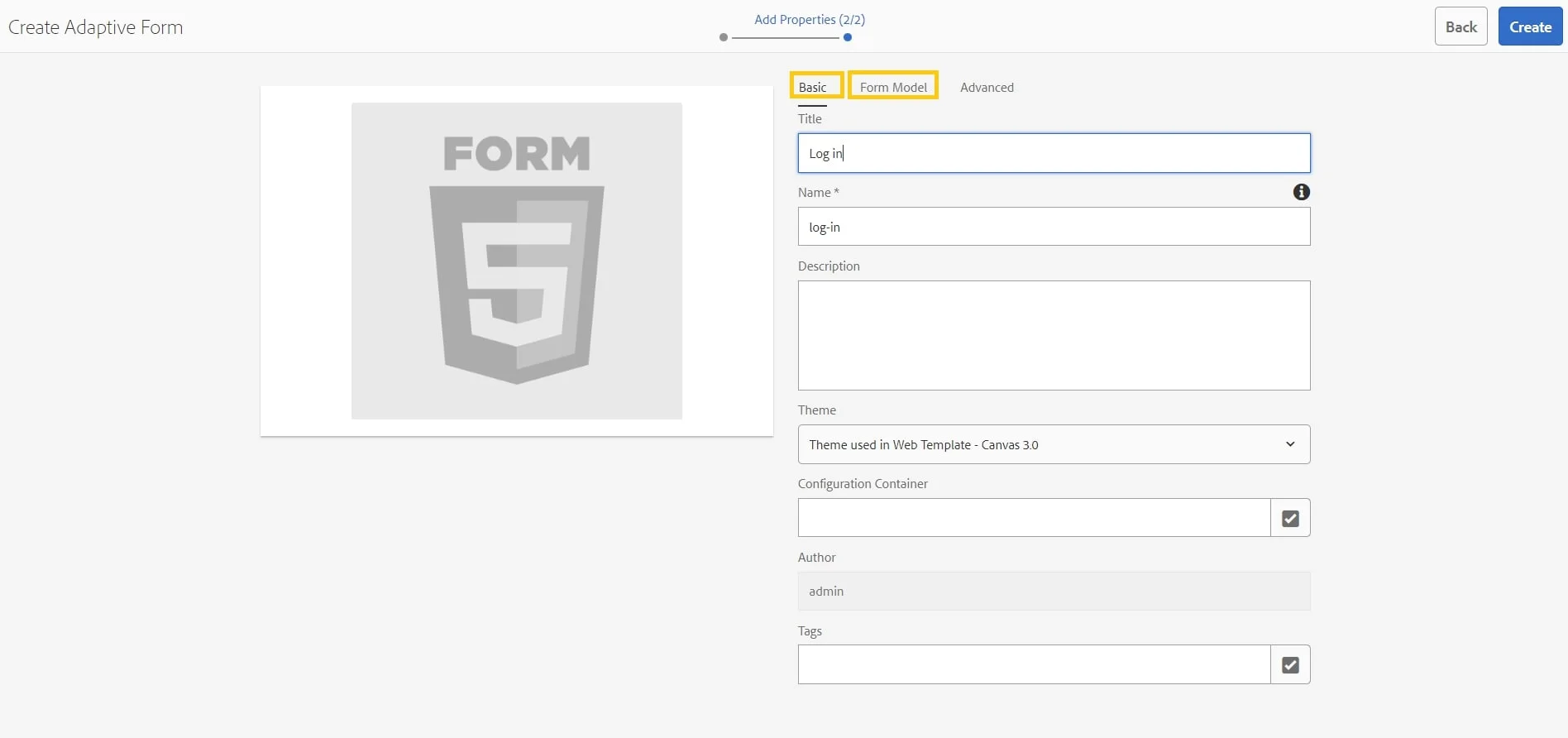
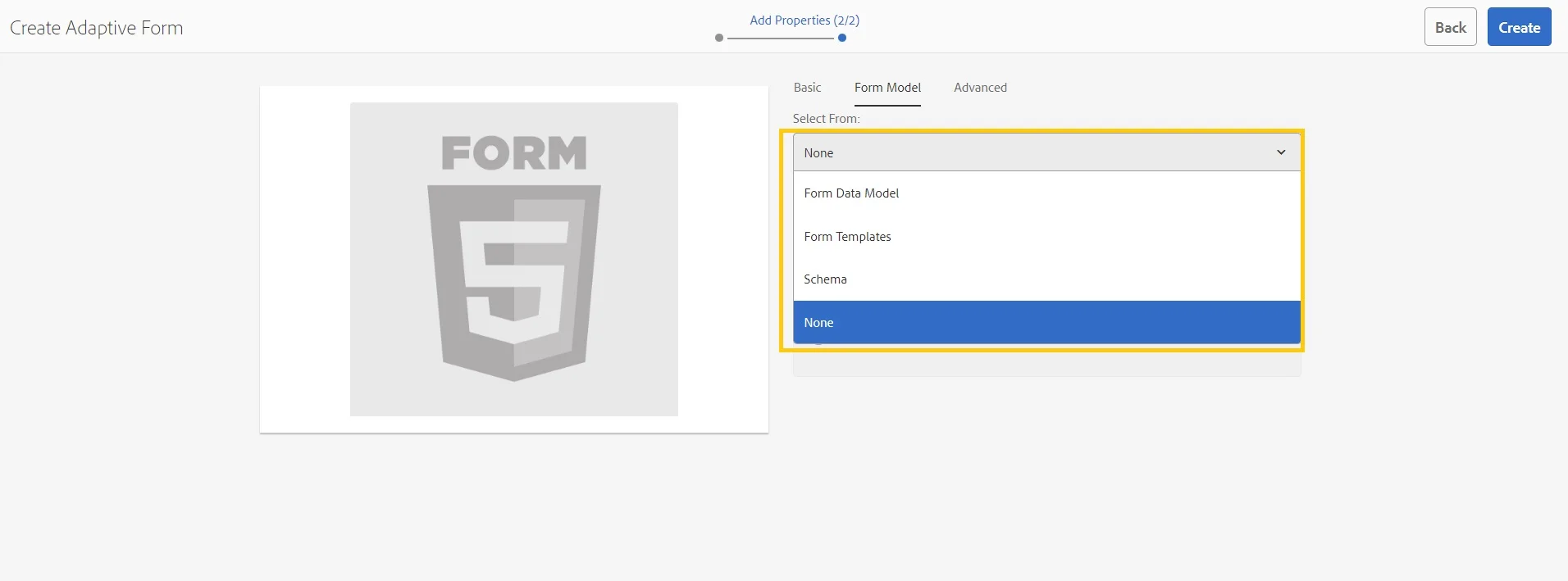
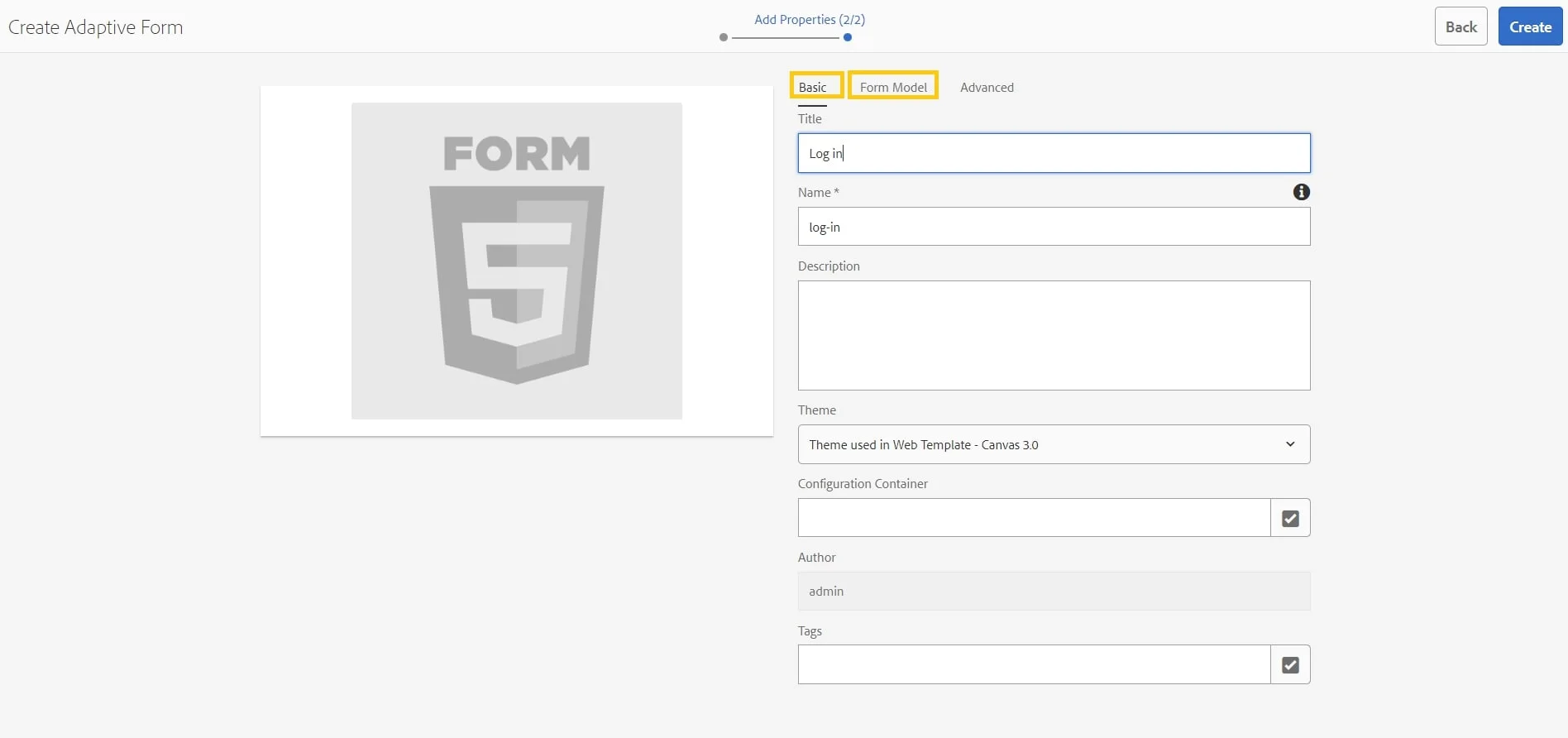
Provide a meaningful title, there are some additional items like - Form Model, Advanced
This means you can also create forms using Form Data Model, Form Data Model, Schema

Click on Create to create an Adaptive Form

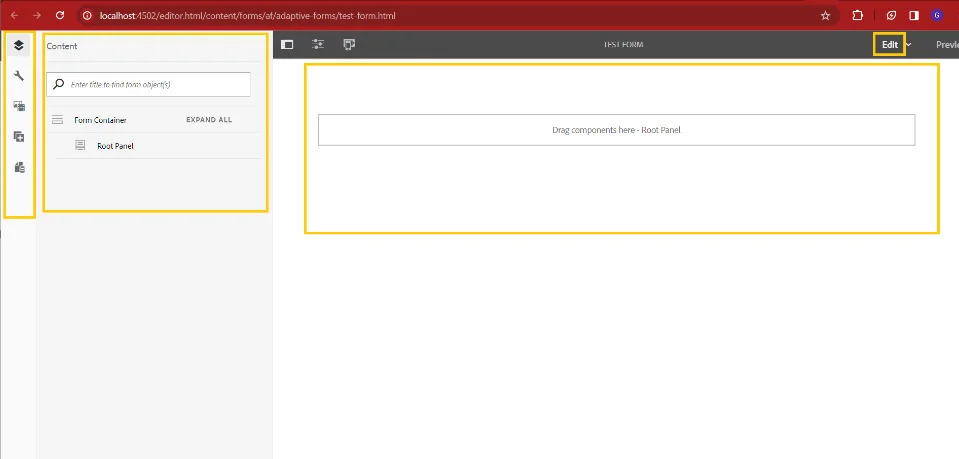
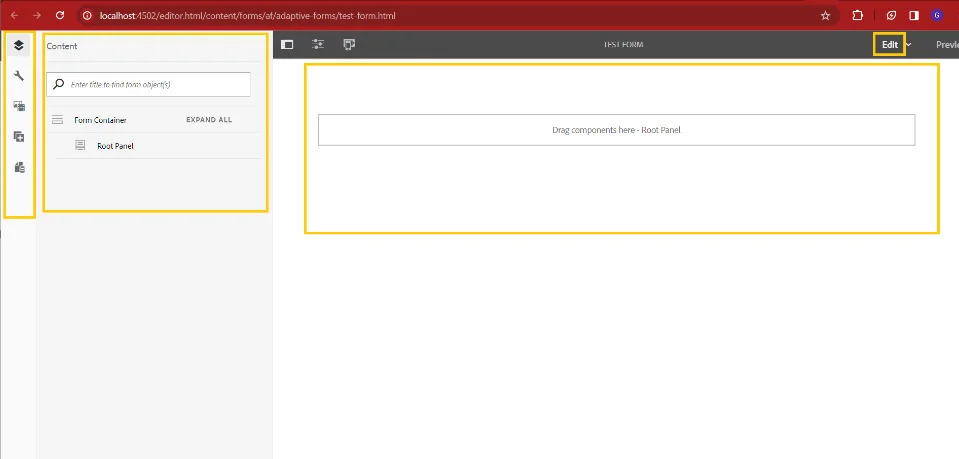
Open the form in Edit mode. in Edit mode you

Navigate to Tool > General > Configuration Browser.

Create a Folder where you can store your template.
Give a suitable title and ensure that you have selected the Editable template.

To create a template, go to Tool > General > Template.

Choose the folder you previously created, then click on the "Create" button to generate a template. In the subsequent step, the default template type is the Adaptive Form Template. Ensure that it is selected and proceed by clicking on the "Next" button.

Name the template and ensure that you have enabled the template. Every template at the minimum contains a layout container at the top. There’s an adaptive form container in the middle, and again, there’s a layout container at the bottom.
Next, enable this adaptive form template so that it is available for the adaptive form authors to use. To do that, select the template and click on Enable.


Go to Forms > Forms & Documents.
Create a folder to store your forms.
Open the folder and create the Adaptive Form.
Select the template for your adaptive form.

Click Next.
Provide a meaningful title, there are some additional items like - Form Model, Advanced
This means you can also create forms using Form Data Model, Form Data Model, Schema

Click on Create to create an Adaptive Form

Open the form in Edit mode. in Edit mode you

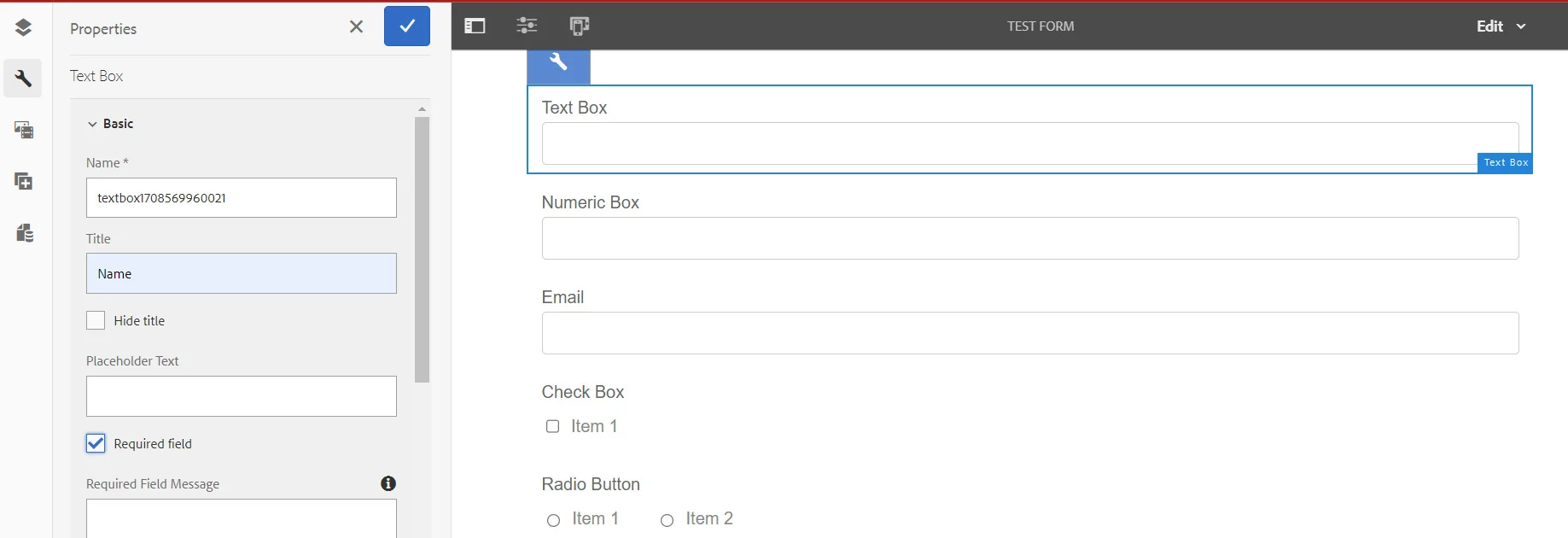
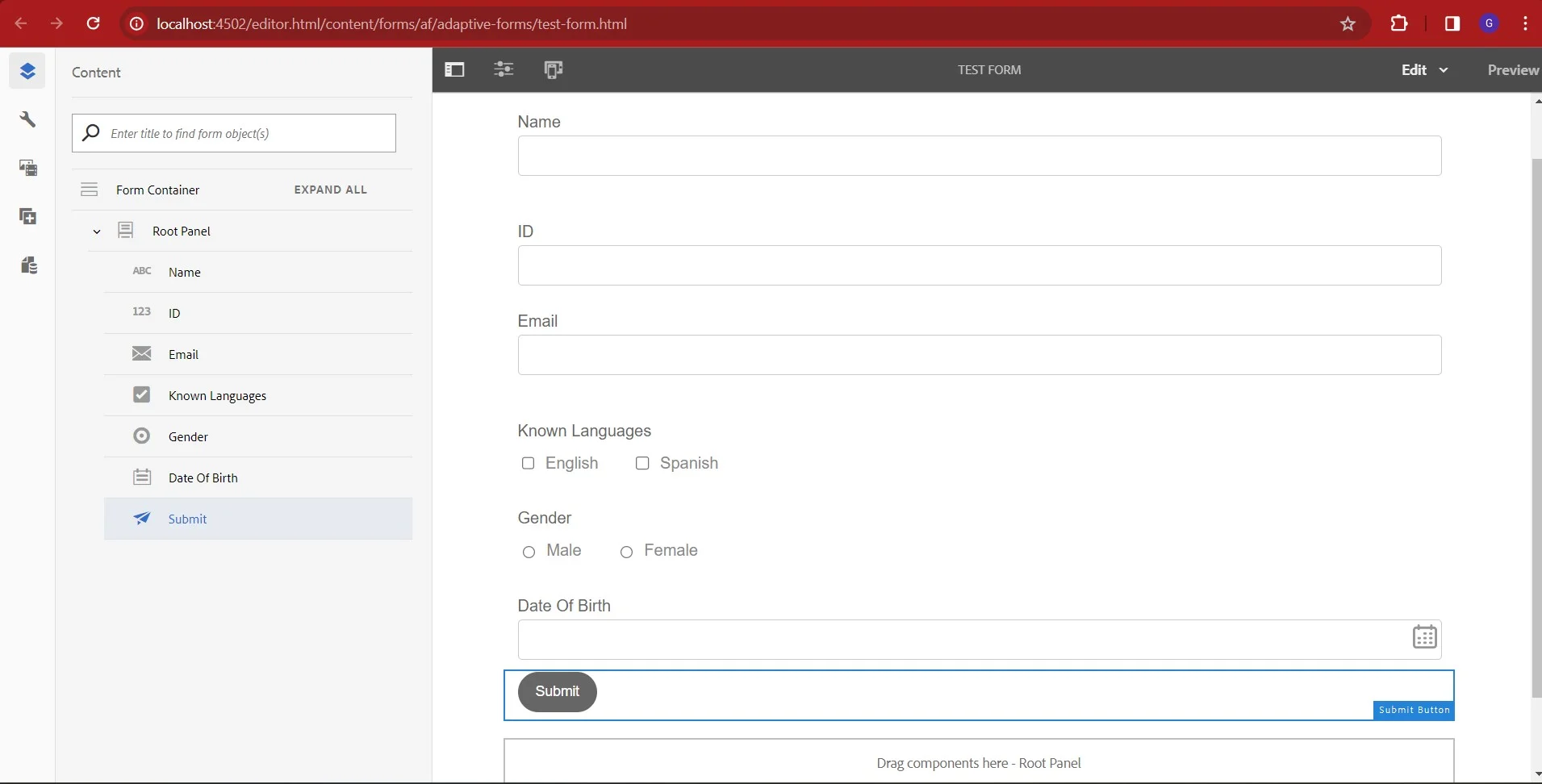
Add Fields to Adaptive Forms:
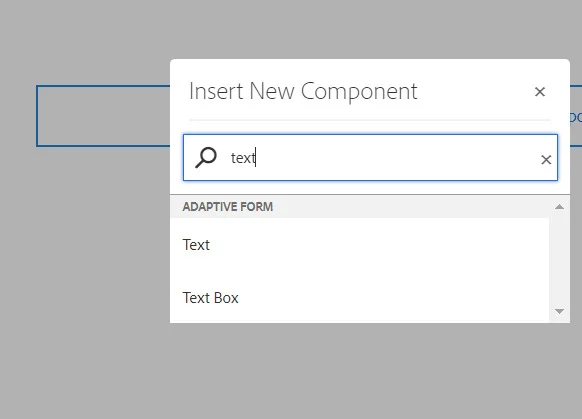
Drag components to the Panel (click on it to add fields).
Search for the field (e.g. text, button, numeric box).
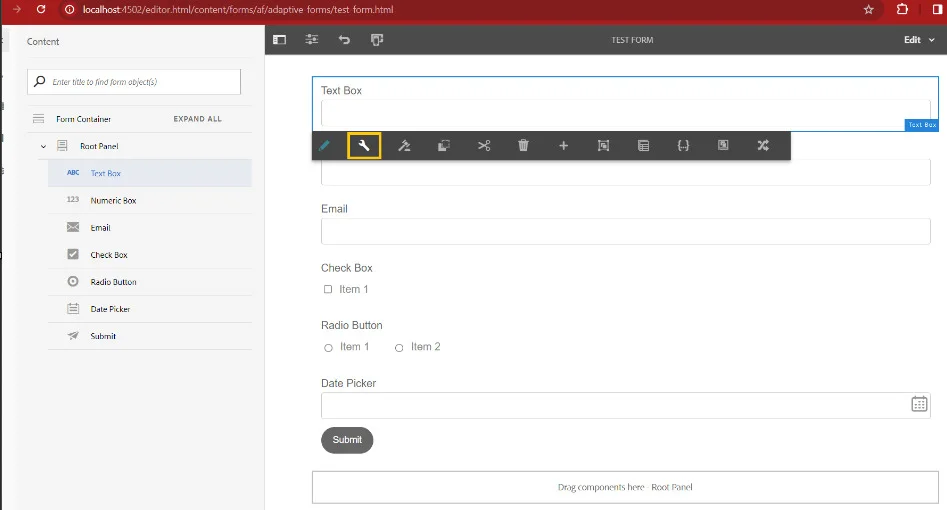
Add the required fields in the form and configure the fields.
Go to Preview.
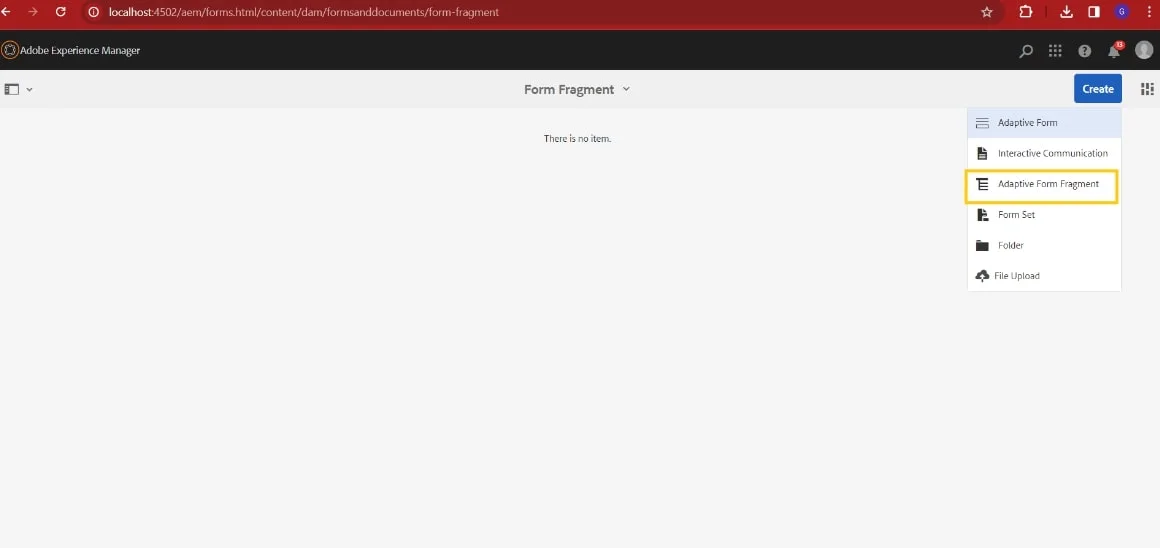
Go to Forms and Documents.
Create a folder for adaptive form fragments where you can save your form fragments.
Select the folder that you created above and create a form fragment.
Label: User ID, Type: Text Button.
Label: Password, Type: Text Button.
Label: Login, Type: Submit Button.




Creating Form Fragments
A fragment is a reusable component within a form, designed to serve a specific purpose such as presenting an address block or legal text. Leveraging fragments streamlines the process of creating and maintaining numerous forms, enhancing efficiency and consistency across form development.

Provide a meaningful title for the fragment form. A form Fragment can be based on a Form model & there are some advanced settings. In Form Model, you can select a form data model, Schema, Form Template, and No option
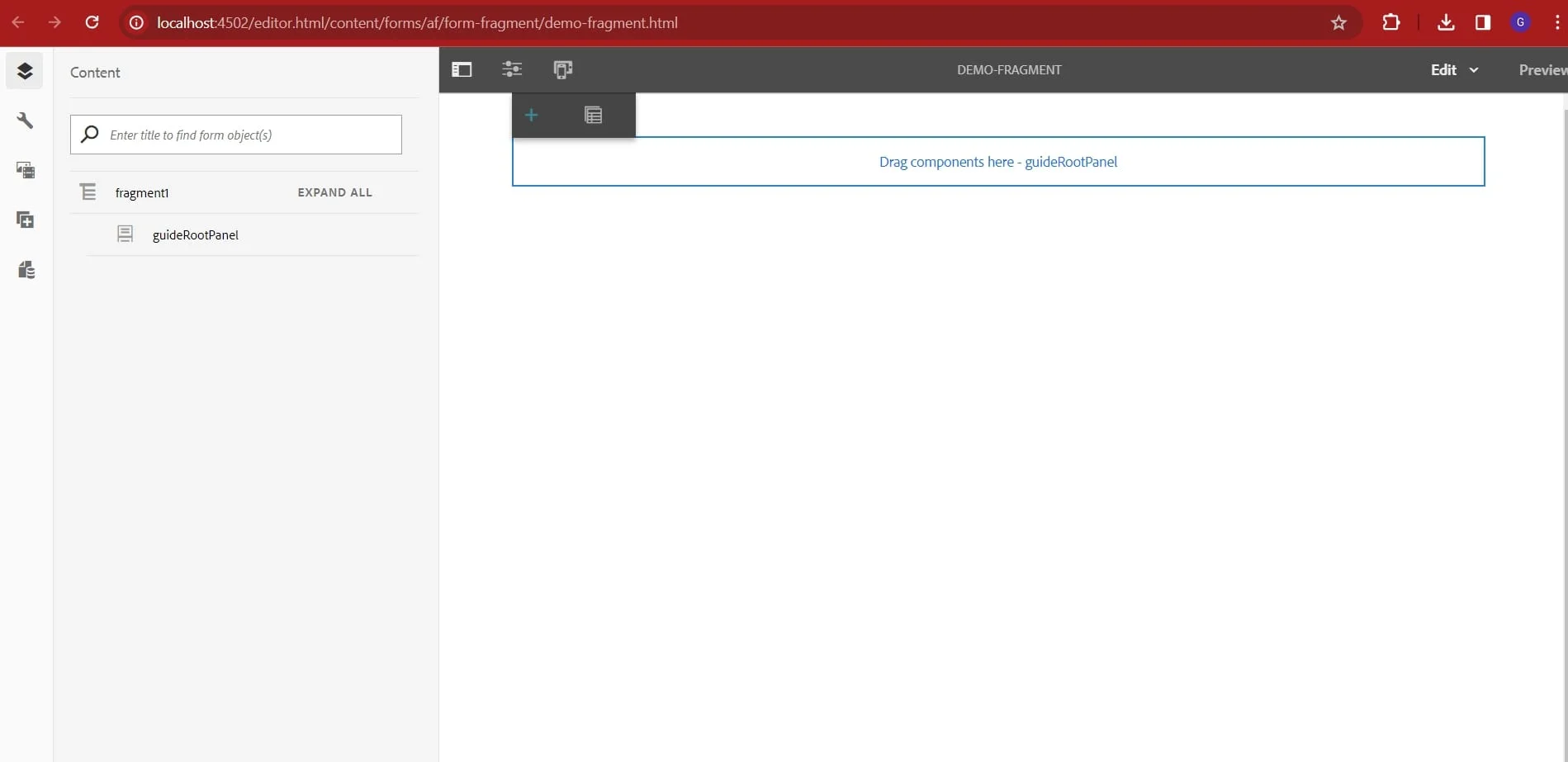
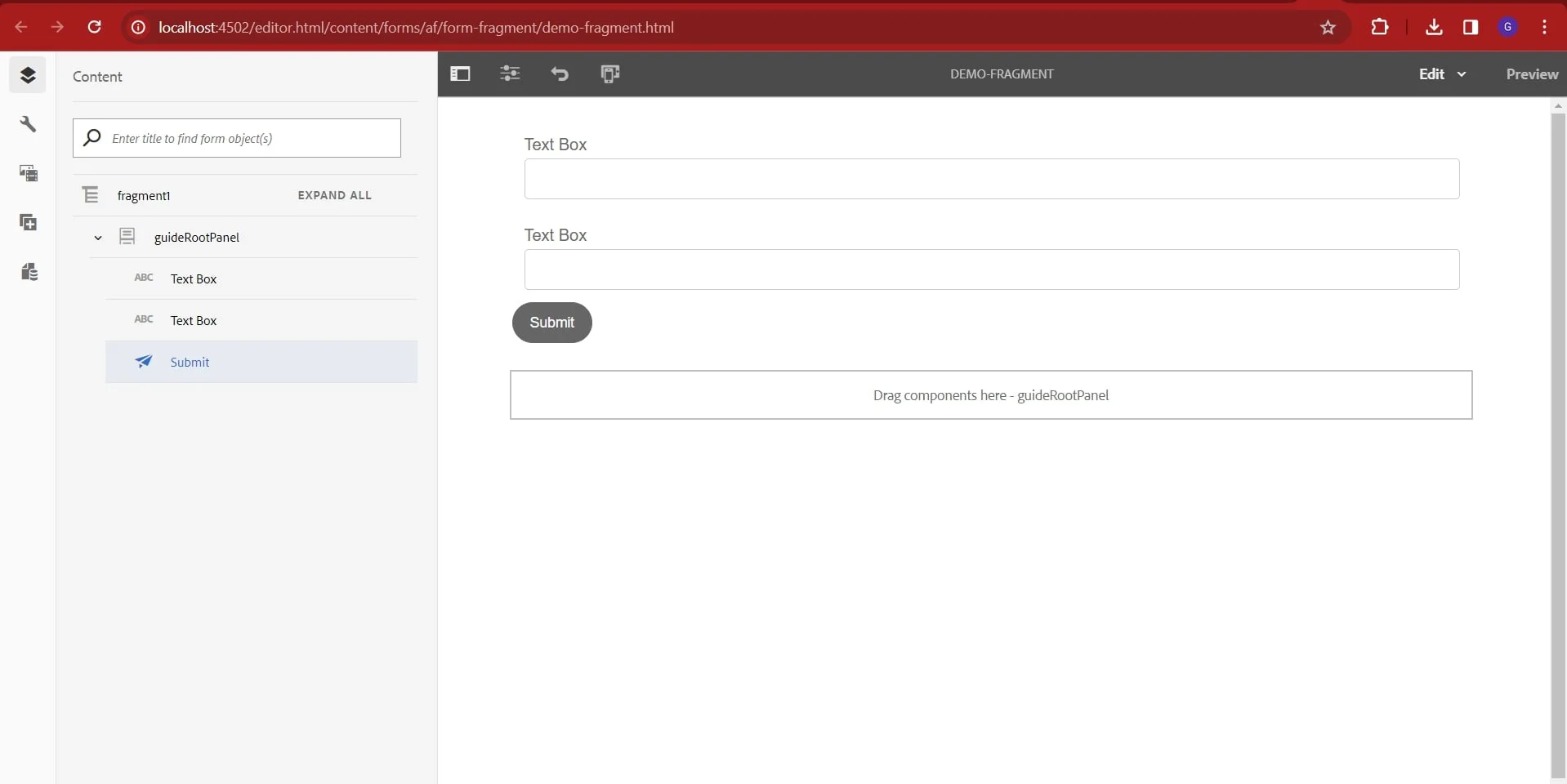
Now we have created a basic form fragment. Title: Log In.

Every form fragment has a guide root panel. Add a component in the guide root panel called Panel.
Add Fields

Edit the properties of the fields in the panel.
You can also add Form Fragment in your Adaptive Form
Thank you for joining us on our AEM Forms journey through this blog. We appreciate your time and interest in exploring the fundamental concepts of AEM Forms, including Adaptive Forms and AEM Form Fragments.