Blogs > Geolocation : AEM Forms with Dynamic Location
AEM Forms
Geolocation : AEM Forms with Dynamic Location
July 19, 2024In today’s digital world, enhancing user experience in forms can significantly impact engagement and usability. In this blog, we’ll guide you through creating dynamic forms that fetch and populate dropdown lists with city, state, and country data. By leveraging GeoNames for location data, you’ll be able to create a highly interactive and user-friendly form experience. We’ll also cover the essential steps, including setting up a GeoNames account. Join us as we dive into these powerful integrations to make your AEM forms smarter and more responsive.

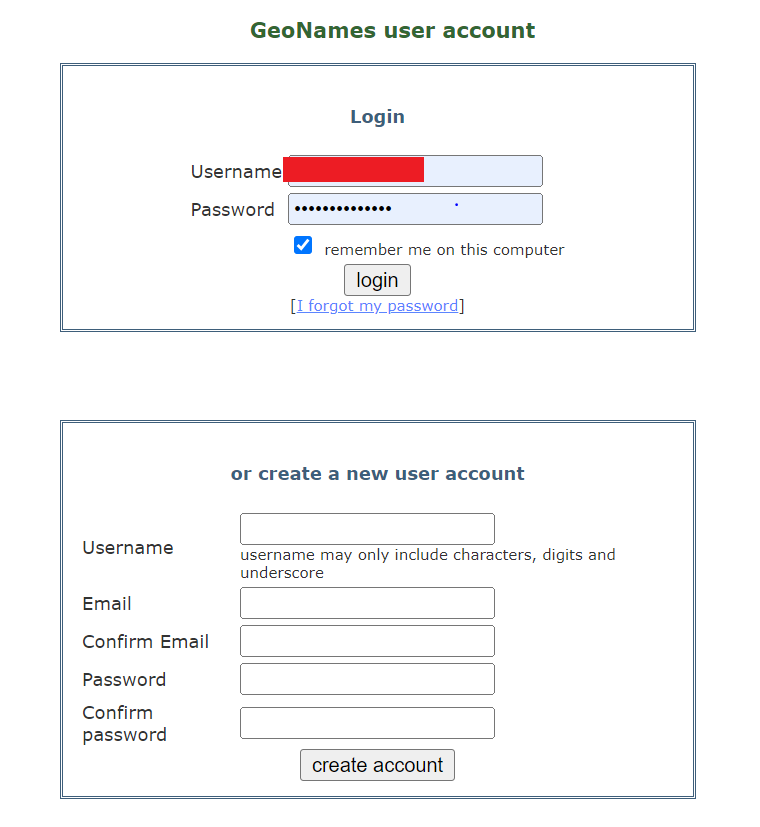
Sign up for a GeoNames account and take note of your username. This username is required to access GeoNames REST APIs. Integrate Geolocation with AEM Forms

Create a Swagger file :
Retrieve all countries
Retrieve child countries
Create Data Sources
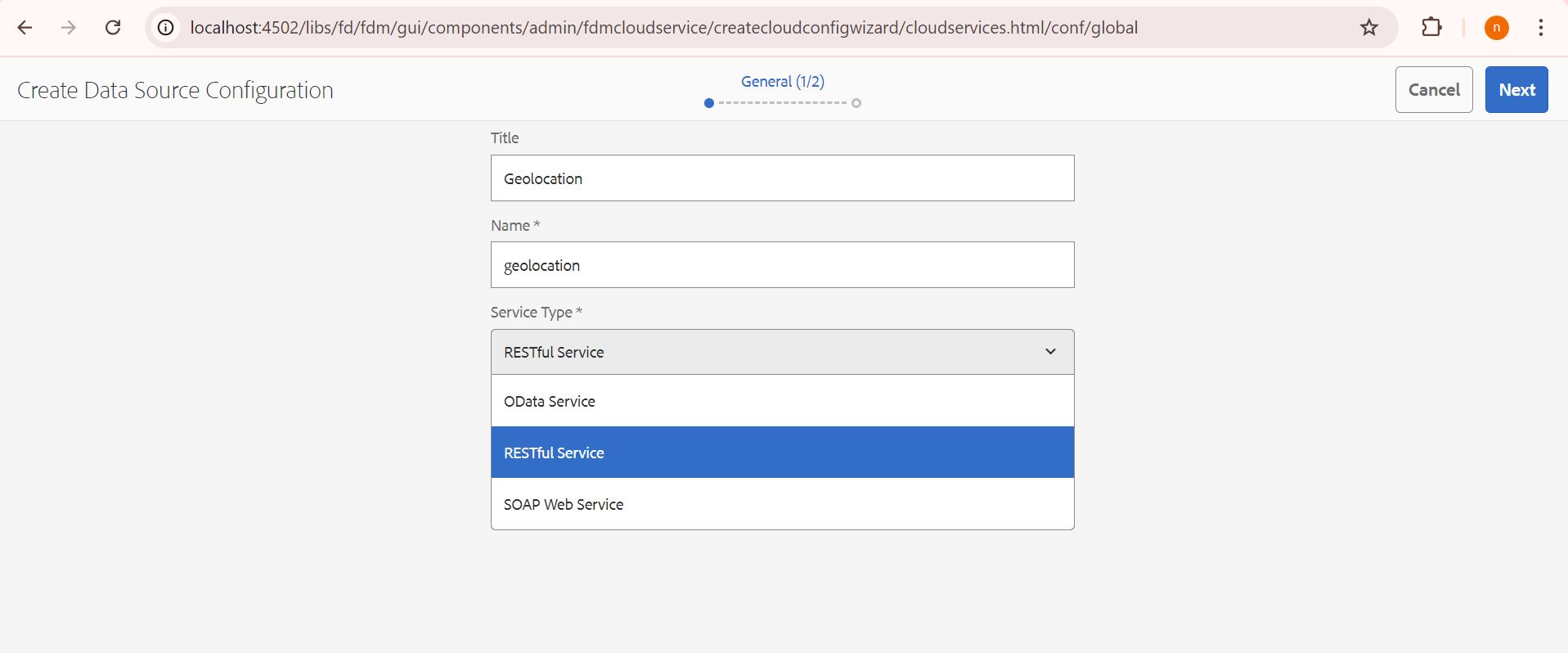
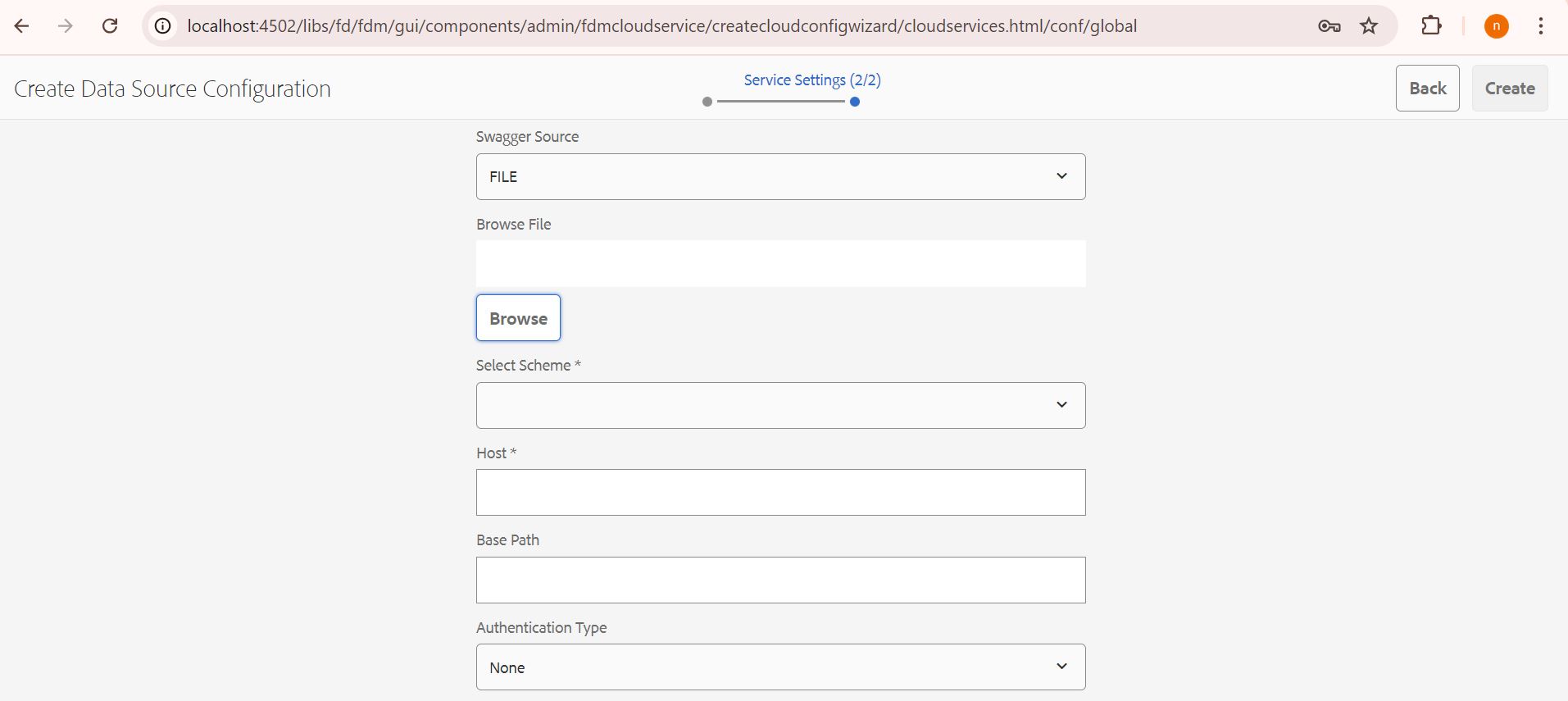
To integrate AEM Forms with third-party applications, configure data sources in the cloud services settings. Use the Swagger files to set up these data sources. You will need to create two separate data sources: one for retrieving all countries and another for fetching child elements.
To connect AEM Forms with third party api's, you first make a data source in cloud services. You can use the Swagger file to set up this data source.
Log in to AEM and go to the Dashboard.
From Tools, select Cloud Services.
Pick or create a folder in Cloud Services to store your data sources.
Define settings like data type, endpoint URL, and authentication.
Save the data source


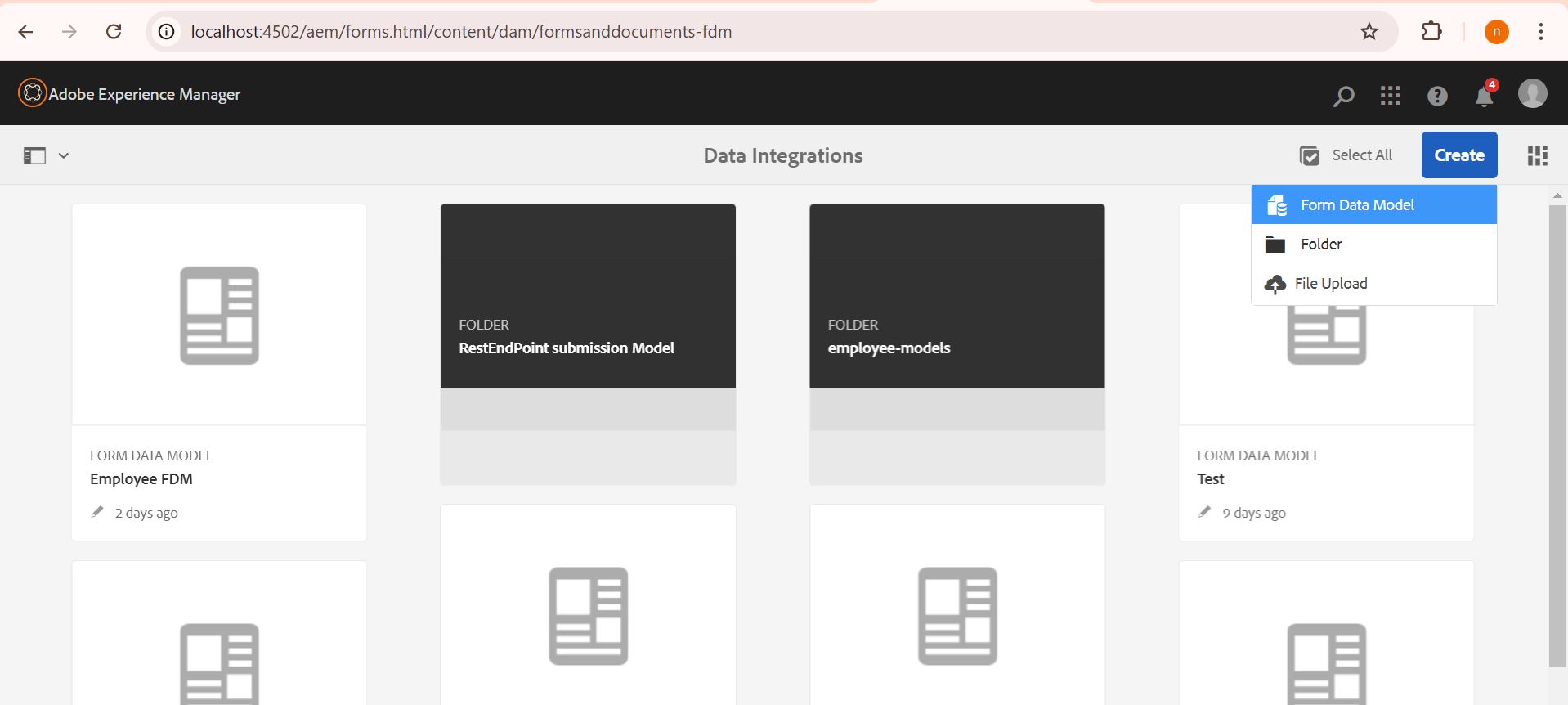
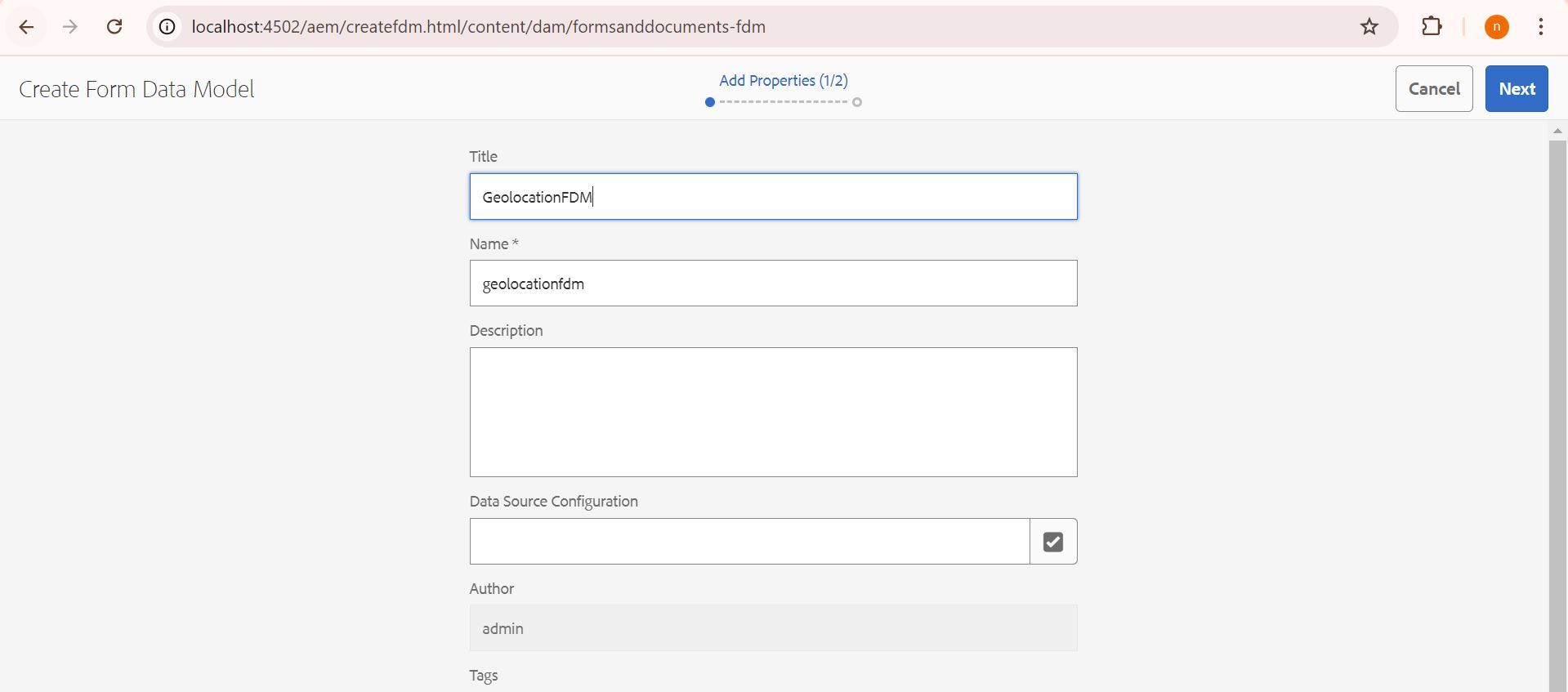
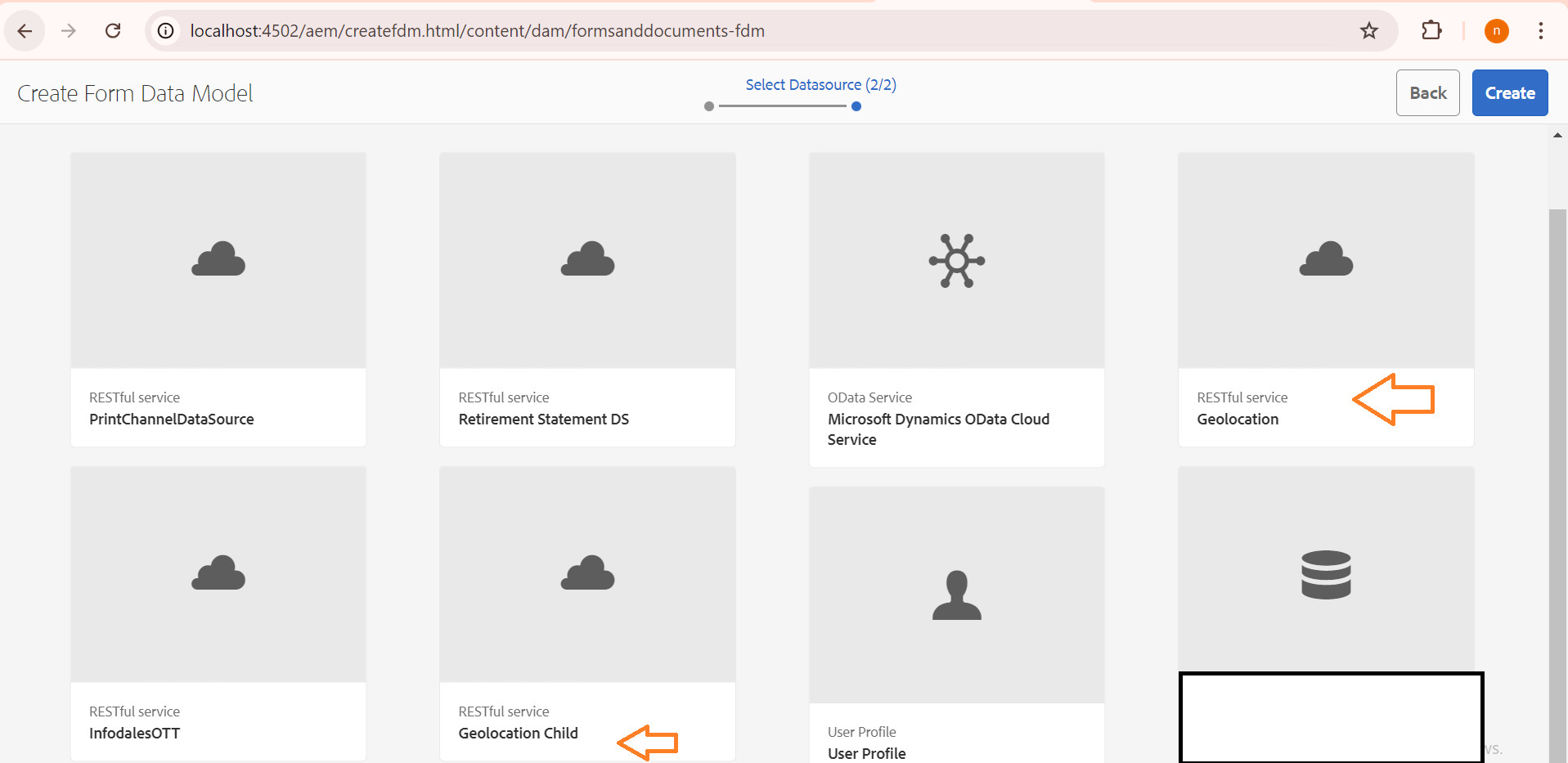
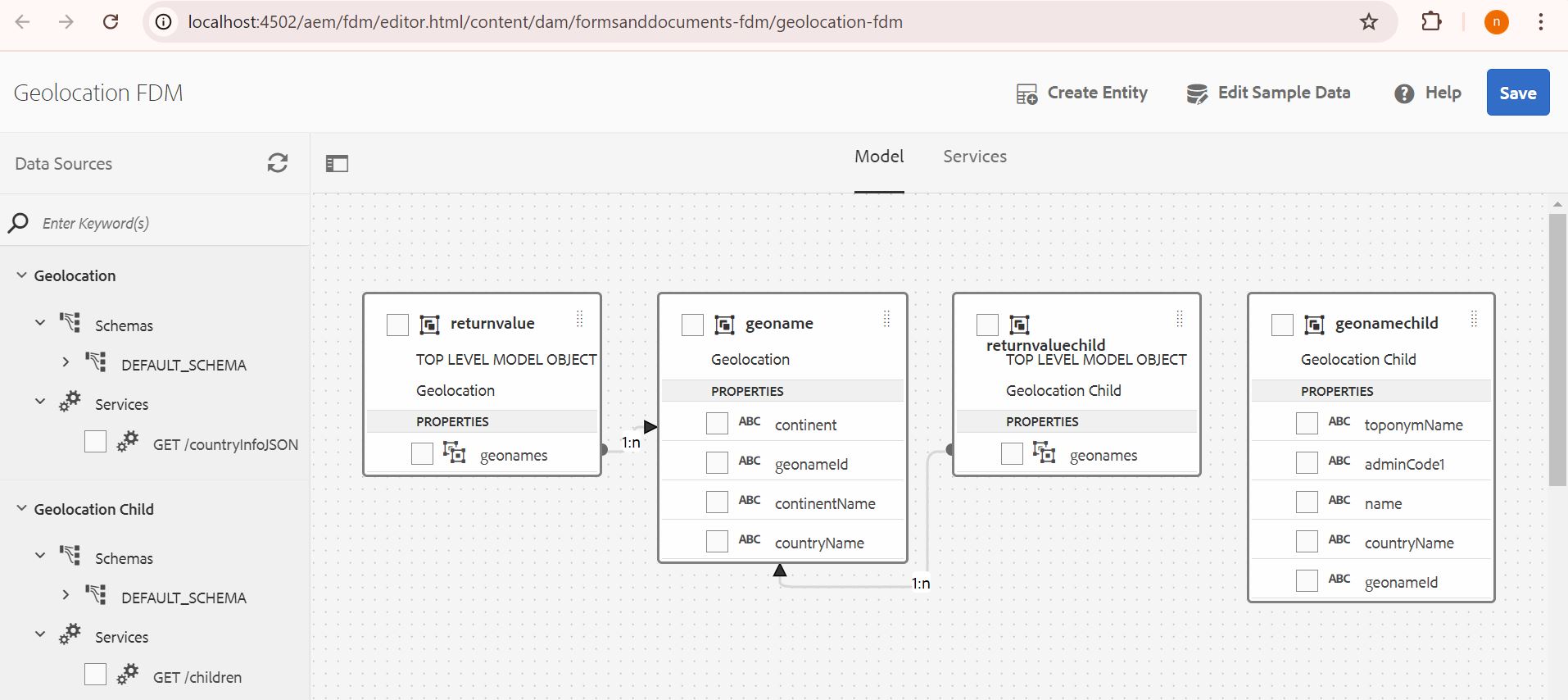
Create Form Data Model
Build your form data model using the data sources configured in the previous step, incorporating both data sources for a comprehensive model.
Log in to AEM and go to the Dashboard.
Go to Forms > Data Integrations
Create an Form Data Model




Save it.
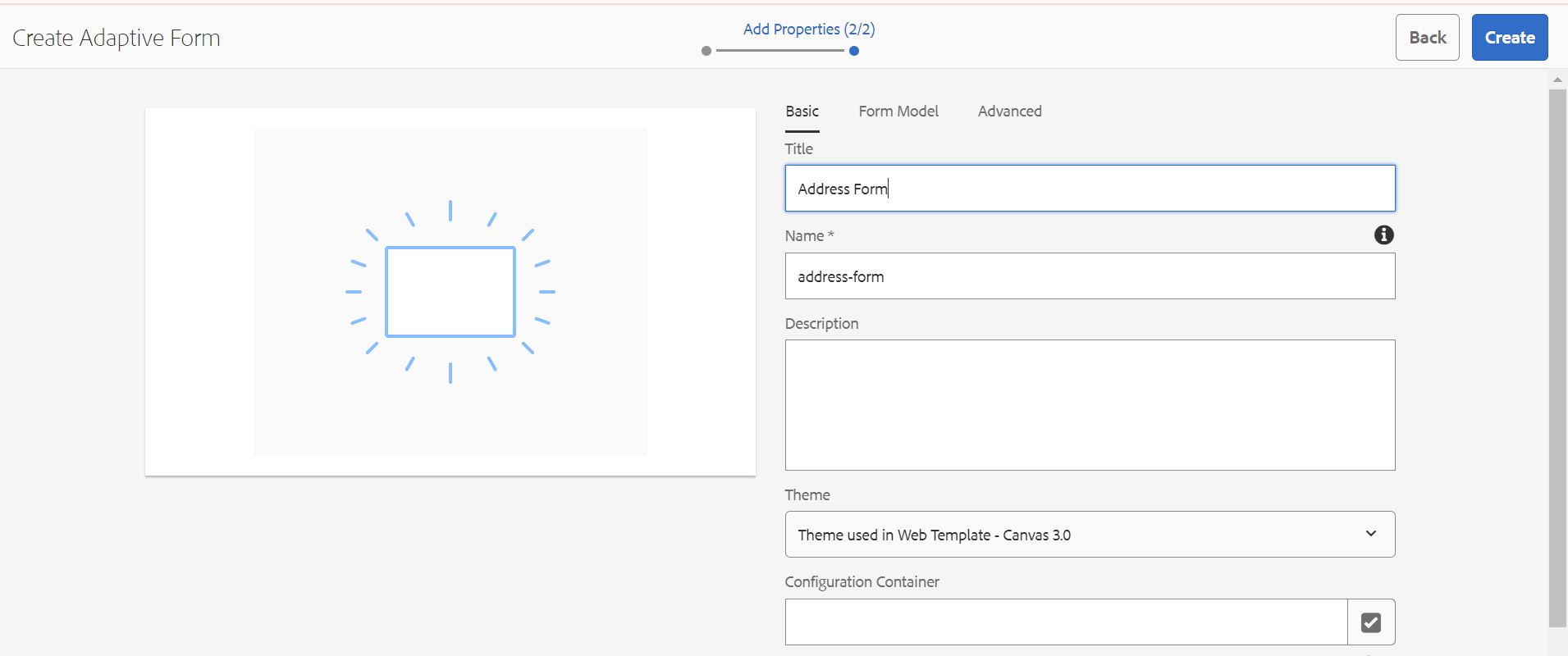
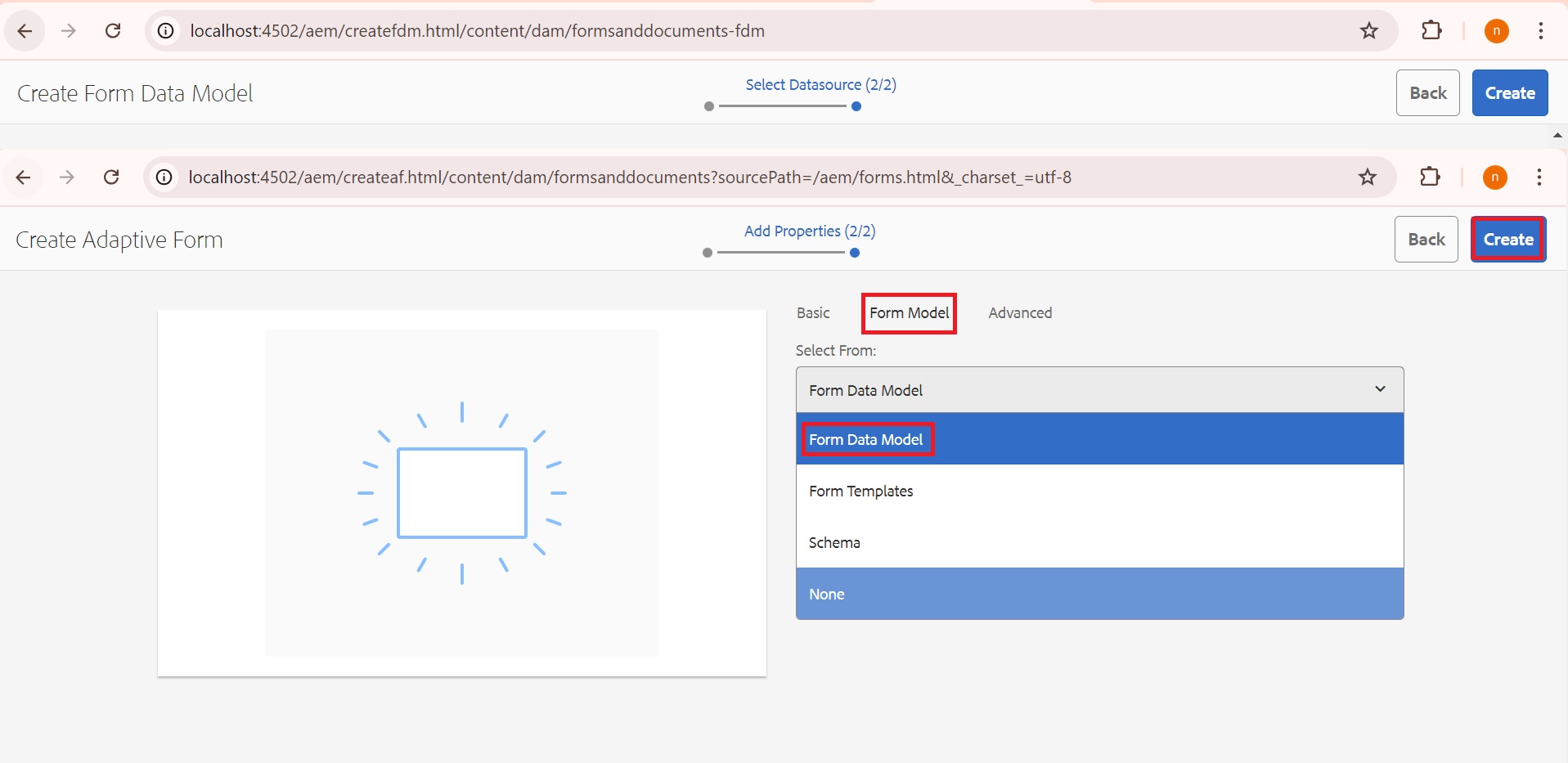
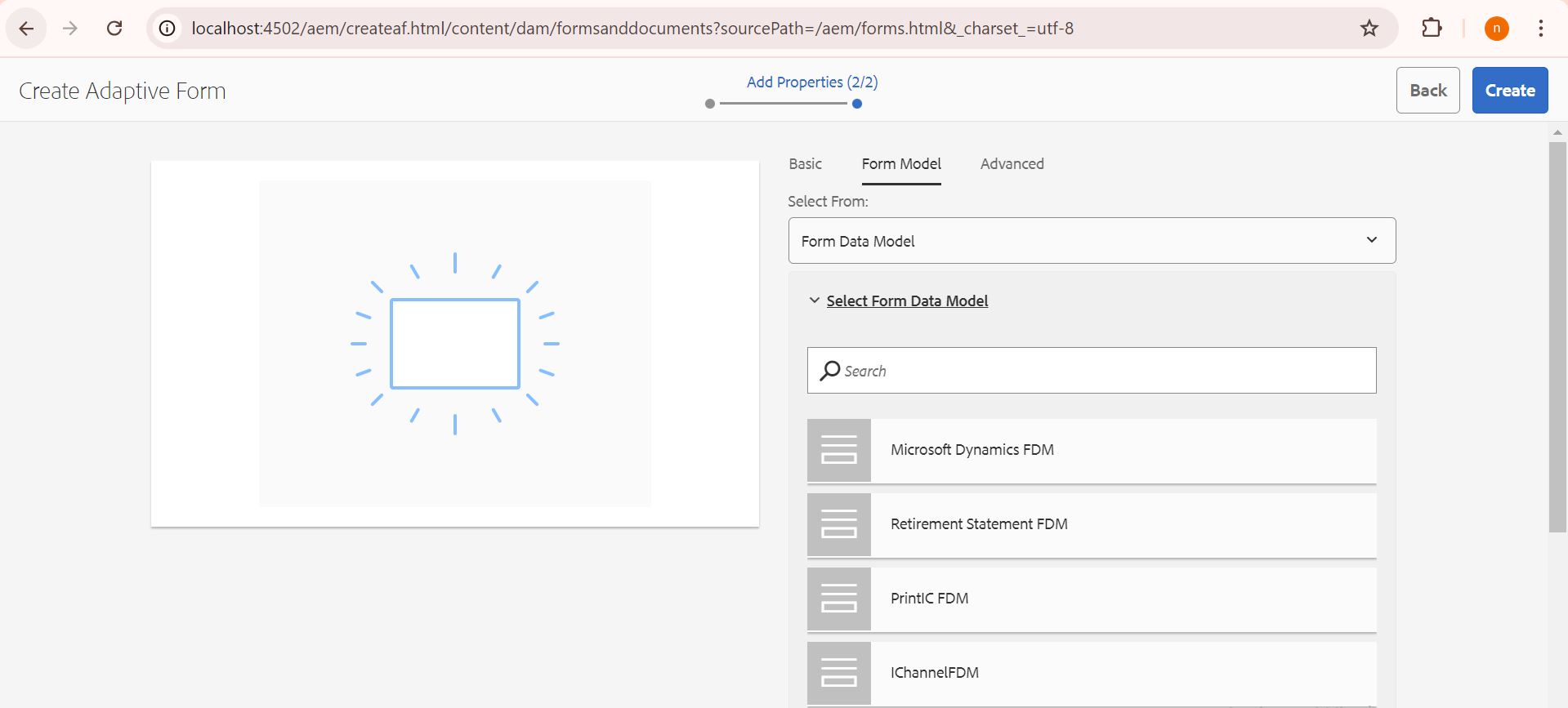
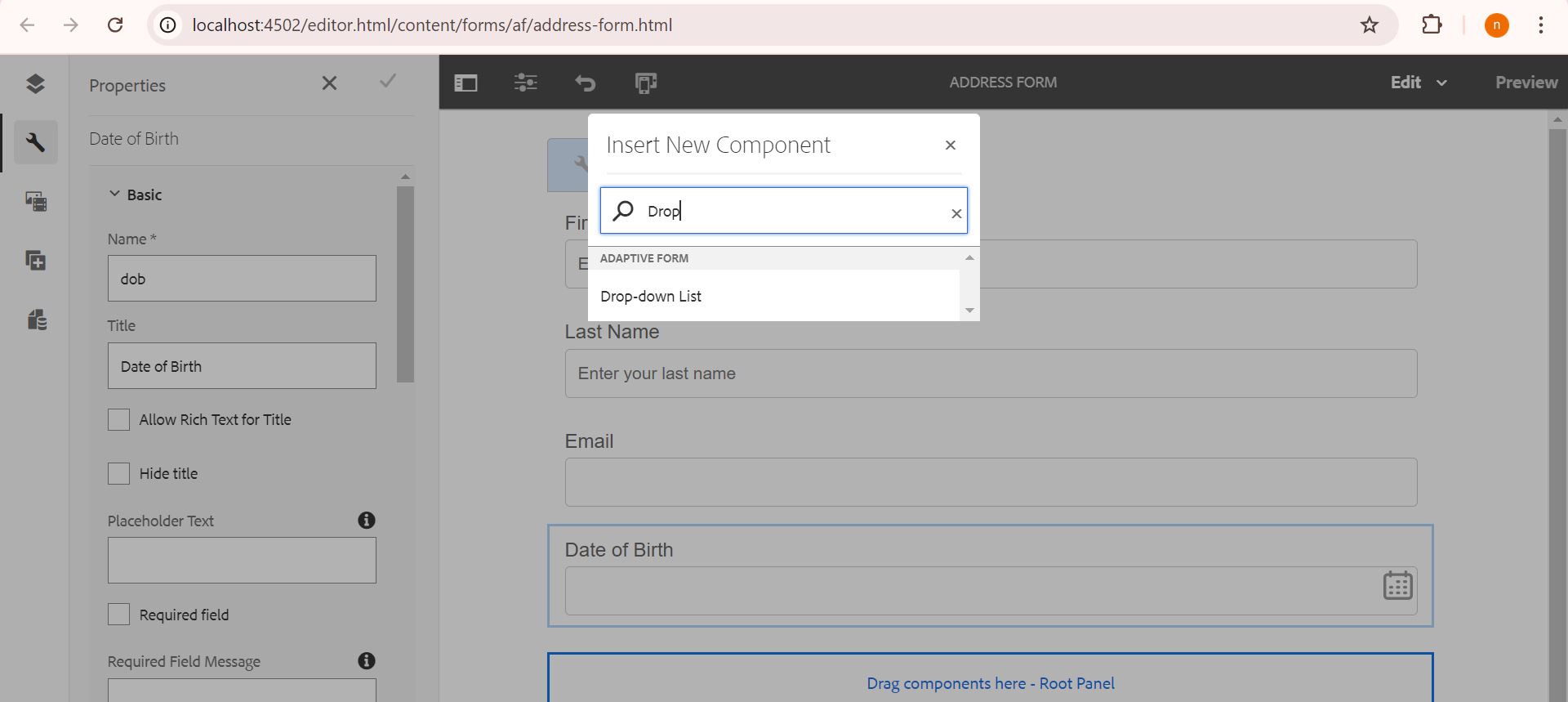
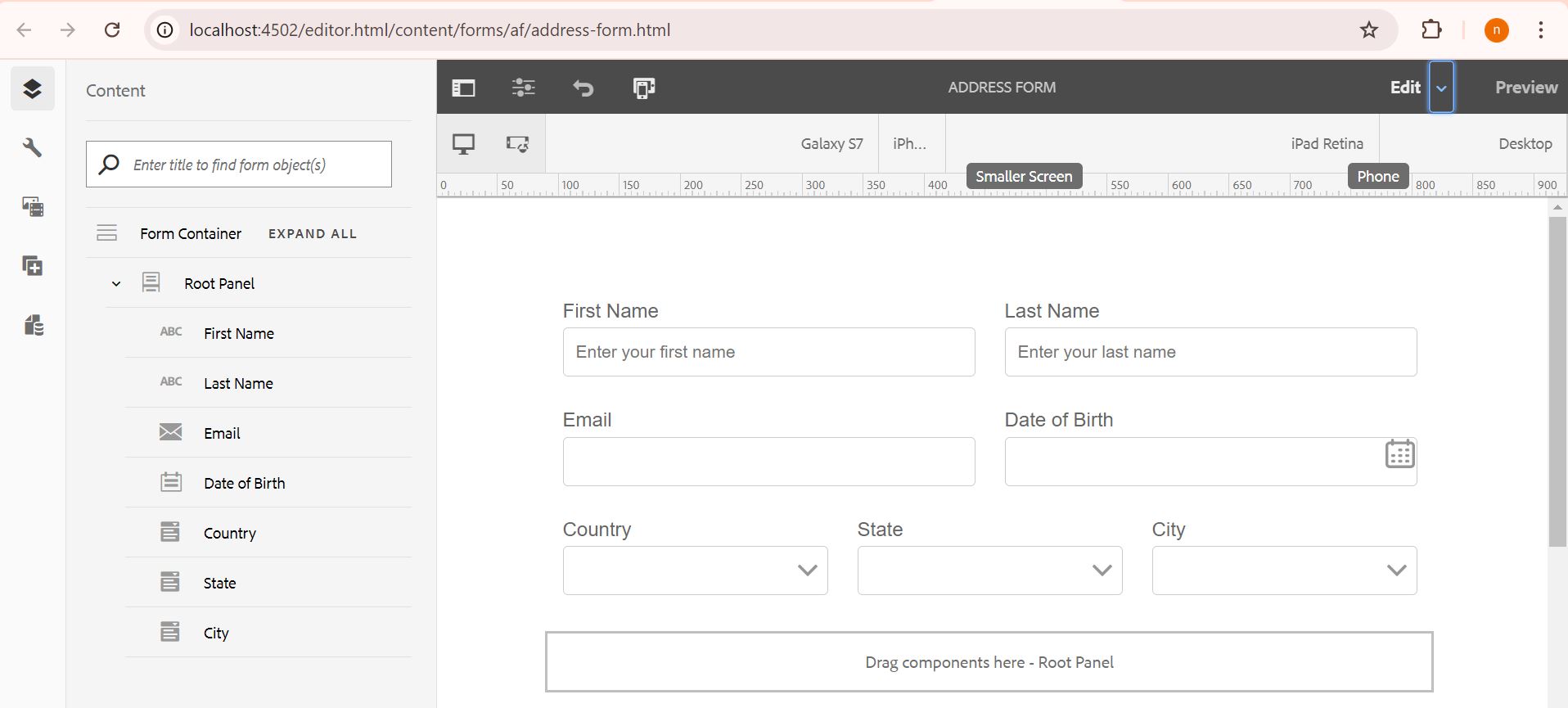
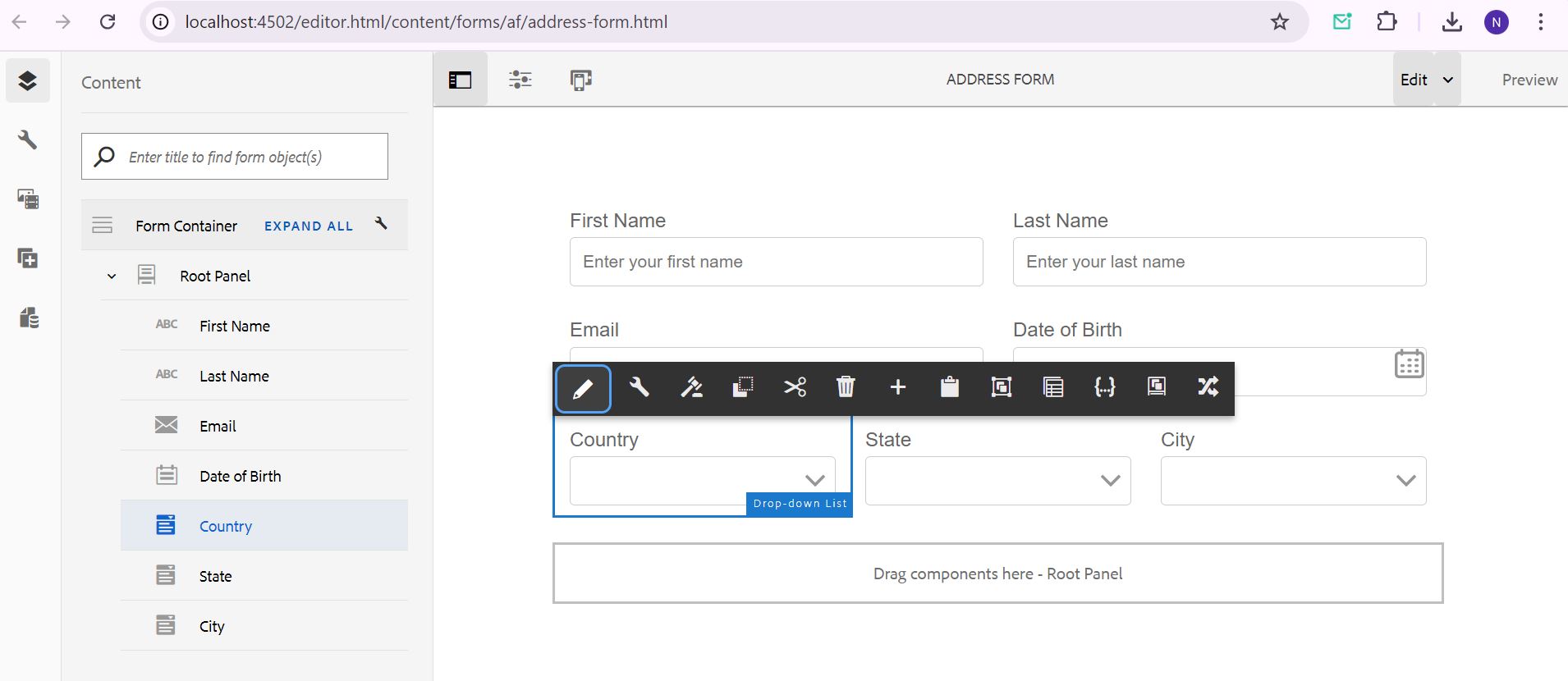
Create an Adaptive Form
Create an adaptive form featuring multiple dropdown lists for selecting countries, states, and cities. Include one dropdown for listing countries and another for states and another for cities that dynamically updates based on the selected country.
Log in to AEM and go to the Dashboard.
Go to Forms > Forms & Documents.





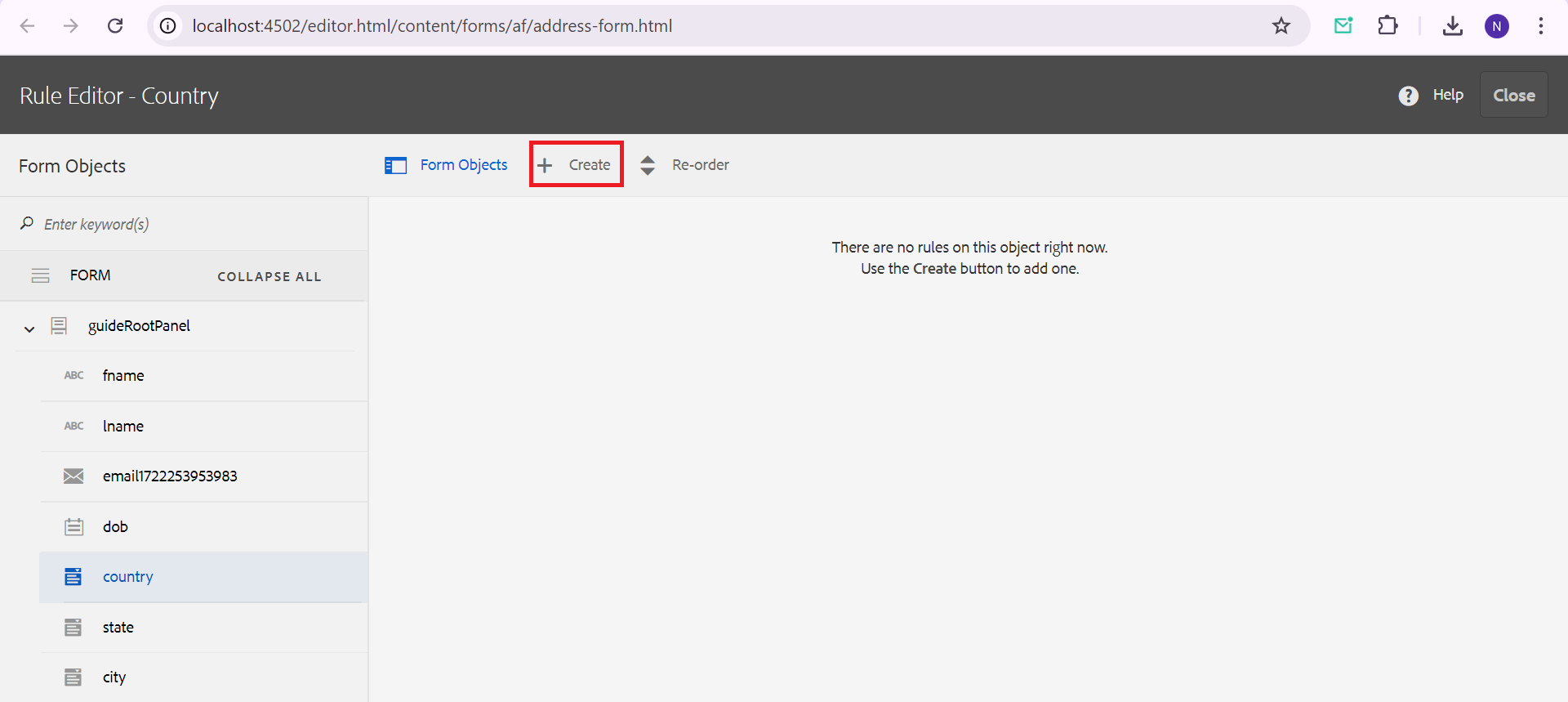
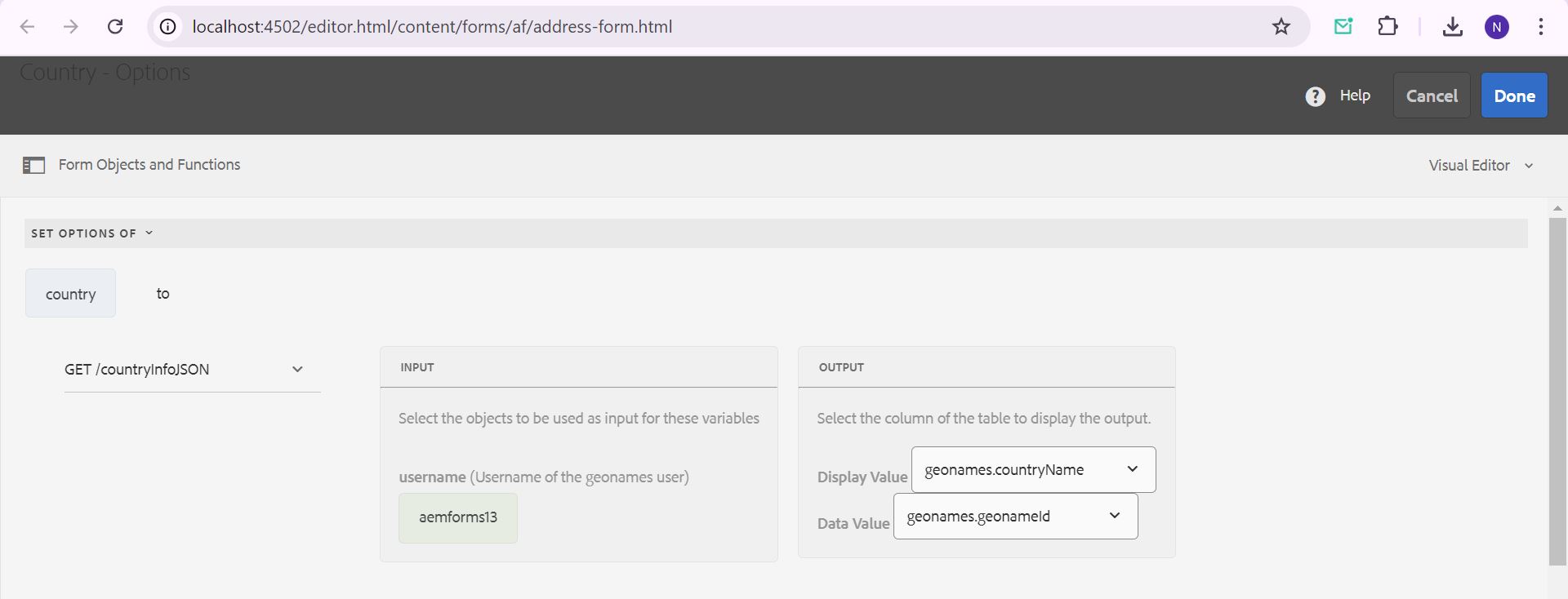
Populate the Countries Dropdown List
The countries dropdown list is populated when the form is first loaded. The screenshot below illustrates the rule editor set up to populate the country options. Ensure you provide your GeoNames username for the functionality to work.



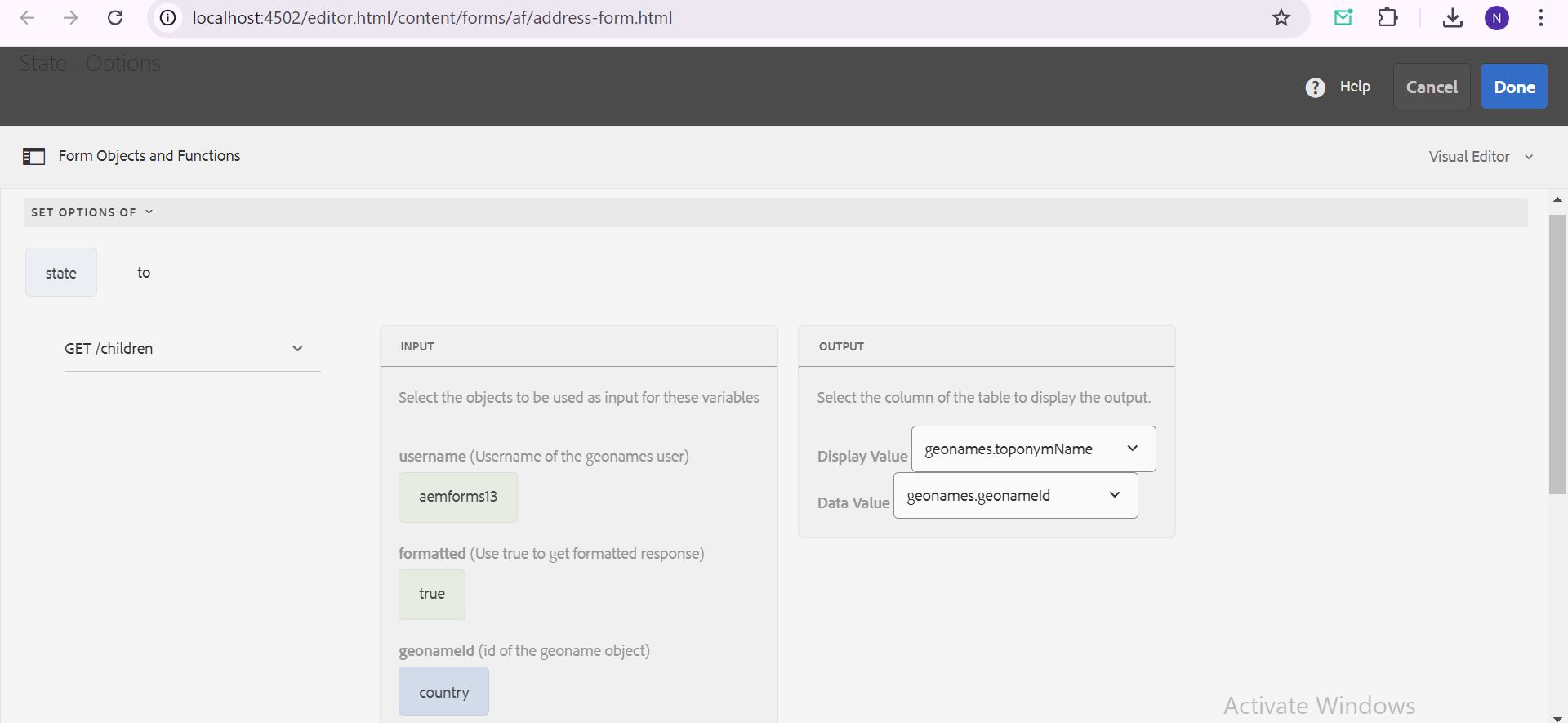
Populate the States Dropdown List
The states dropdown list is populated when the form is first loaded. The screenshot below illustrates the rule editor set up to populate the state options. Ensure you provide your GeoNames username for the functionality to work.

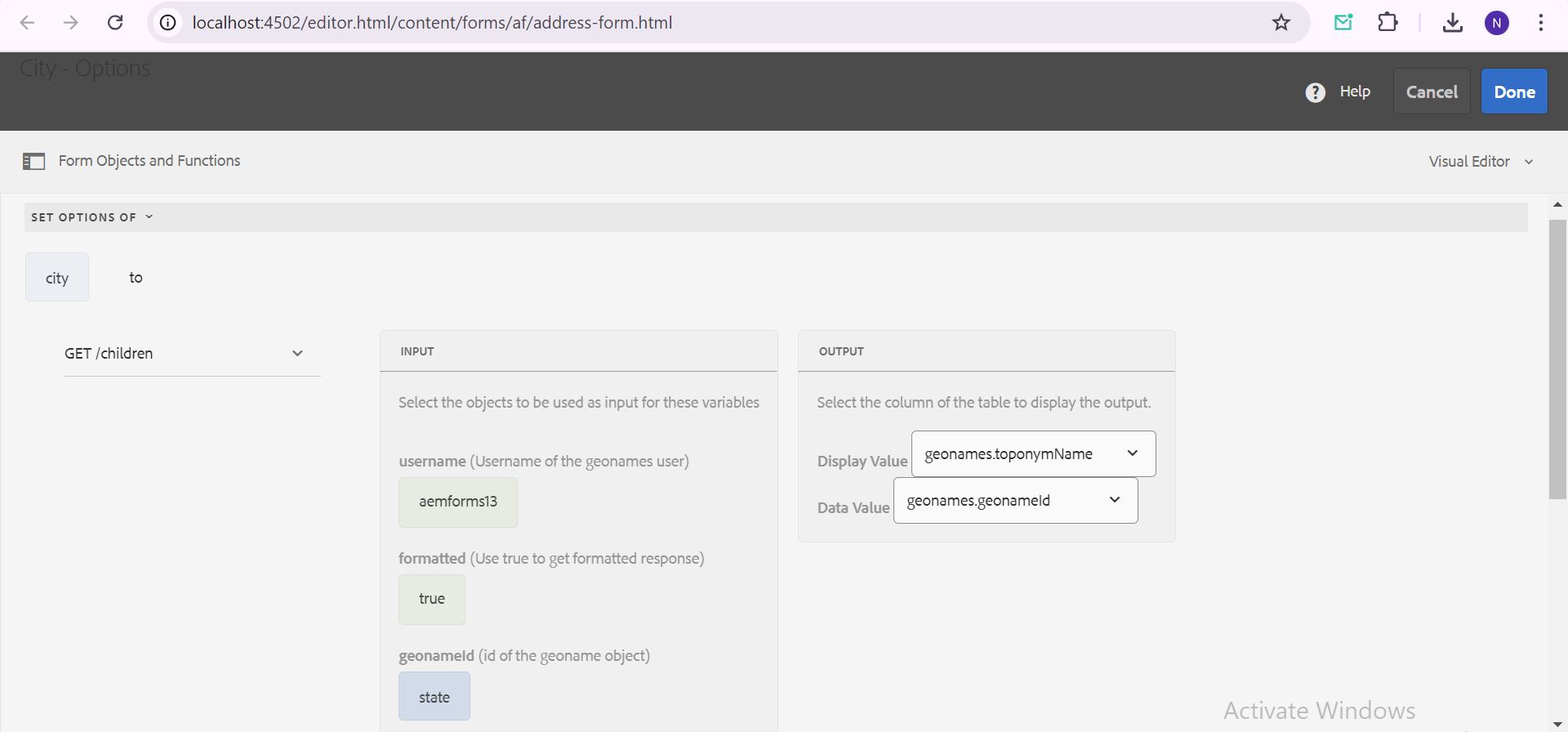
Populate the City Dropdown List
The cities dropdown list is populated when the form is first loaded. The screenshot below illustrates the rule editor set up to populate the cities options. Ensure you provide your GeoNames username for the functionality to work.

Final Form



I'm glad you found this article interesting and informative! Feel free to share it with your friends to spread the
knowledge.
Don't forget to follow me for upcoming blogs. Thank you!