Blogs > Targeting in AEM - Part 1
AEM Sites
Targeting in AEM - Part 1
| August 01, 2024Content personalization in short means delivering the right content to the right person in real-time.
The targeting engine is the mechanism that drives the logic for targeted content. You can use either AEM or Adobe Target as the targeting engine, AEM provides a built-in targeting engine that processes page requests and determines the content to display. AEM as a targeting engine only supports Experience Targeting but Adobe Target should be used for A/B testing.
Let us see how to use the AEM targeting engine to enable the experience targeting for a web page.
Setup ContextHub
ContextHub is a framework for storing, manipulating, and presenting context data. The ContextHub Javascript API enables us to access stores to create, update, and delete data as necessary. To enable the ContextHub features and to link to the ContextHub JavaScript libraries, including the <contexthub> component in the <head> section of our web page.
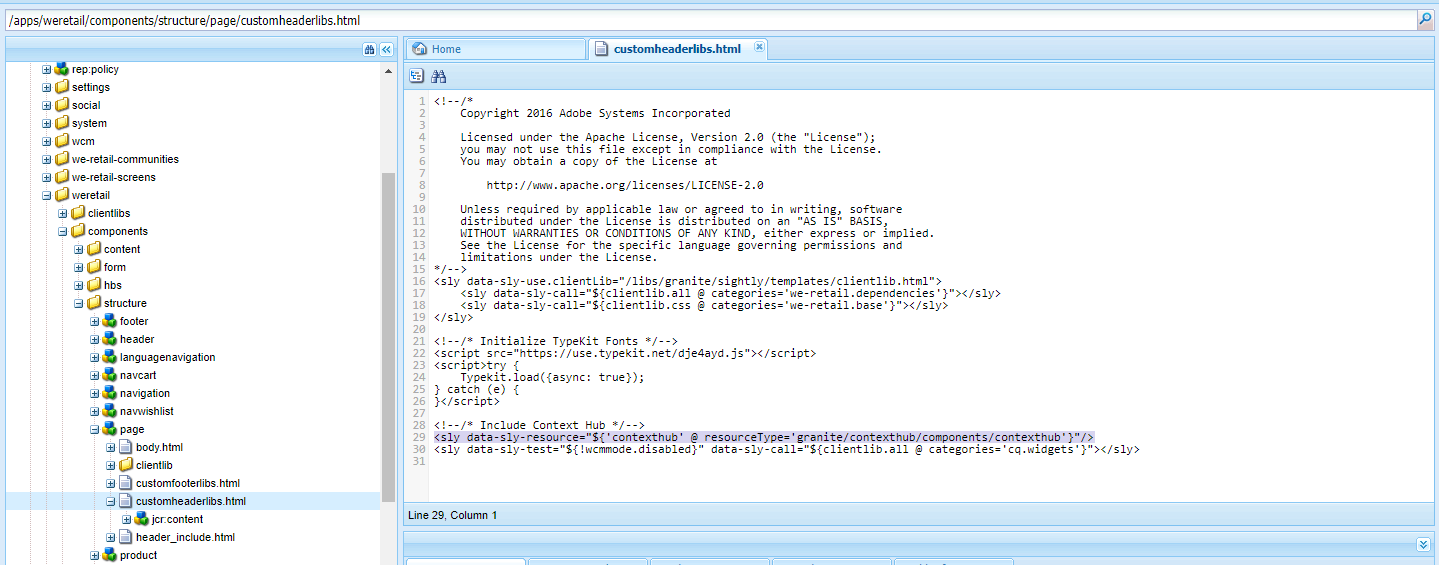
Add the below HTL code to the overridden customheaderlibs.html file of your page component(here the page component is extending from core page component - core/wcm/components/page/v2/page)
<sly data-sly-resource=" ${'contexthub' @ resourceType = 'granite/contexthub/components/contexthub'}"/>

ContextHub includes a segmentation engine that manages segments and determines which segments are resolved for the current context.
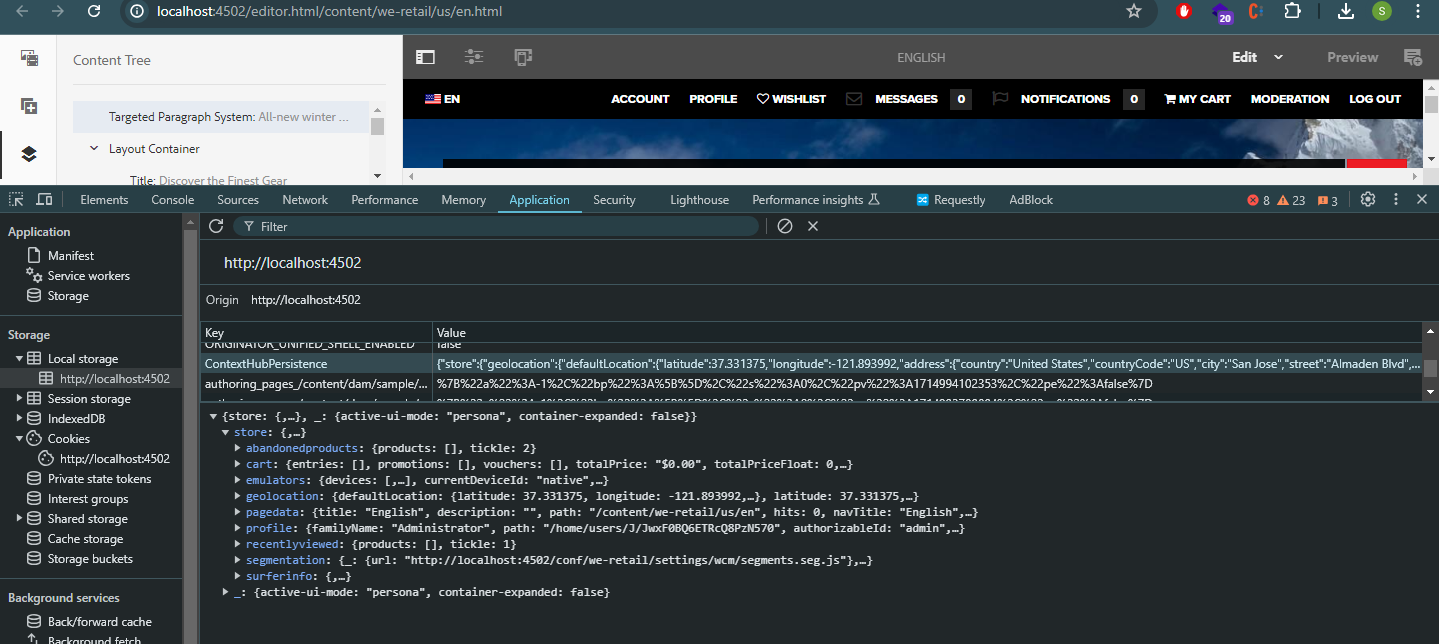
Once the ContextHub is enabled for the project, client context data can be explored through the browser local storage.

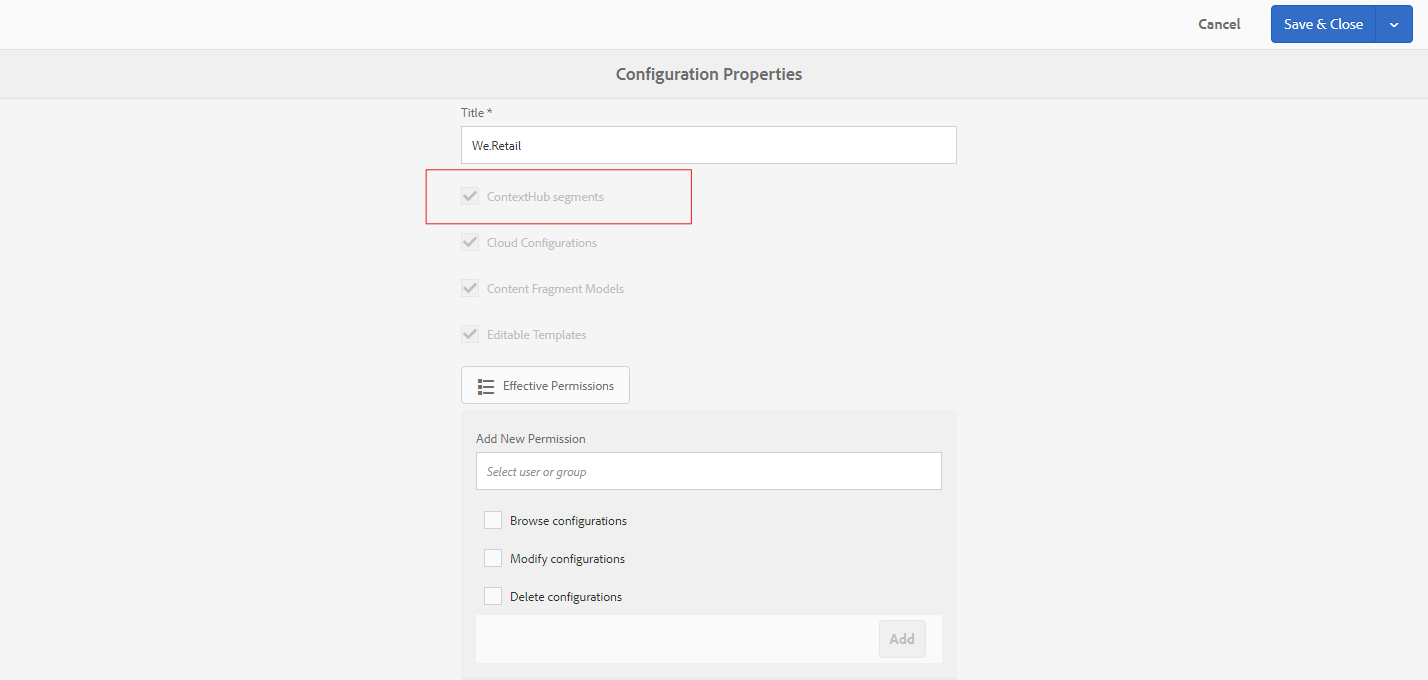
Configuration Browser - EnableContextHub Segments
Enable the ContextHub segments for your site under Configuration Browser.
Tools → General → Configuration Browser → Select the project → Properties → Check ContextHub Segments
Save and Close

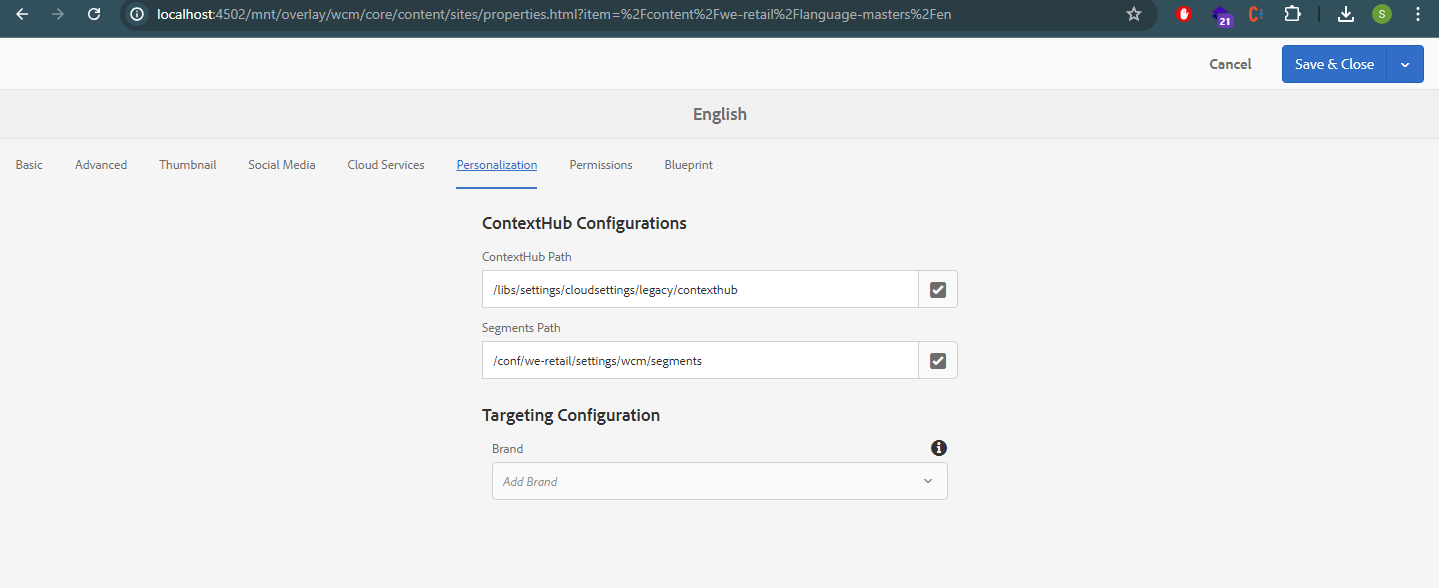
Configure Segment Path and ContextHub Path
Assign Segment path and ContextHub path to your site root node, the default ContextHub path is /libs/settings/cloudsettings/legacy
& segment path — /conf/<tenant>/settings/wcm/segments

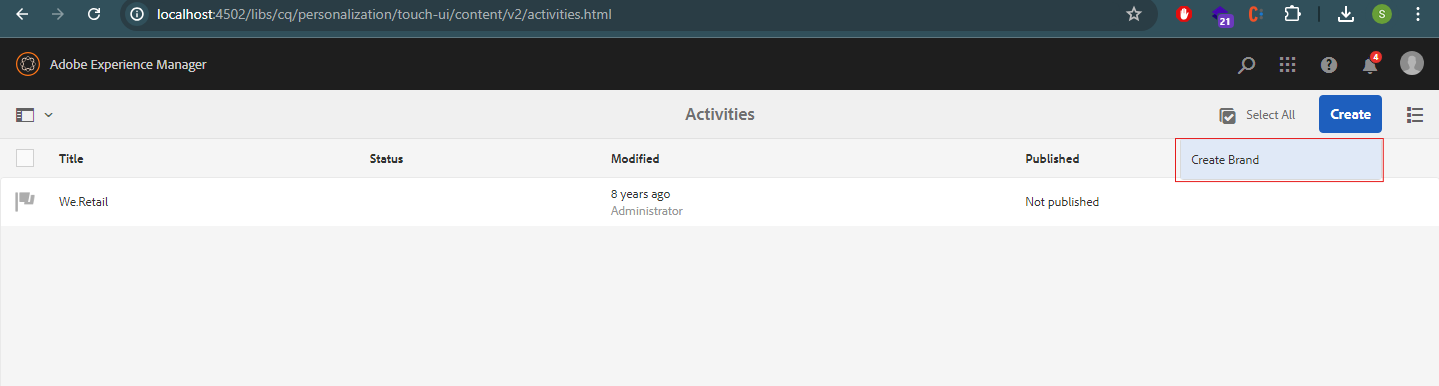
Create Brand
Create a Brand to manage the Audiences through Activities console,
Tools → Personalization → Activities, Create Brand
Select Brand Template, add a title, and Create.

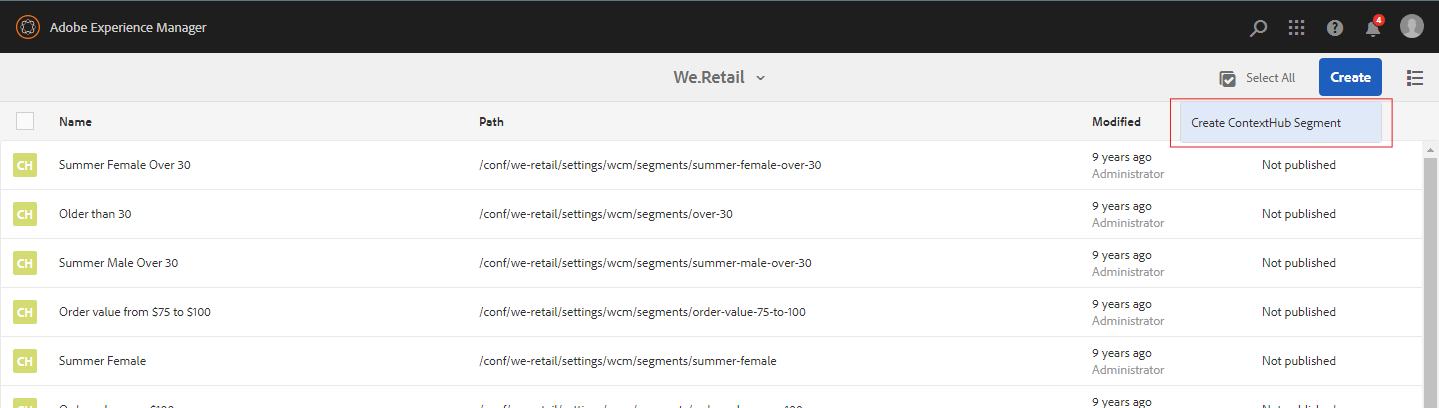
Create Audiences - Create ContextHub Segment
An audience, called segment in ContextHub, is a class of visitors defined by specific criteria, which then determines who sees a targeted activity.
Create the required Audiences,
Tools → Personalization → Audiences,
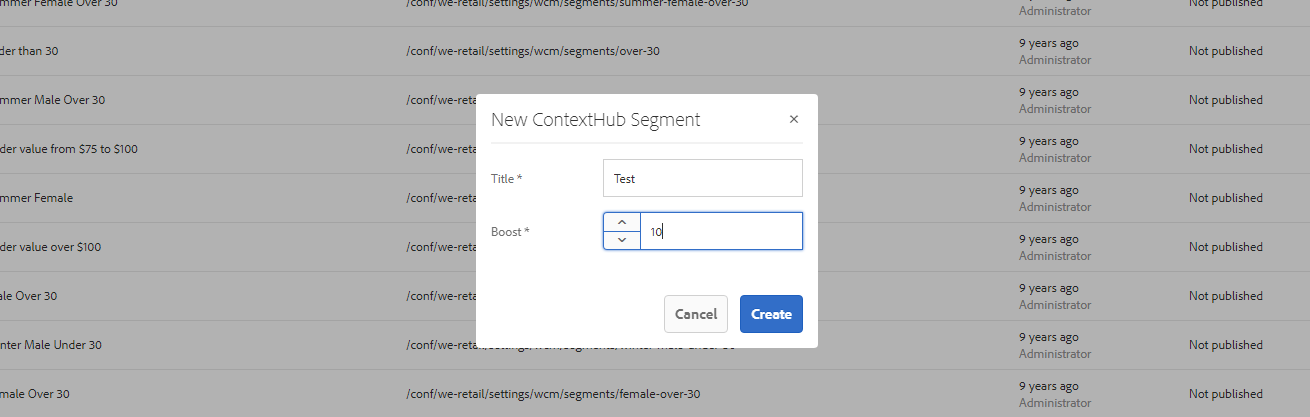
Create ContextHub Segments under the corresponding project.

Specify the required boost factor, If there is more than one segment that gets resolved the one with a higher boost factor is selected.

Create.
Assign the segments to the audience accordingly (similarly as shown below), by editing the segment we've created.

Create Activities
Activities consist of audiences that you are targeting, and the period of time when the targeting is applied.
First Create an Area under Brand and create the Activity inside the Area,
Tools → Personalization → Activities
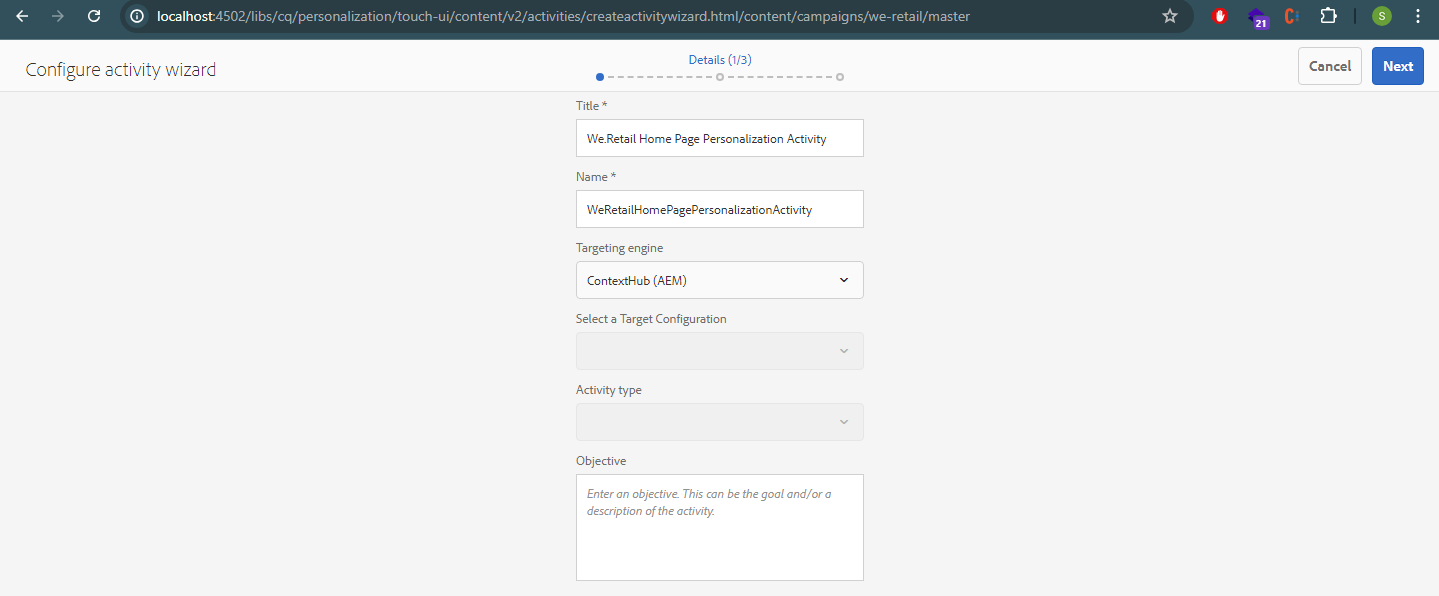
Enter Title, Name and select the Target Engine as ContextHub.

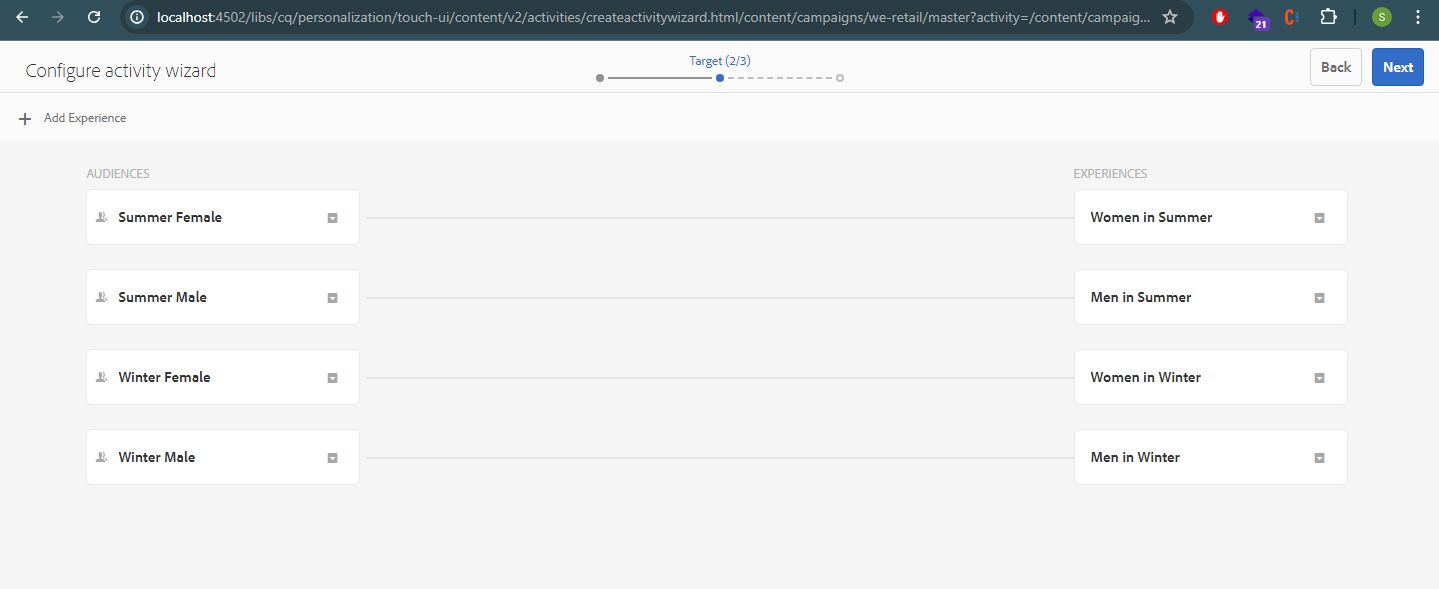
Add Experience for each audience

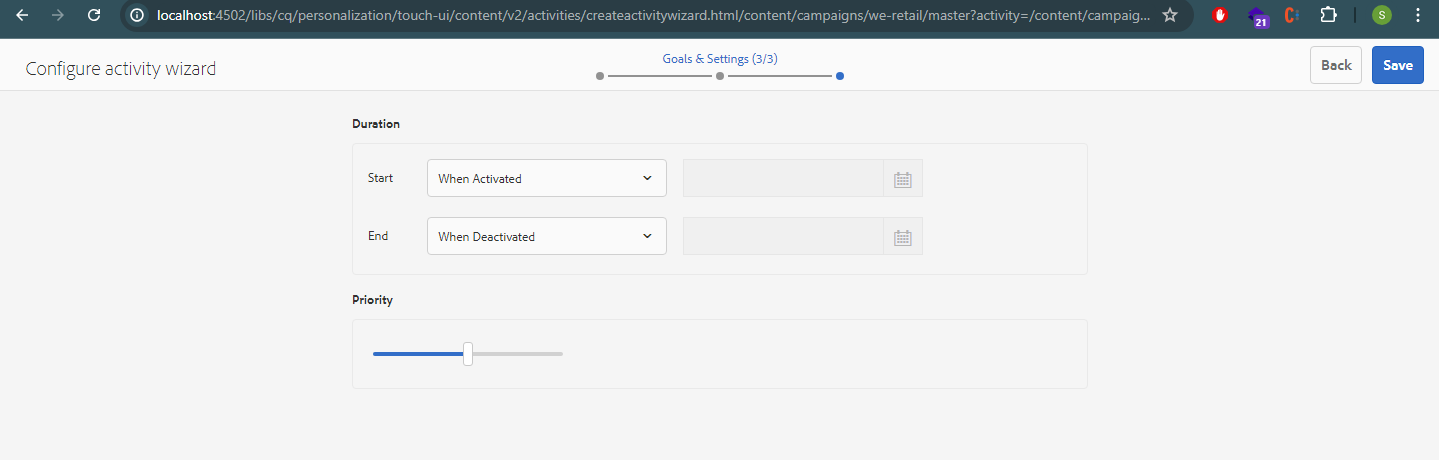
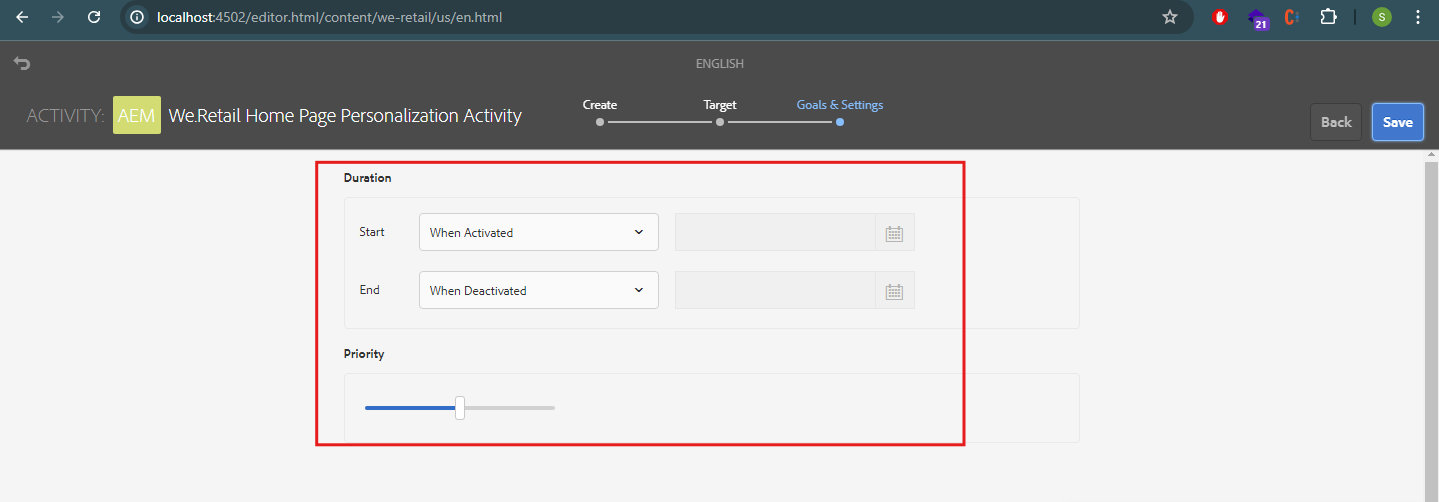
Set the Duration and Priority

And Save.
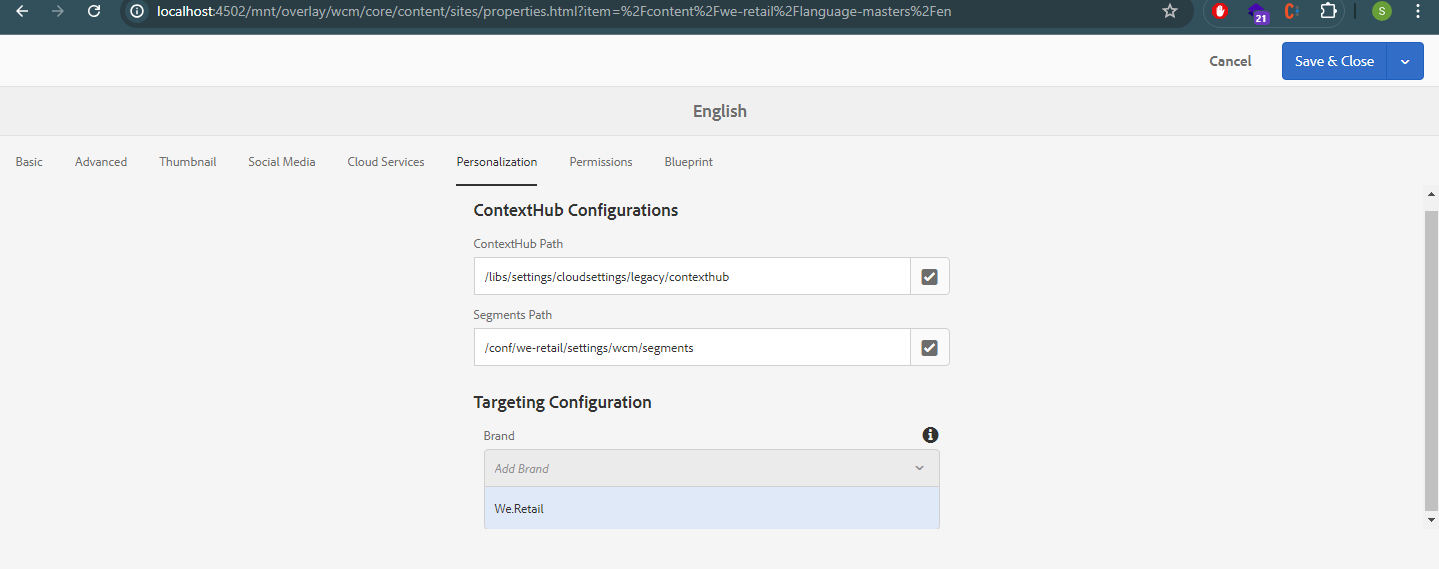
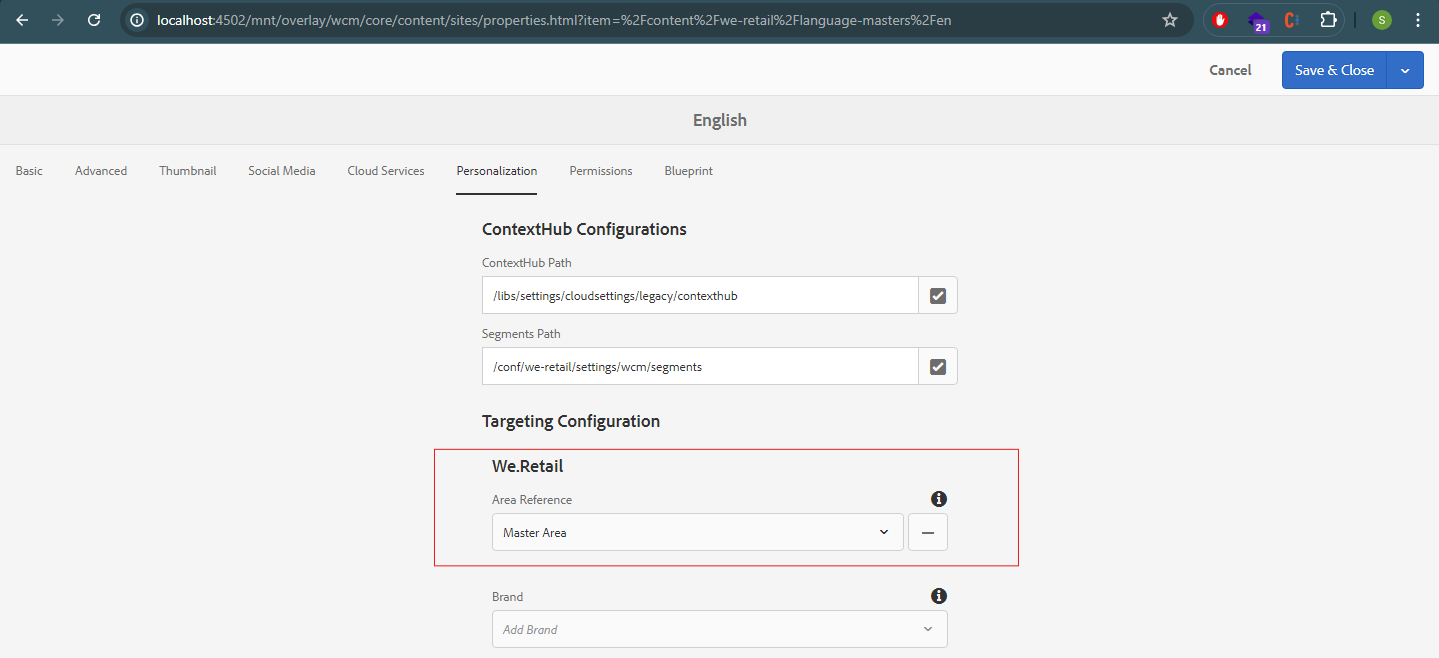
Enable Target Configuration
Enable the Target Configuration — Brand, Area to the root page properties or to the specific page(you can configure more than one brand).


Save and Close.
Now we are done with all the configurations and we can go ahead with the authoring part which will be done in the targeting mode of AEM.
Author Targeted Content
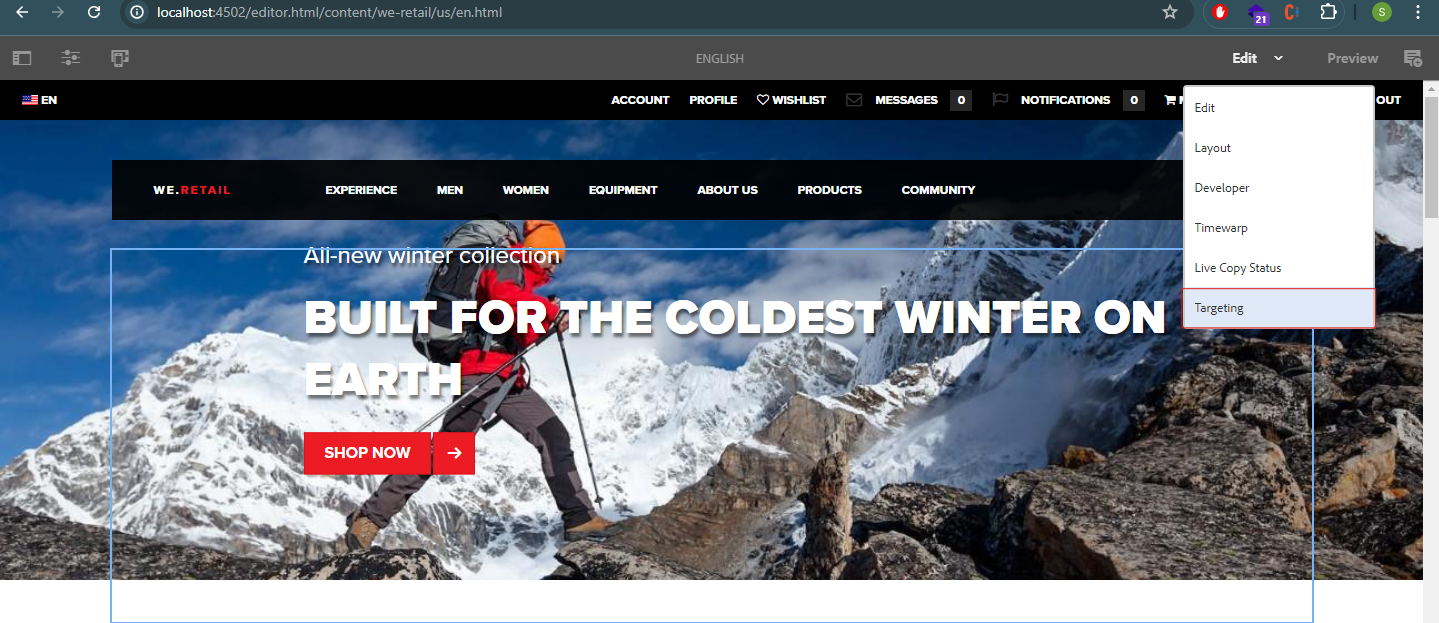
Author targeted content using the Targeting mode of AEM. Targeting mode provides tools for creating content for the experiences of your marketing activities.
Select Targeting Mode from the Dropdown.

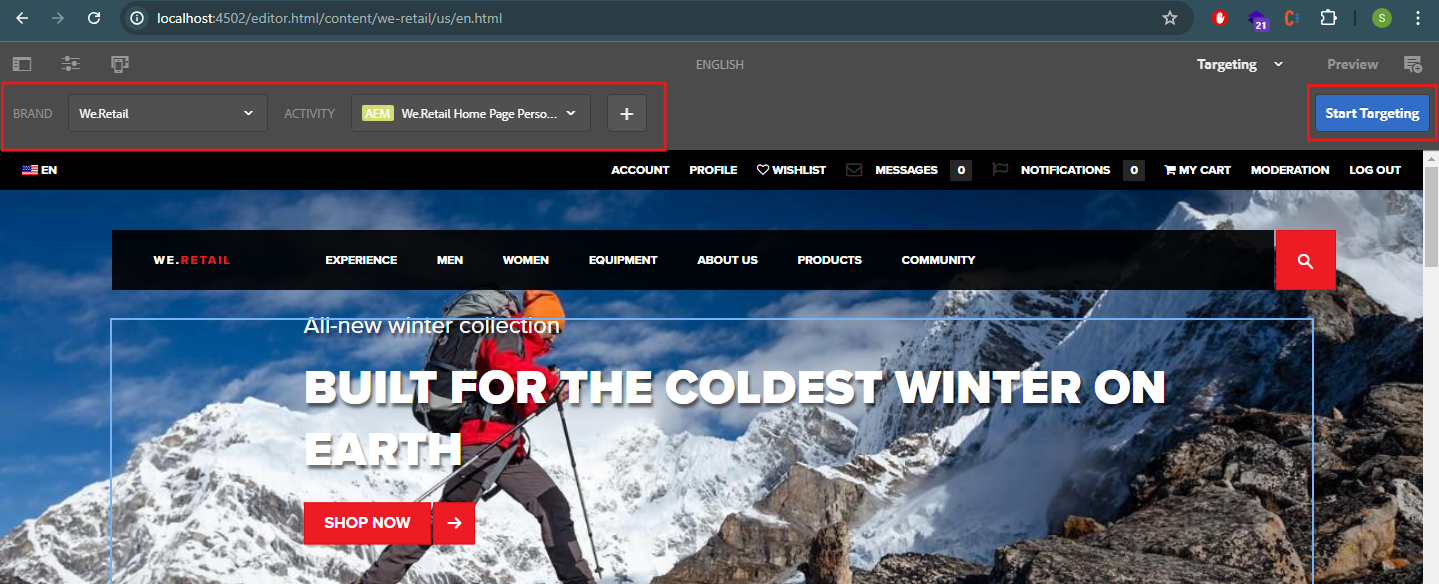
Select the Brand and Activity and click on Start Targeting.

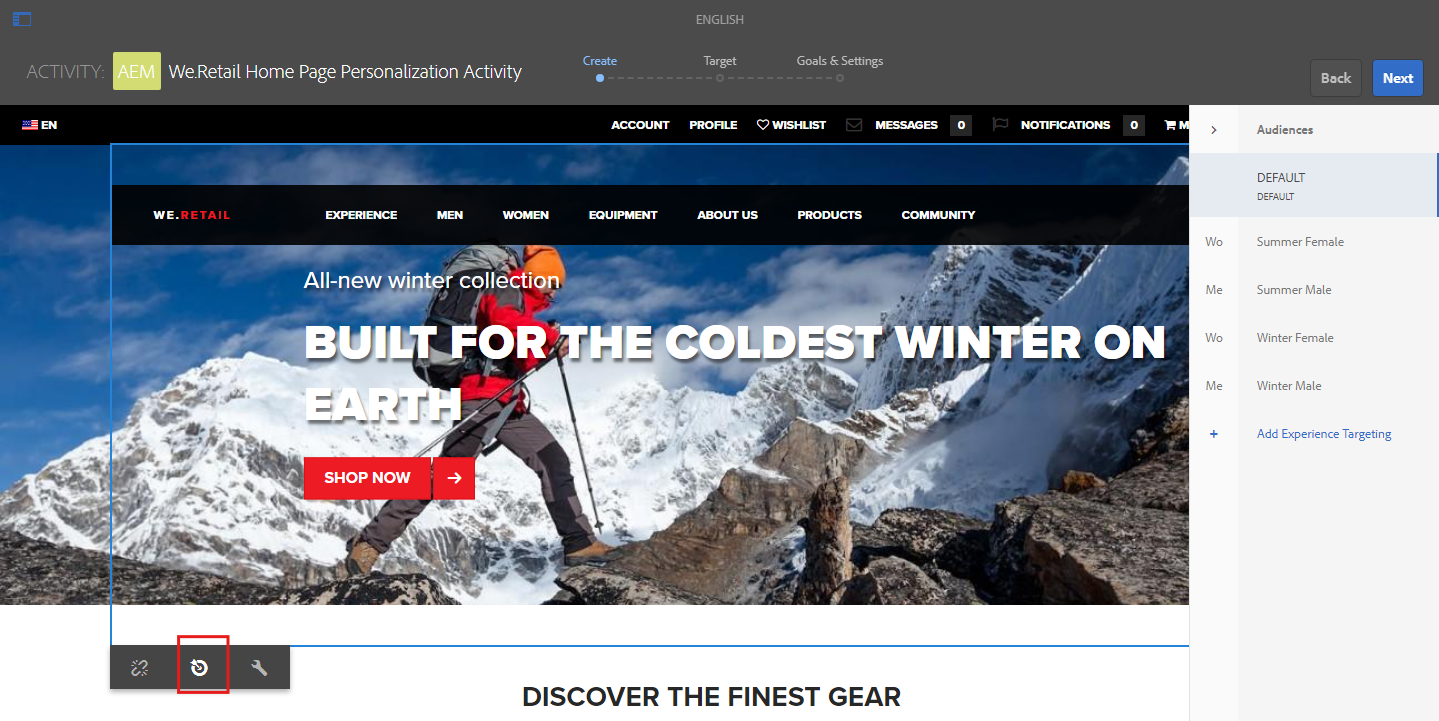
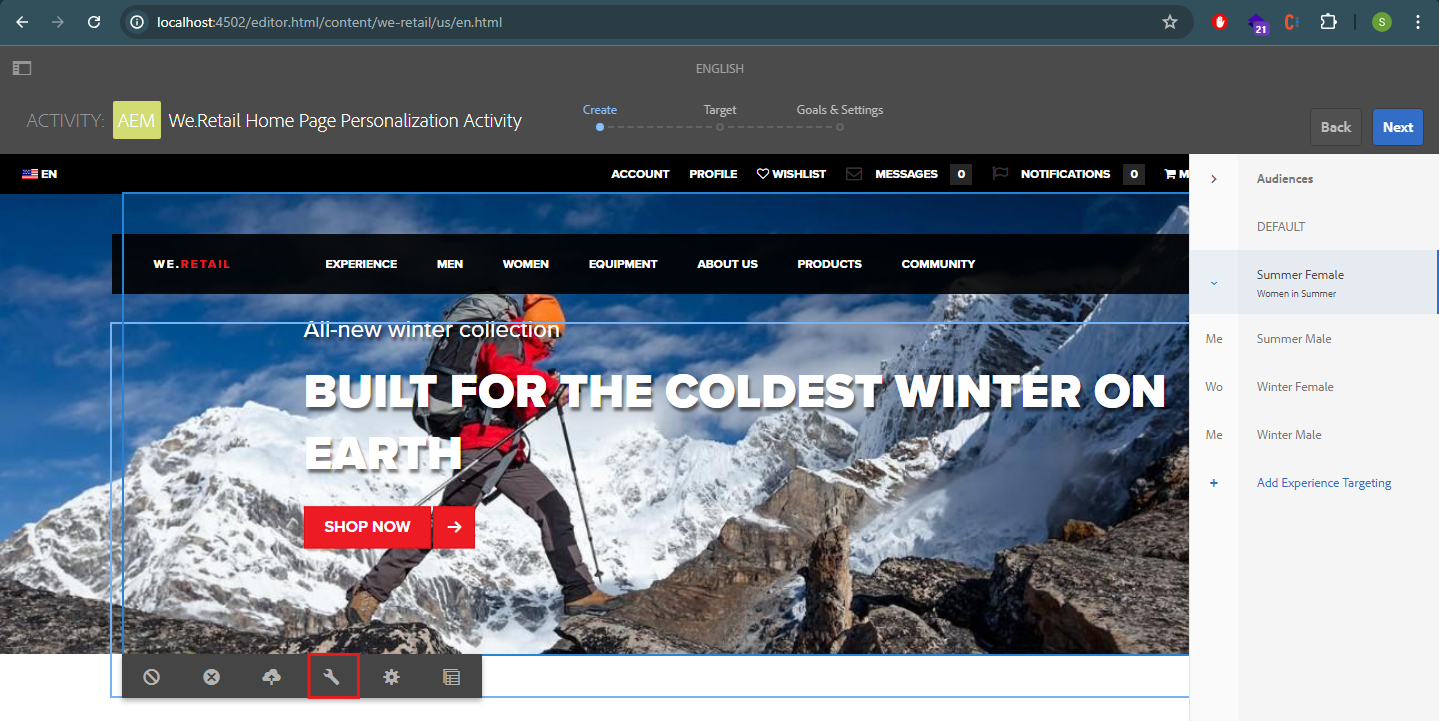
On required components select the Target option.

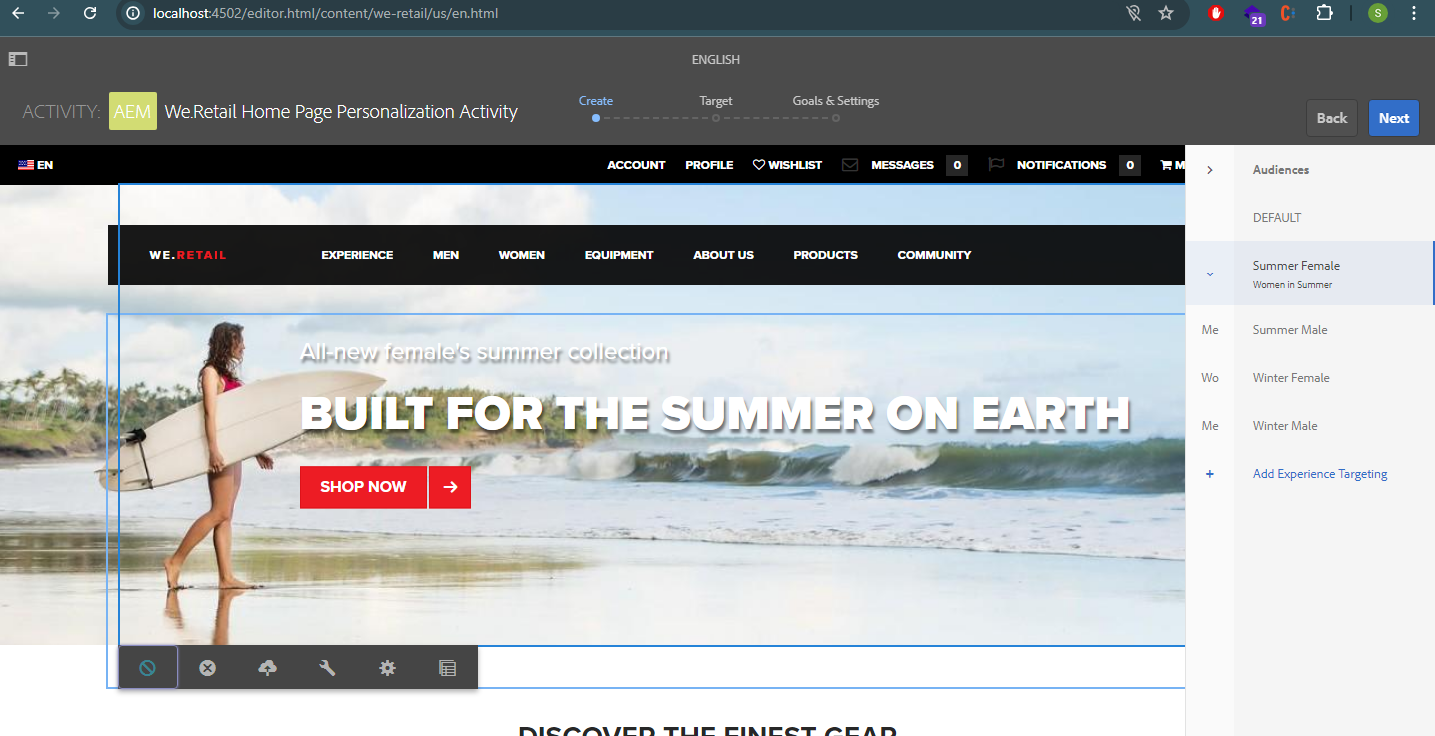
Now select the Audience and define the experience for the components,
Default |
Default experience |
Summer Female |
the experience for female users in Summer |
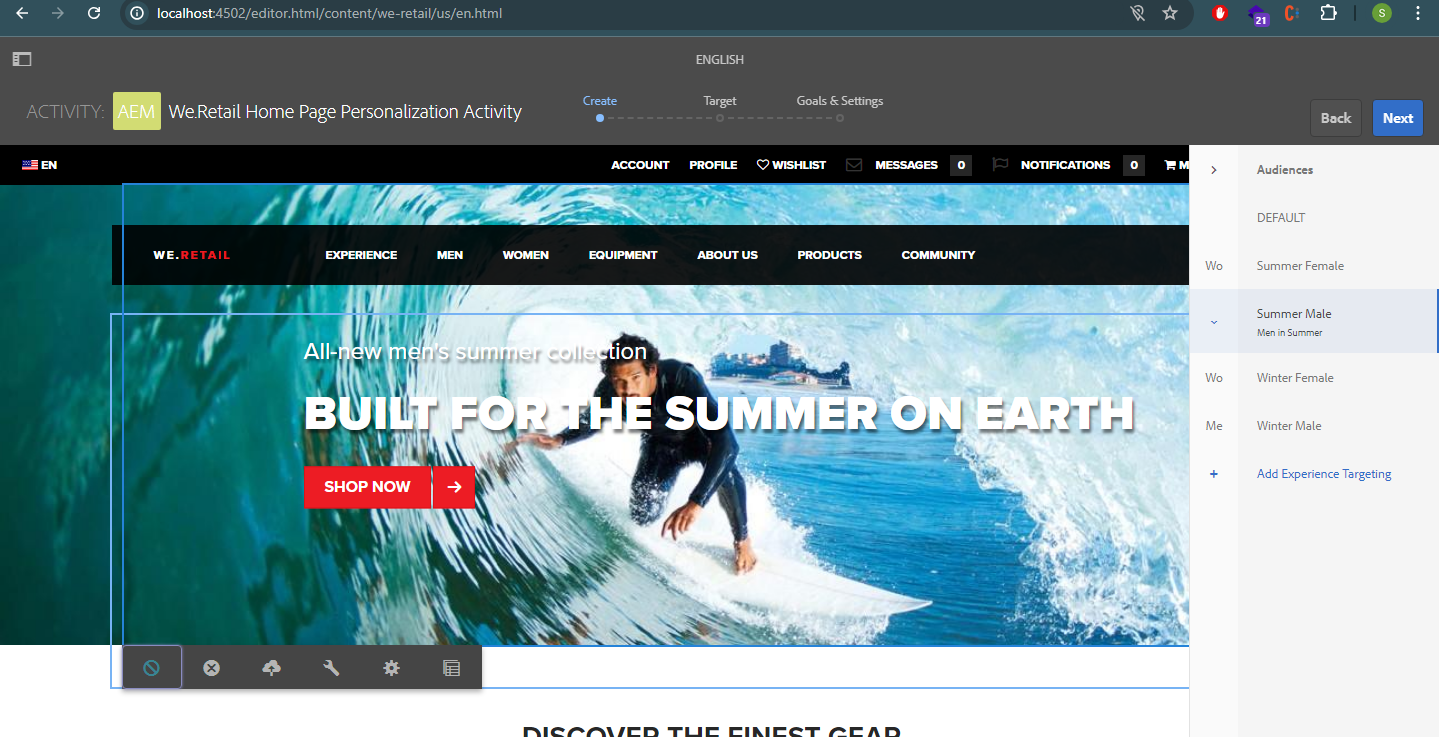
Summer Male |
the experience for male users in Summer |
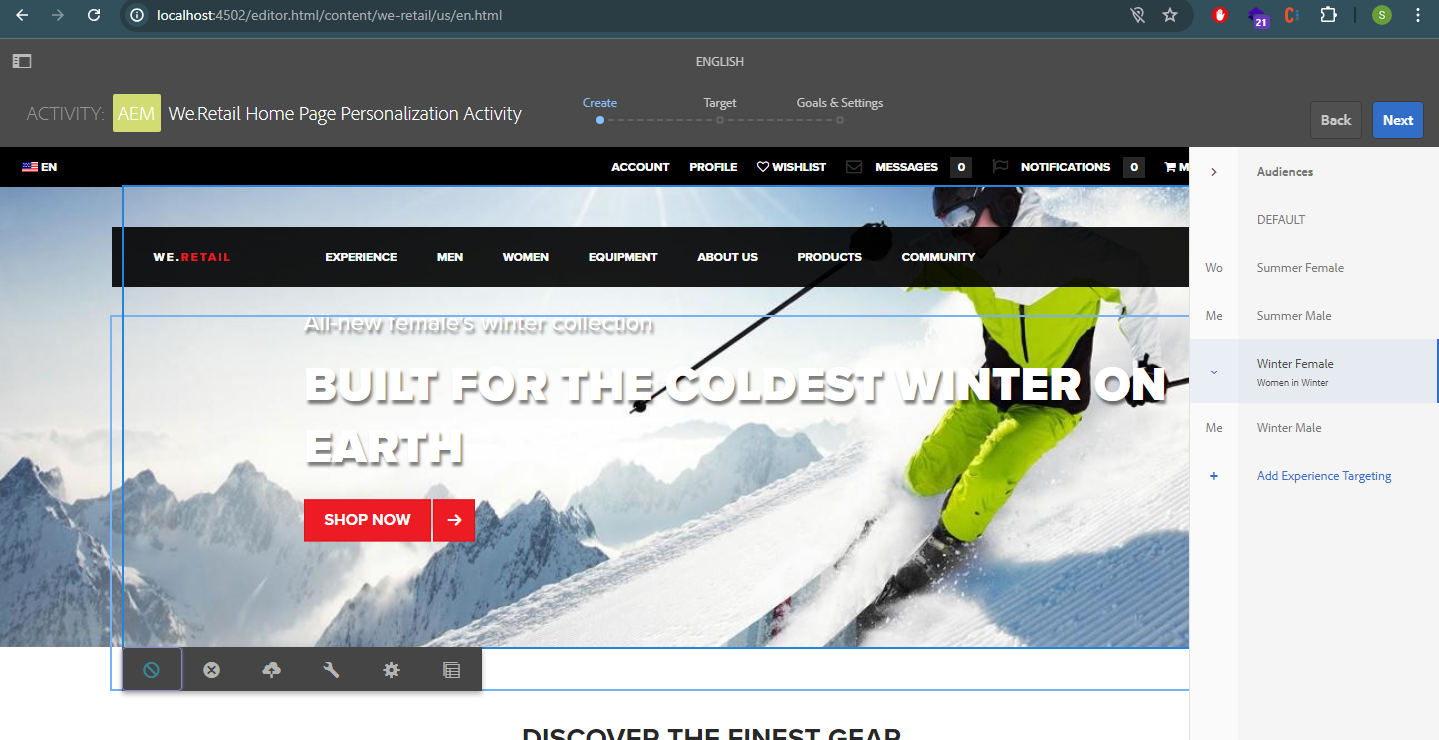
Winter Female |
the experience for female users in Winter |
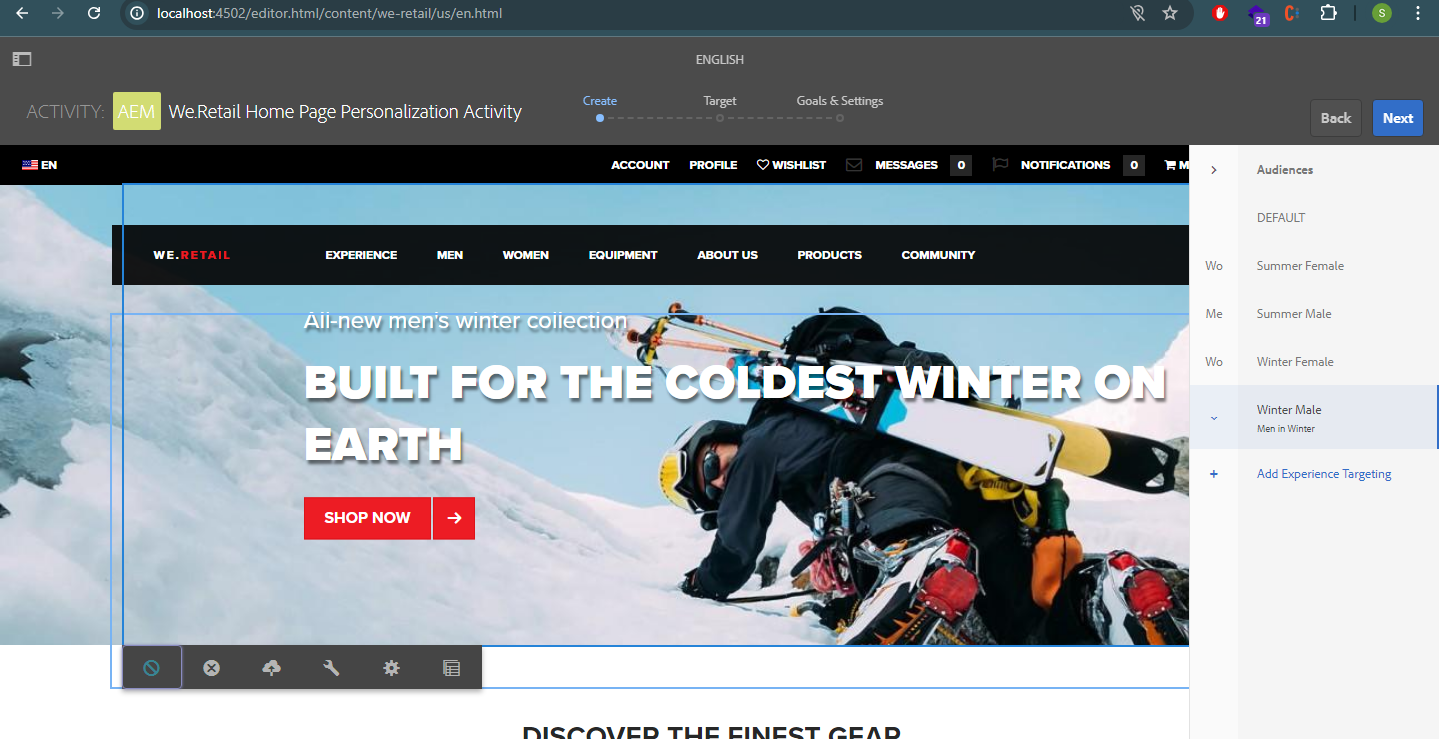
Winter Male |
the experience for male users in Winter |
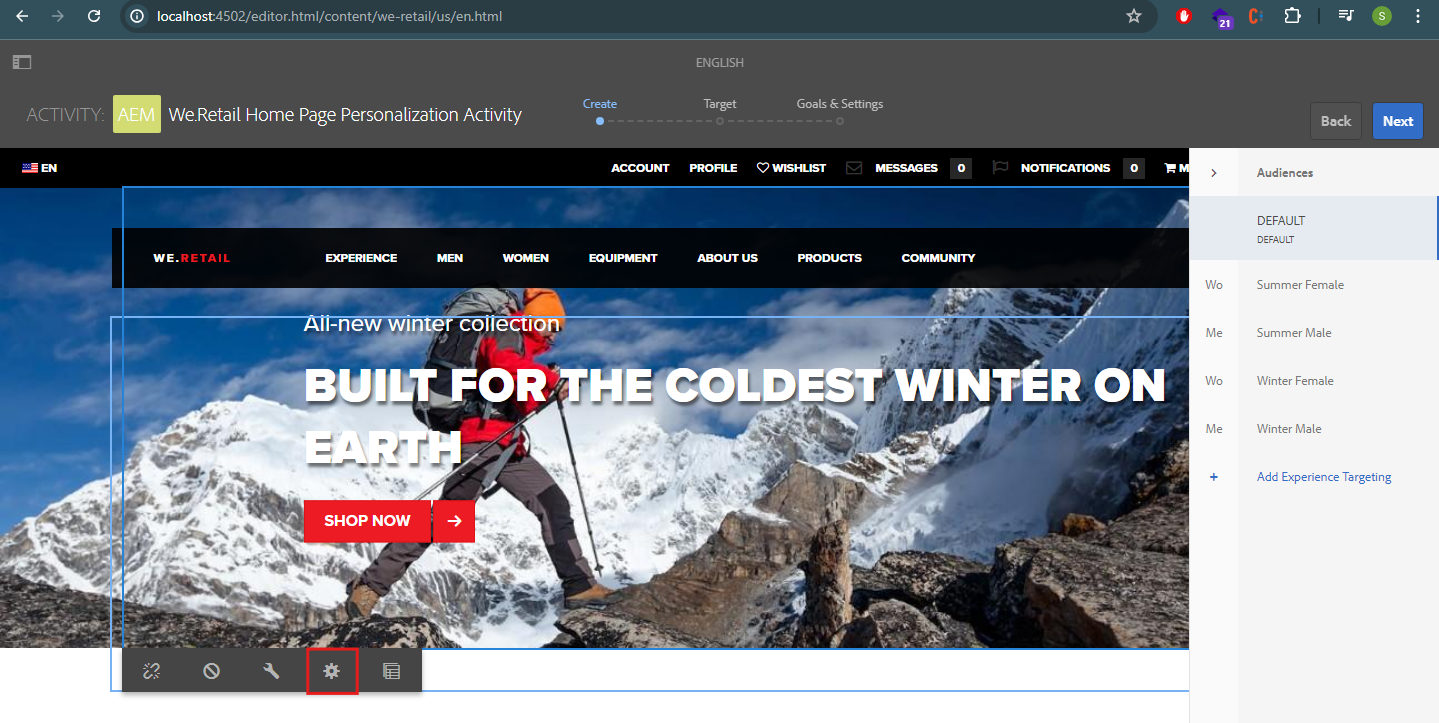
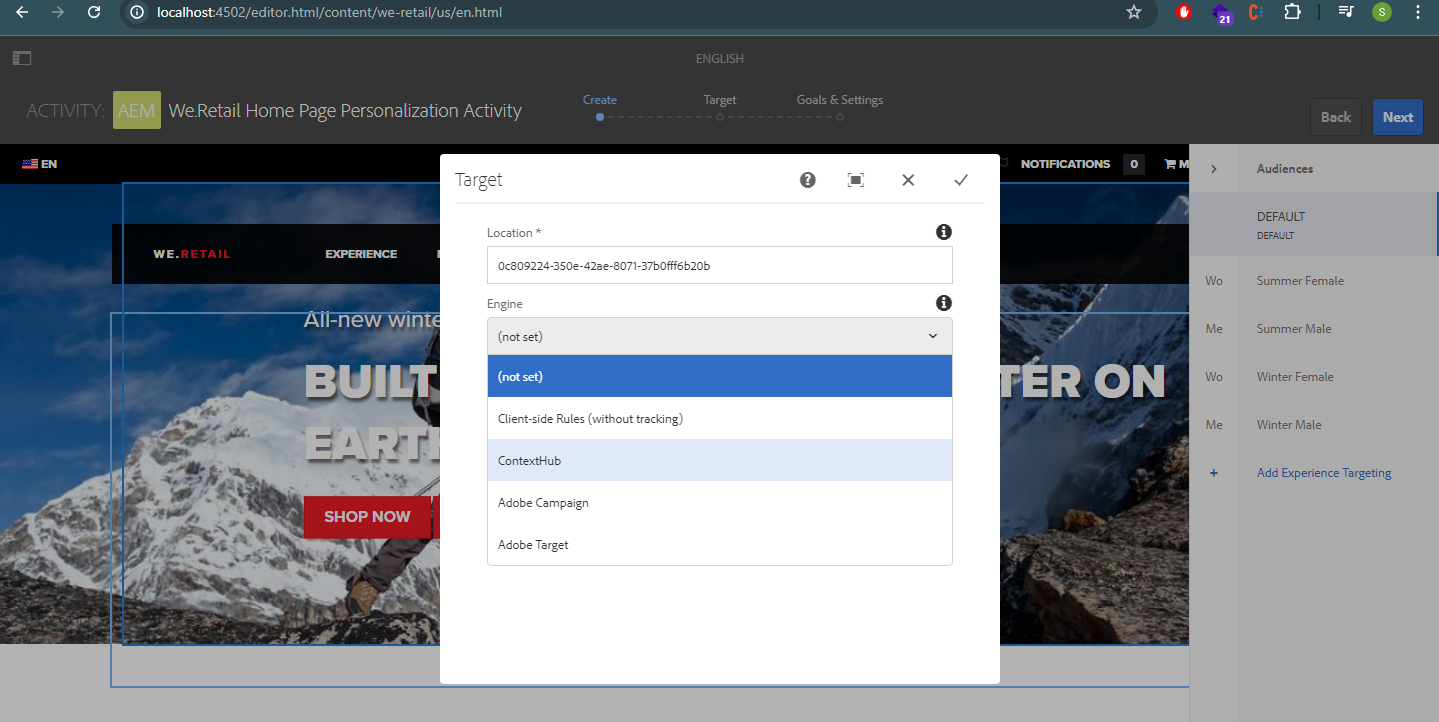
Select the corresponding audience and edit the component data, also we need to set the targeting engine i.e, ContextHub, by clicking on settings.


Now author the targeted component according to the audiences.

Summer Female:

Similarly, edit the authoring for the rest of the audiences accordingly.
Summer Male:

Winter Female:

Winter Male:

Save all the authoring changing for different audiences and click next.

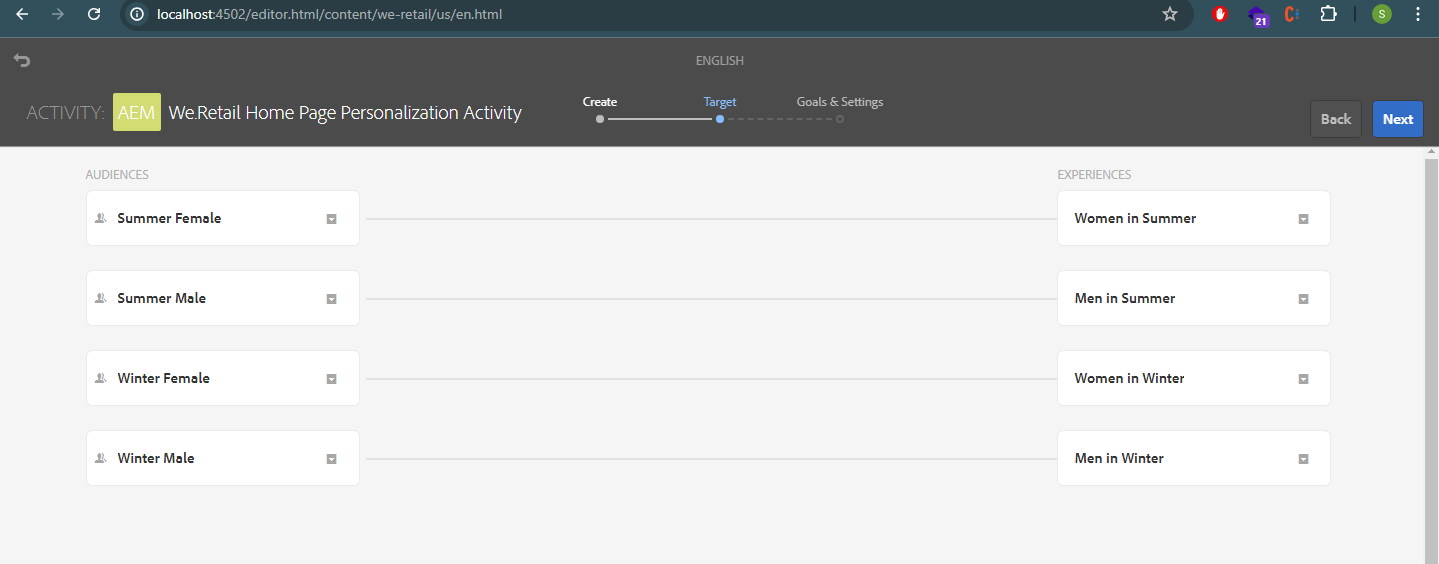
The target audiences and experiences are defined as we added in the Activities (can be modified if needed).
Click next.

Define the duration and Priority and Save it.
We have successfully saved our activity and now we will get different personalized experiences for different audiences and seasons based on what we configured.
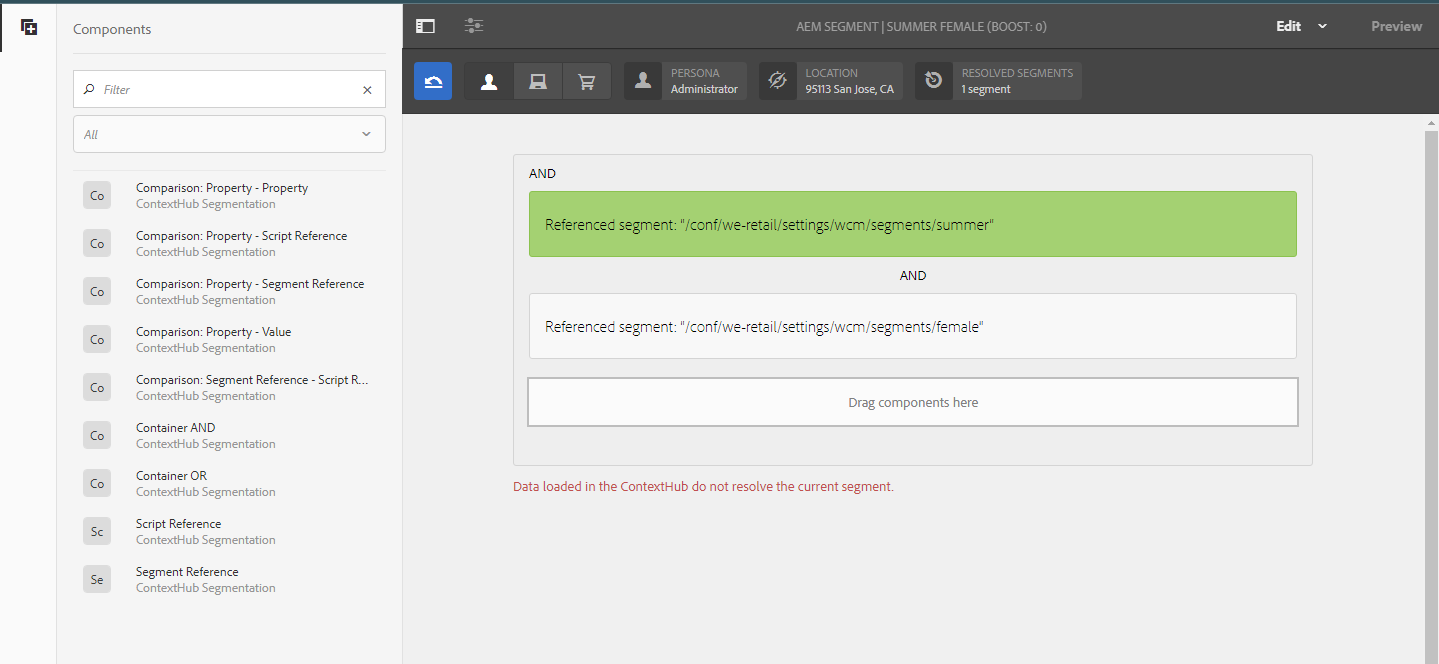
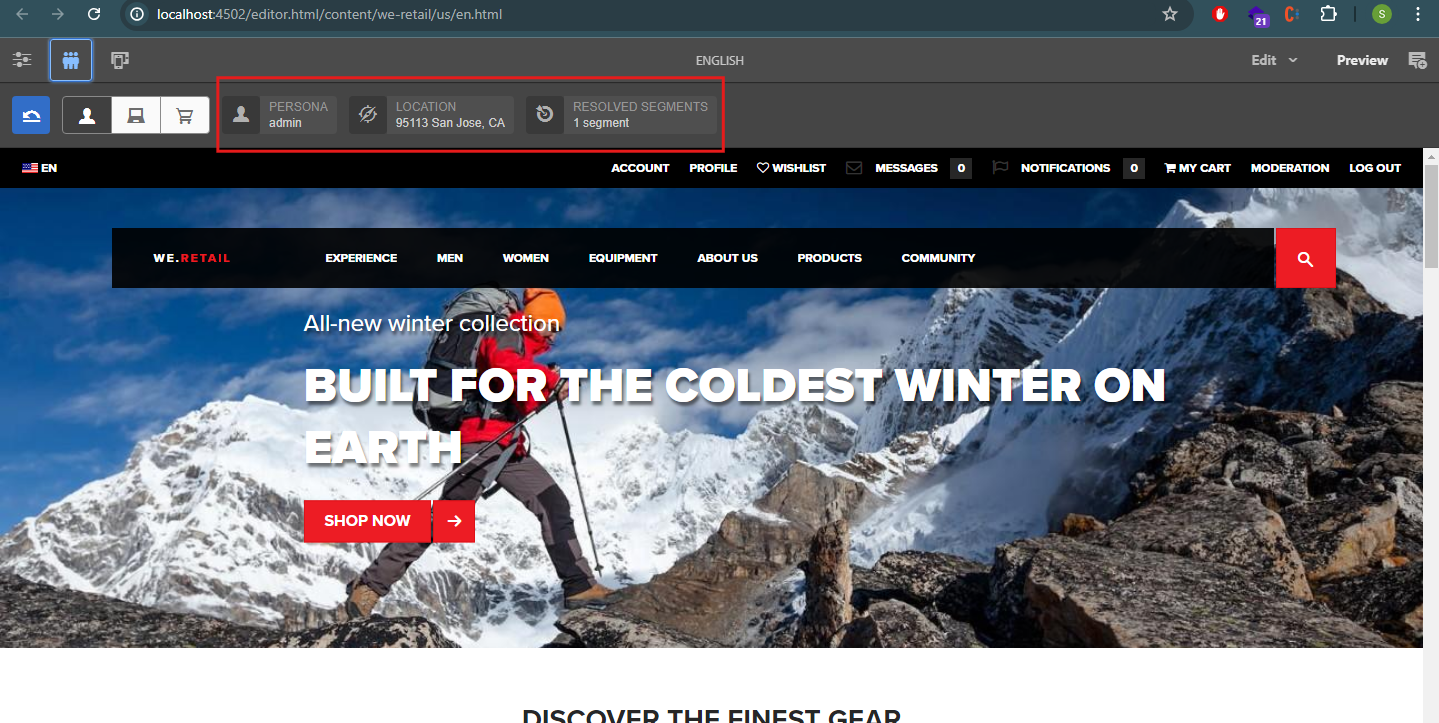
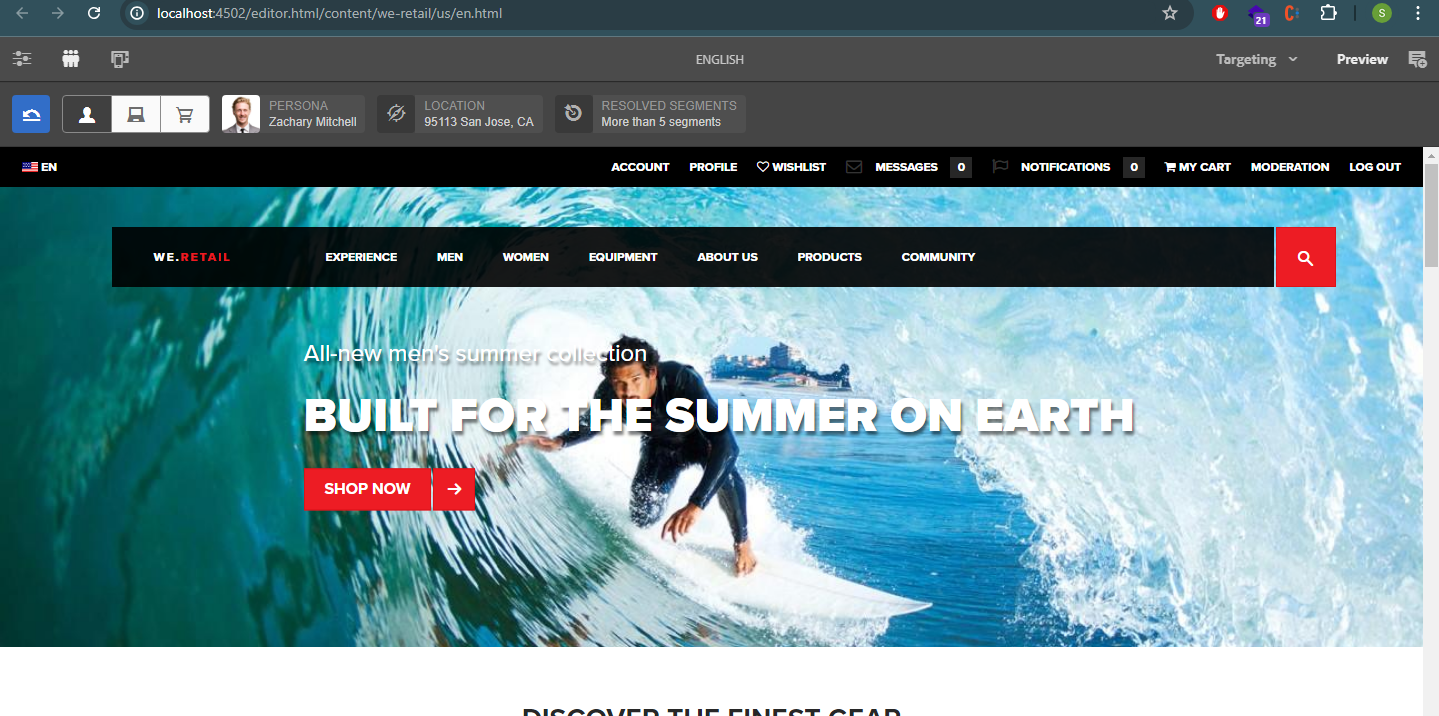
We can verify the targeting and personalization by viewing the page in the preview mode. On the top left corner we'll have the contextHub option available which will provide some contextHub features, using which we can verify the experiences that the particular audience/user will get along with the resolved segments.

PERSONA - defines the user i.e., which user is logged in.
LOCATION - defines from what location that user is actually logging in from.
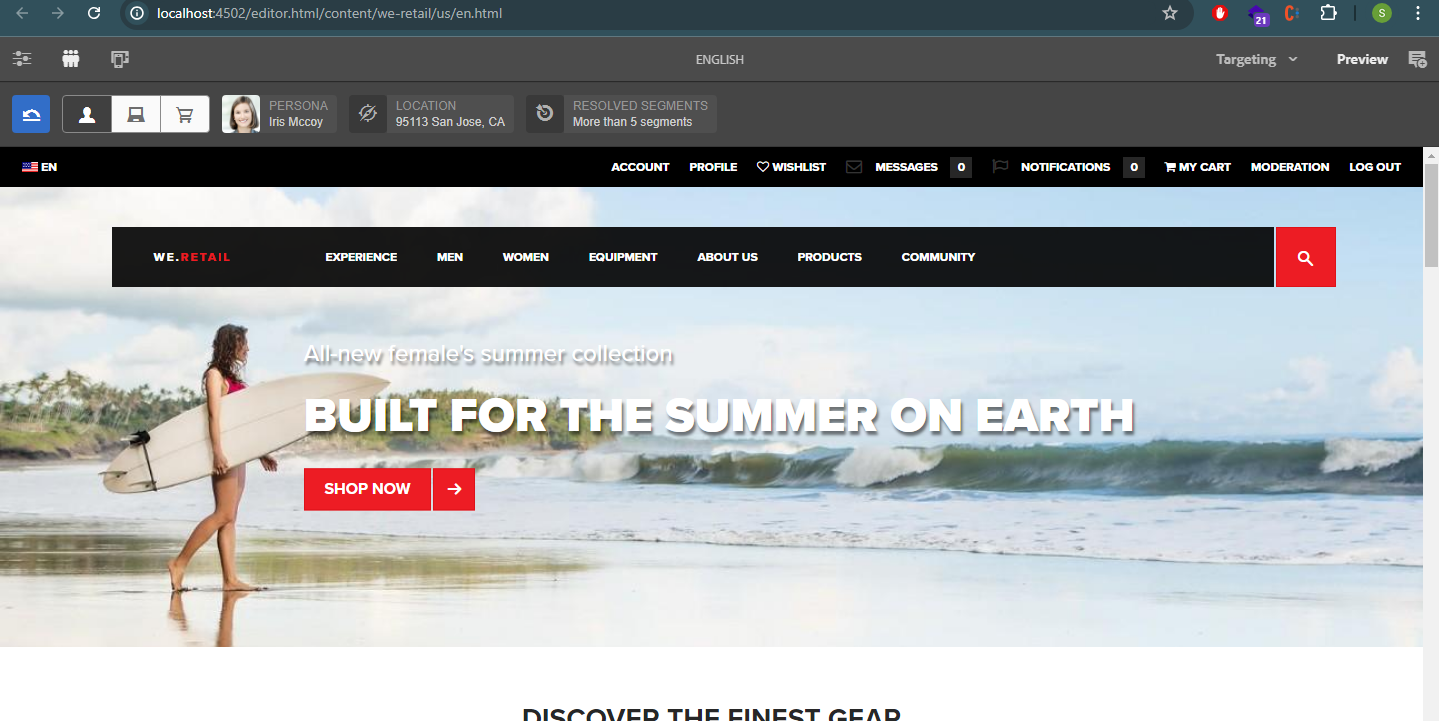
In our case, we can test the experiences by defining the persona.
Summer Female User:

Summer Male User:

So, we have verified the targeting and we are successfully able to get the personalized content based on the segments/audiences that we created.
Hope you find the blog insightful. Thanks!! 😄